
+++++++++
+++++++++
+++++++
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>更新角色信息</title>
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
</head>
<body>
<script>
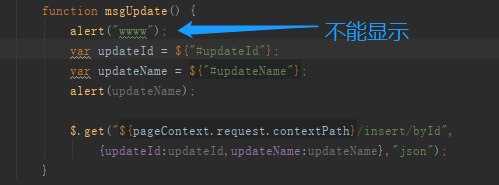
function msgUpdate() {
alert("wwww");
var updateId = ${"#updateId"};
var updateName = ${"#updateName"};
alert(updateName);
$.get("${pageContext.request.contextPath}/insert/byId",
{updateId:updateId,updateName:updateName},"json");
}
</script>
<form>
<input id="updateId" type="text" placeholder="请输入id"/><br>
<input id="updateName" type="text" placeholder="请输入name"/><br>
<input id="updatedBtn" type="button" value="提交" onclick="msgUpdate()"/>
</form>
</body>
</html>
+++++
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>新建用户</title>
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
</head>
<body>
<script>
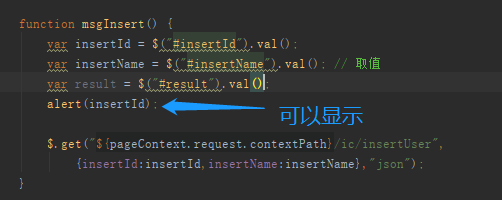
function msgInsert() {
var insertId = $("#insertId").val();
var insertName = $("#insertName").val(); // 取值
var result = $("#result").val();
alert(insertId);
$.get("${pageContext.request.contextPath}/ic/insertUser",
{insertId:insertId,insertName:insertName},"json");
}
</script>
<form>
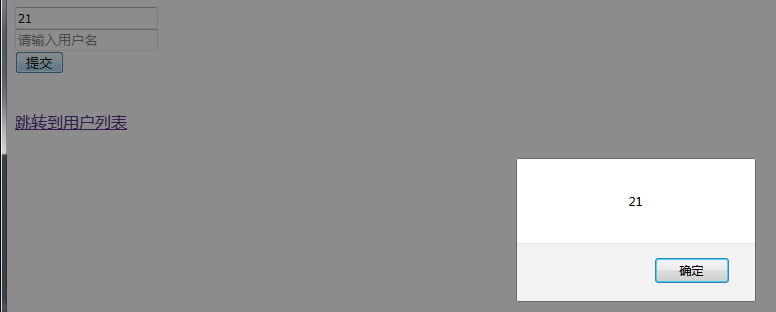
<input id="insertId" placeholder="请输入id" type="text"/><span id="check"></span><br>
<input id="insertName" placeholder="请输入用户名" type="text"/><br>
<input id="insertBtn" type="button" value="提交" onclick="msgInsert()"/>
</form><br>
<a href="./userList/findAll">跳转到用户列表</a>
<h3>${requestScope.result}</h3>
<h3>${result}</h3>
</body>
</html>
++++++++++
update可以说是从insert复制粘贴过去的,但是一直没有我想要的效果
|
函数不能触发,也捕获不了文本框里的内容
|
请问是为什么?
