求助各位大佬!我是一个pyecharts小白,下面是我用flask部署pyecharts的代码。
import pandas as pd
from flask import Flask, render_template
from pyecharts import options as opts
from pyecharts.charts import Bar
from pyecharts.charts import Timeline
from pyecharts.charts import Pie
app = Flask(__name__, static_folder="templates")
data总=pd.read_csv('datazong.csv',encoding='utf-8')
zuojia = pd.read_csv('zuojia.csv',encoding='gbk')
X轴=[str(x) for x in zuojia.loc[:,'网络作家']]
Y轴=[str(x) for x in zuojia.loc[:,'版税收入(万元)']]
def bar_datazoom_inside() -> Timeline:
tl = Timeline()
for i in range(2014, 2020):
c = (
Bar()
.add_xaxis(list(zip(list(data总.index))))
.add_yaxis("显示",list(data总["{}".format(i)]))
.set_global_opts(
title_opts=opts.TitleOpts(title="纵横小说月票榜"),
datazoom_opts=opts.DataZoomOpts(type_="inside"),
visualmap_opts=opts.VisualMapOpts(type_="color", max_=250000, min_=200,pos_right='20',pos_top='middle'),
toolbox_opts=opts.ToolboxOpts(),
)
.set_series_opts(
label_opts=opts.LabelOpts(is_show=False),
markpoint_opts=opts.MarkPointOpts(
data=[
opts.MarkPointItem(type_="max", name="最大值"),
opts.MarkPointItem(type_="min", name="最小值"),
]
),
)
)
tl.add(c, "{}年".format(i))
return tl
def pie_rosetype() -> Pie:
c = (
Pie()
.add(
"",
