手机批发业务-商品备选区
<br> #body{background: url(11.jpg);background-size: 100% 100%;width: 100%;height: 100%;}<br> .table{display: table;border-collapse: separate;}<br> #table-row{display: table-row;}<br> #table-cell{display: table-cell;border:1px solid #ccc;}<br> #table-header-group{display: table-header-group;}<br> #table-row-group{display: table-row-group;}<br> #table-foot-group{display: table-footer-group;}<br> .table-column-group{display:table-column-group;}<br> .table-column{display: table-column;}<br> .font{font-size: 13px;color: grey;}<br>
<br> var result= "";<br> var price = new Array(4988.00,9099.00,6399.00,3699.00,2499.00,2699.00);<br> var product new Array("华为P30 Pro 赤茶菊 8+256GB","苹果Xs 双卡双待 全网通 64G","三星 Galaxy S10 8+128GB 皓玉白","One Pulse 7Pro 星雾蓝8+256G","Reno2 Z 8G+128G 晨雾白","小米9 8+256G 幻彩紫");<br> var isSelected = new Array(0,0,0,0,0,0);<br> function clearAll()<br> {<br> isSelected = [0,0,0,0,0,0];<br> myForm.sp0.checked = false;<br> myForm.sp1.checked = false;<br> myForm.sp2.checked = false;<br> myForm.sp3.checked = false;<br> myForm.sp4.checked = false;<br> myForm.sp5.checked = false;<br> }<br> function checkOut()<br> {<br> var total = 0;<br> var count = 0;<br> for(var i = 0;i<isSelected.length;i++)<br> {count += isSelected[i];}<br> for(var i = 0;i<price.length;i++)<br> {total = total + price[i]*isSelected[i];}<br> alert("您所选购的"+count+"件,产品总价"+total+"\n"+"请去支付!");<br> }<br> function shoppingCart()<br> {<br> var selectList = "";<br> for(var j = 0;j<product.length;j++)<br> {<br> if(isSelected[j])<br> {selectList +=(j+1) + "-" + product[j] + ",价值" +price[j] + "\n";}<br> }<br> var info = (selectList == "") ? "您的购物车为空,请选购!":selectList;<br> alert(info);<br> }<br> function checkSelect(number)<br> {<br> var temp;<br> switch(number)<br> {<br> case 0:temp = myForm.sp0.checked;break;<br> case 1:temp = myForm.sp1.checked;break;<br> case 2:temp = myForm.sp2.checked;break;<br> case 3:temp = myForm.sp3.checked;break;<br> case 4:temp = myForm.sp4.checked;break;<br> default:temp = myForm.sp5.checked;break;<br> }<br> isSelected[number] = (temp) ? 1 : 0;<br> }<br>
<div class="table" style="margin-left: 400px;text-align: center;" >
<form name="myForm" method="post" action="">
<div class="table-column-group">
<div class="table-column"></div>
<div class="table-column"></div>
<div class="table-column"></div>
</div>
<div id="table-row-group">
<ul id="table-row" style="height: 300px;">
<li id="table-cell" style="width: 200px;">
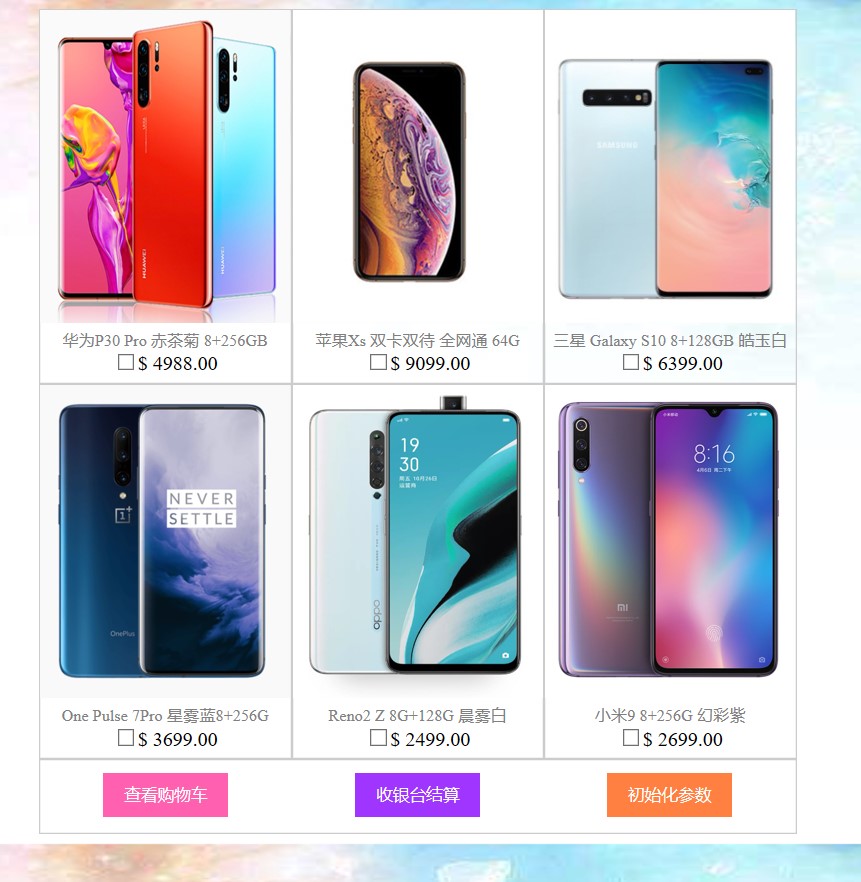
<img src="华为P30 Pro.jpg" style="height: 250px;width: 200px;">
