
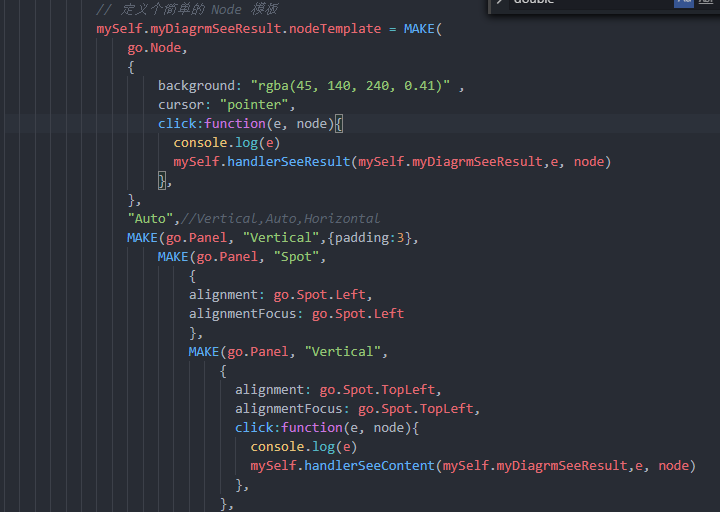
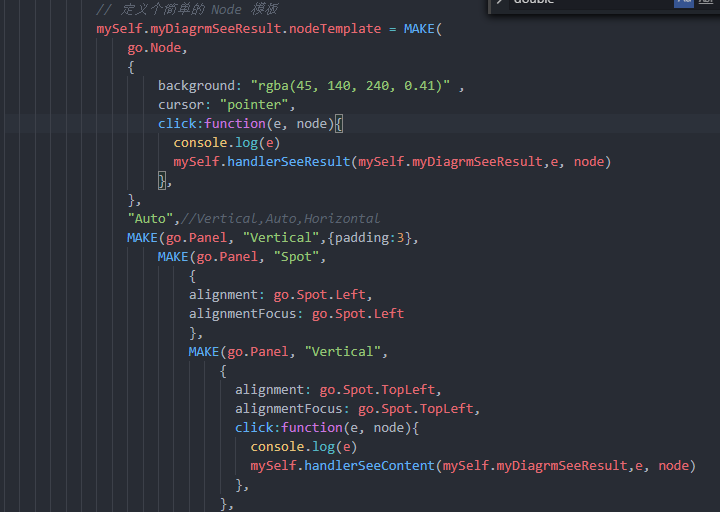
遇到的问题是Panel中的click事件触发会导致Node中的click事件触发,在gojs中该如何阻止这种冒泡事件呢???

遇到的问题是Panel中的click事件触发会导致Node中的click事件触发,在gojs中该如何阻止这种冒泡事件呢???
参考GPT和自己的思路:
对于这个问题,我们可以使用gojs中的event.stopPropagation()方法来防止事件冒泡。具体的解决方式如下:
在Panel的click事件中使用event.stopPropagation()方法,以防止事件冒泡传递到Node中。示例代码如下:
myDiagram.nodeTemplate =
$(go.Node, "Auto",
$(go.Shape, { fill: "white" }),
$(go.Panel, "Auto",
$(go.Shape, { fill: "yellow" }),
{
click: function(event, panel) {
event.stopPropagation();
console.log("Panel clicked");
}
}
),
{
click: function(event, node) {
console.log("Node clicked");
}
}
);
使用这种方法可以确保只有Panel的click事件被触发,并且不会向上进行冒泡,从而避免了不必要的操作。希望能够对你有所帮助。