[list(z) for z in zip(X轴, Y轴)],
radius=["30%", "60%"],
center=["50%", "60%"],
rosetype="area",
)
.set_global_opts(title_opts=opts.TitleOpts(title="2018作家版税收入榜单",pos_top = 'middle'))
.set_series_opts(
label_opts=opts.TextStyleOpts(font_style='oblique')
)
)
return c
@app.route("/")
def index():
return render_template("index.html")
@app.route("/barChart")
def get_bar_chart():
tl = bar_datazoom_inside()
return tl.dump_options_with_quotes()
@app.route("/2")
def index2():
return render_template("index2.html")
@app.route("/barChart2")
def get_bar_chart2():
c = pie_rosetype()
return c.dump_options_with_quotes()
if __name__ == "__main__":
app.run()
```
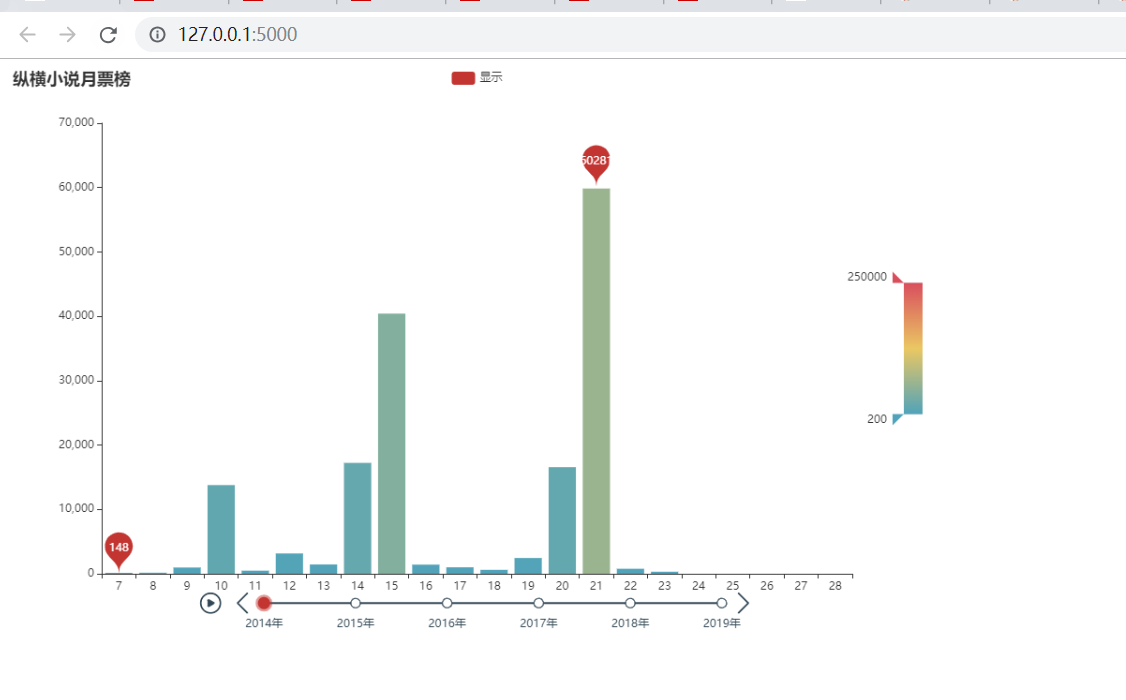
代码没问题,也能够将网站部署出来,如下图:

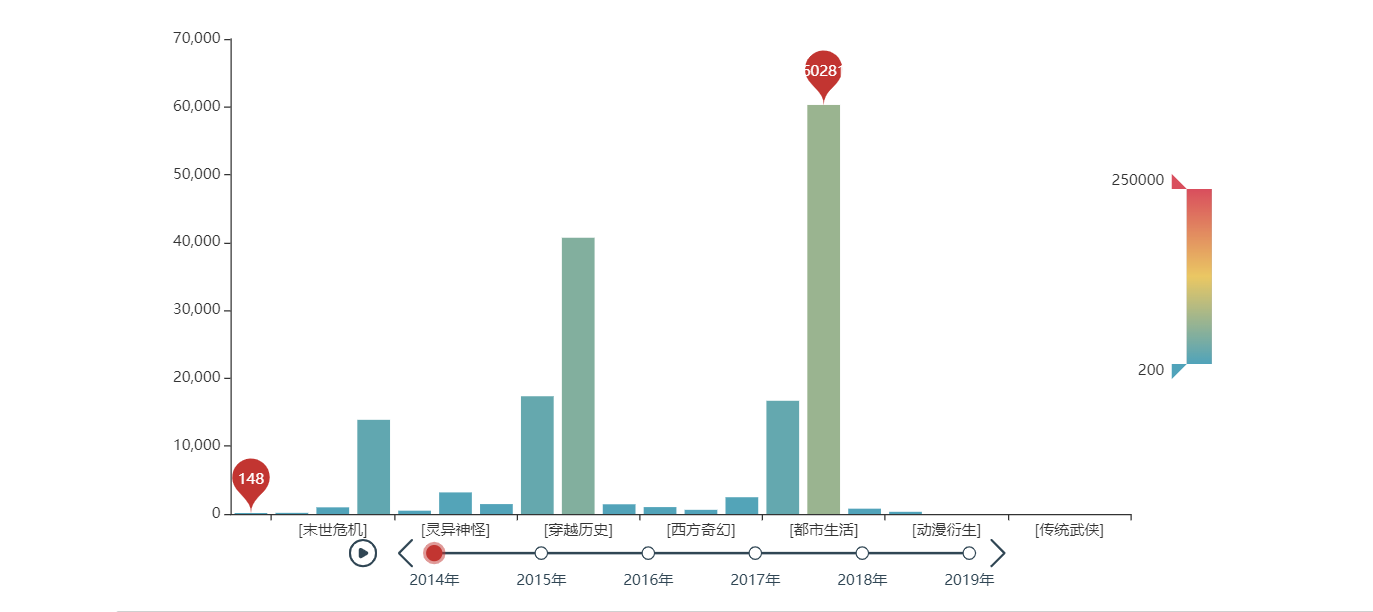
但是!我的横坐标变成数字了,原来在jupyter简单的render后产生的可视化横坐标是正常的如:

请各位大佬帮帮忙,我实在搞不明白哪里出错了。
下面是我的index.html代码。
<!DOCTYPE html>
Awesome-pyecharts
<br> $(<br> function () {<br> var chart = echarts.init(document.getElementById('bar'), 'white', {renderer: 'canvas'});<br> $.ajax({<br> type: "GET",<br> url: "<a href="http://127.0.0.1:5000/barChart">http://127.0.0.1:5000/barChart</a>",<br> dataType: 'json',<br> success: function (result) {<br> chart.setOption(result);<br> }<br> });<br> }<br> )<br>