<span class="font" name="h41">华为P30 Pro 赤茶菊 8+256GB </span><br>
<input type="checkbox" name="sp0" value="4988.00" onclick="checkSelect(0);"><span id="font" >$ 4988.00</span>
</li>
<li id="table-cell" style="width: 200px;">
<img src="苹果xs.jpg" style="height: 250px;width: 200px;">
<span class="font" name="h42">苹果Xs 双卡双待 全网通 64G</span><br>
<input type="checkbox" name="sp1" value="9099.00" onclick="checkSelect(1);"><span id="font">$ 9099.00</span>
</li>
<li id="table-cell" style="width: 200px;">
<img src="三星.jpg" style="height: 250px;width: 200px;">
<span class="font" name="h43">三星 Galaxy S10 8+128GB 皓玉白</span><br>
<input type="checkbox" name="sp2" value="6399.00" onclick="checkSelect(2);"><span id="font">$ 6399.00</span>
</li>
</ul>
</div>
<div id="table-row-group">
<ul id="table-row" style="height: 300px;">
<li id="table-cell" style="width: 200px;">
<img src="1+7Prp.jpg" style="height: 250px;width: 200px;">
<span class="font" name="h44">One Pulse 7Pro 星雾蓝8+256G</span><br>
<input type="checkbox" name="sp3" value="3699.00" onclick="checkSelect(3);"><span id="font">$ 3699.00</span>
</li>
<li id="table-cell" style="width: 200px;">
<img src="oppo.jpg" style="height: 250px;width: 200px;">
<span class="font" name="h45">Reno2 Z 8G+128G 晨雾白</span><br>
<input type="checkbox" name="sp4" value="2499.00" onclick="checkSelect(4);"><span id="font">$ 2499.00</span>
</li>
<li id="table-cell" style="width: 200px;">
<img src="小米.jpg" style="height: 250px;width: 200px;">
<span class="font" name="h46">小米9 8+256G 幻彩紫</span><br>
<input type="checkbox" name="sp5" value="2699.00" onclick="selectList(5);"><span id="font">$ 2699.00</span>
</li>
</ul>
</div>
<div id="table-row-group">
<ul id="table-row" style="height: 60px;">
<li id="table-cell" style="width: 200;border-right: #ffffff;" >
<input type="button" name="" value="查看购物车" style="height: 35px;width: 100px;margin-top: 10px;background: #ff60af;border: none;color: #ffffff;" onclick="shoppingCart();">
</li>
<li id="table-cell" style="width: 200;border-right: #ffffff;border-left: #ffffff;" >
<input type="button" name="" value="收银台结算" style="height: 35px;width: 100px;margin-top: 10px;background: #9f35ff;border: none;color: #ffffff;" onclick="checkOut();">
</li>
<li id="table-cell" style="width: 200;border-left: #ffffff;" >
<input type="button" name="" value="初始化参数" style="height: 35px;width: 100px;margin-top: 10px;background: #ff8040;border: none;color: #ffffff;" onclick="clearAll();">
</li>
</ul>
</div>
</form>
</div>

js一点也没反应。。。
