
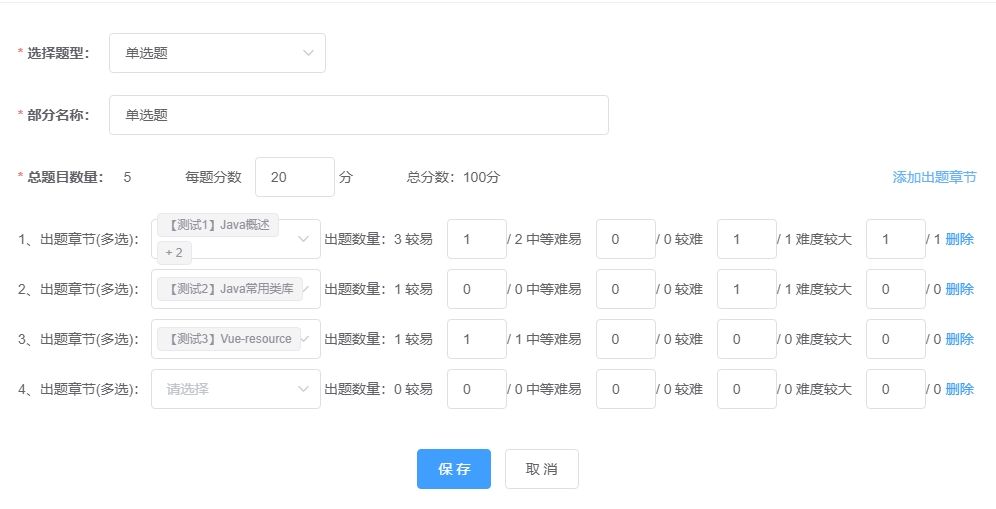
出题章节后面的下拉框里面选中的值,在其他的下拉列表中剔除
例如,在第一个select选中Java,其余的都不显示Java选项,包括新添加的部分
或者说在点击保存的时候校验一下select的选中值不能有重复的,如果有就提示用户哪几个重复
代码部分如下
<el-dialog :title="titleDialog" :visible="dialogFormSection" :before-close="cancelSection" width="1000px">
<el-form :model="formSection" :rules="sectionRules" ref="formSection">
<el-form-item label="选择题型:" :label-width="labelWidth" prop="questionType">
<el-select v-model="formSection.questionType" @change="selectQuestionType">
<el-option v-for="item in questionTypeOptions" :key="item.id" :label="item.name" :value="item.id"></el-option>
</el-select>
</el-form-item>
<el-form-item label="部分名称:" :label-width="labelWidth" prop="sectionName">
<el-input v-model="formSection.sectionName" style="width: 500px"></el-input>
</el-form-item>
<el-form-item label="总题目数量:" :label-width="labelWidth" prop="questionScore" id="allQuestion-content">
<span>{{allQuestionNum}}</span>
<span style="margin-left: 50px">
每题分数
<el-input v-model="formSection.questionScore" style="width: 80px;margin-left: 10px"></el-input>
分
</span>
<span style="margin-left: 50px">总分数:{{allScore}}分</span>
<el-button type="text" style="float: right" @click="addProblemRules">添加出题章节</el-button>
</el-form-item>
<div v-for="(item,index) in sectionData" :key="item.id" class="addSection-content">
<div class="content">
<div style="margin-top: 10px">
{{index+1}}、出题章节(多选):
</div>
</div>
<div class="content">
<el-select style="width: 170px" multiple collapse-tags v-model="item.repositorySectionIdList" @change="changeRepositorySectionId(item.repositorySectionIdList, index)">
<el-option v-for="item1 in courseChapterOptions" :key="item1.id" :value="item1.id" :label="item1.name"></el-option>
</el-select>
</div>
<div class="content"><div style="margin-top: 10px">出题数量:{{item.partStrategyQuestionNum}}</div></div>
<div class="content" v-for="(item2,index2) in item.automaticRuleDifficultList" :key="index2">
<span>
{{item2.difficultName}}
<el-input class="difficult-content" v-model.number="item2.difficultNum"></el-input>/
<span v-for="(item3,index3) in sectionQuestionArr[index]" :key="index3" >{{(item3.difficult === item2.diffcultType) ? item3.quantity : ''}}</span>
</span>
</div>
<div class="content"><el-button type="text" @click="deleteChapter(item,index)">删除</el-button></div>
</div>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="submitSection">保 存</el-button>
<el-button @click="cancelSection">取 消</el-button>
</div>
</el-dialog>
addProblemRules(){
this.$refs.formSection.validate((valid) => {
if(valid){
//把请求回来的难度list放到sectionData中,用于显示
// for(let i=0,len=(this.sectionData.length)+1;i<len;i++){
this.automaticRuleDifficultList.forEach(e=>e.difficultNum = 0);
this.sectionData.push({
//由于vue数据双向绑定问题,automaticRuleDifficultList会动态改变,不能区分数组项
//进行转换
automaticRuleDifficultList:JSON.parse(JSON.stringify(this.automaticRuleDifficultList)),
})
let tempArr = new Array();
for(let i=1;i<6;i++){
let obj = Object({quantity: 0, difficult: i});
tempArr.push(obj);
}
this.sectionQuestionArr.push(tempArr);
}
})
},
