



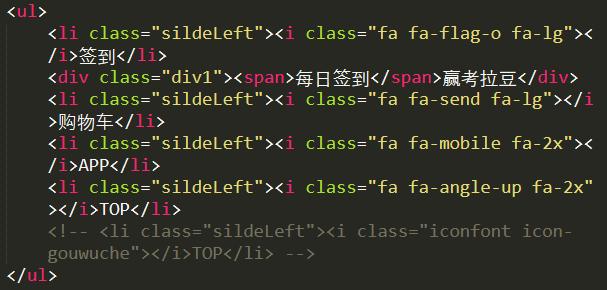
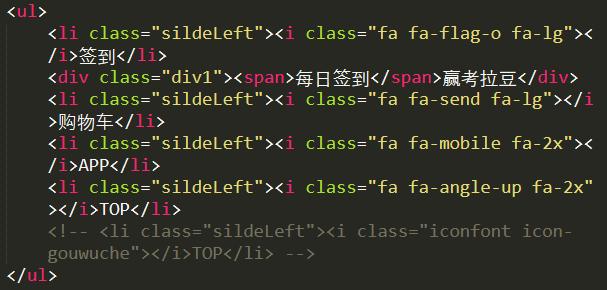
div里的文字包括里面span标签的文字都无法显示,
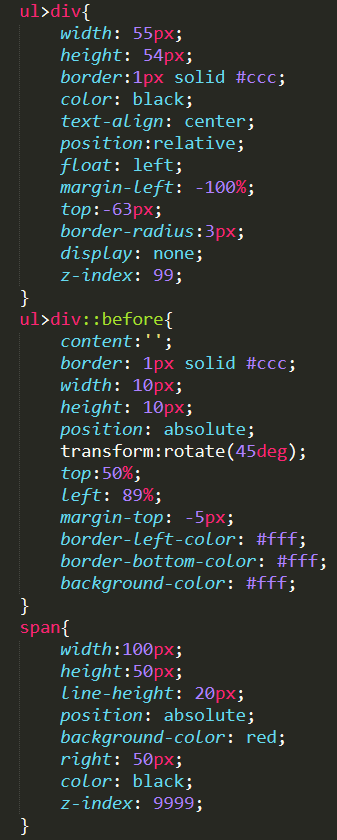
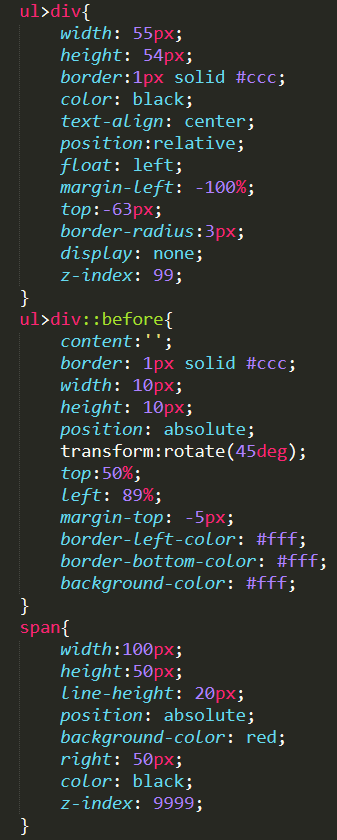
我试过给文字加颜色也看不见,父级也有相对定位,设置了偏移量让span偏移出来还是看不见文字,也设置了优先级,不知道是什么原因呢?
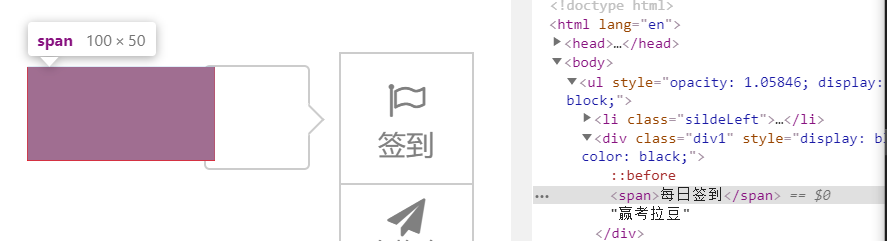
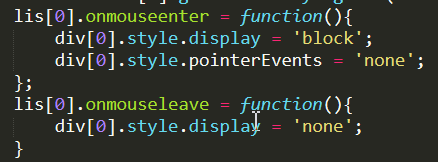
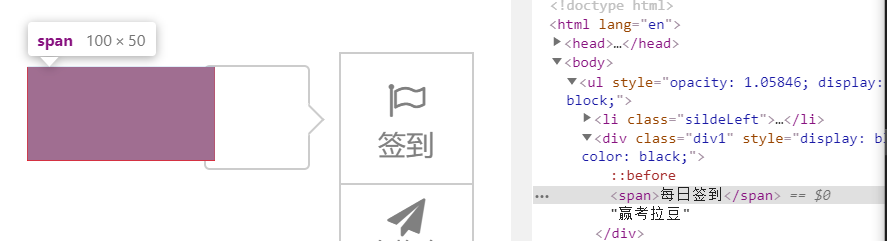
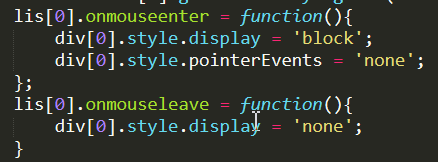
ps:是实现鼠标经过显示div1的效果 找不到span所以加了个背景色 但还是不见文字(整个div1里的文字都看不见,)在elements也是存在的 不知道是不是被什么元素给覆盖了 但span里面的文字不应该在span里面吗




div里的文字包括里面span标签的文字都无法显示,
我试过给文字加颜色也看不见,父级也有相对定位,设置了偏移量让span偏移出来还是看不见文字,也设置了优先级,不知道是什么原因呢?
ps:是实现鼠标经过显示div1的效果 找不到span所以加了个背景色 但还是不见文字(整个div1里的文字都看不见,)在elements也是存在的 不知道是不是被什么元素给覆盖了 但span里面的文字不应该在span里面吗