
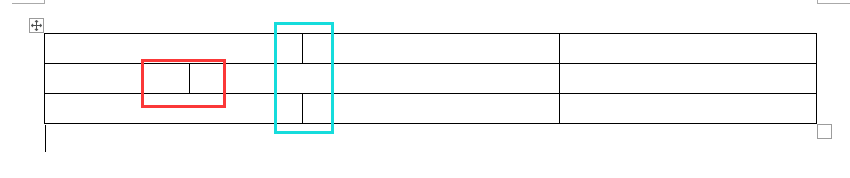
如图表格,我希望实现红色的地方,但是自己做的老是会强制与蓝色的地方对齐,不能自由的选择红色地方单元格的位置,请问该如何实现?可以举个例子就好了
HTML/CSS 表格强制单元格对齐,然后自定义单元格宽度
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
2条回答 默认 最新
 到底有多少个小谢 2019-12-26 11:11关注
到底有多少个小谢 2019-12-26 11:11关注你这个看上去是一个个单元格,实际上可以看做是由多个单元格合并而成,通过不同的合并数,实现这种效果。
比如第一行第一列这种宽度是两个单元格合并,第二行第一列是一个单元格,第二行第二列是三个单元格合并解决 无用评论 打赏 举报
悬赏问题
- ¥60 版本过低apk如何修改可以兼容新的安卓系统
- ¥25 由IPR导致的DRIVER_POWER_STATE_FAILURE蓝屏
- ¥50 有数据,怎么建立模型求影响全要素生产率的因素
- ¥50 有数据,怎么用matlab求全要素生产率
- ¥15 TI的insta-spin例程
- ¥15 完成下列问题完成下列问题
- ¥15 C#算法问题, 不知道怎么处理这个数据的转换
- ¥15 YoloV5 第三方库的版本对照问题
- ¥15 请完成下列相关问题!
- ¥15 drone 推送镜像时候 purge: true 推送完毕后没有删除对应的镜像,手动拷贝到服务器执行结果正确在样才能让指令自动执行成功删除对应镜像,如何解决?
