
function getAdd() {
var w=$(window).width();
var h=$(window).height();
$('#dd').dialog({
title: '添加缺陷记录',
width: w * .6,
height: h - 136,
closed: false,
cache: false,
href: 'dia/log/defect-record/get-add.html?module_id=' + module_id + '&station_info=' + station_info,
modal: true,
buttons: [{
text: '保存',
iconCls: "easy-icon-save",
handler: function () {
var shift = $("#reportShift").combobox("getValue");
if(shift == -1 || shift == ""){
$.messager.alert('操作', '请重新核对缺陷上报日期以及所选班次');
return false;
}
checkStation("station");//检测是否选择或输入
var defectLevel = $('#defectLevel').combobox('getValue');
if (defectLevel == 0 || defectLevel == 1) {
var planTime = $('#planProTime').datebox('getValue');
if (planTime == null || planTime == '') {
$.messager.alert("修改", "计划处理时间不能为空!", "error");
return;
}
}
var data = $("#defect-add-form").serialize();
$.ajax({
url: "dia/log/defect-record/insert.do?module_id=" + module_id + '&proResult=' + $('#proResult').val(),
type : "post",
dataType : "json",
data : data,
success : function(request) {
if(request.success){
query();
}
$.messager.show({
title: '操作提示',
msg: request.msg,
timeout: 2000,
sshowType: 'slide'
});
}
});
$("#dd").dialog({
closed: true
});
}
}, {
text: '关闭',
iconCls: "easy-icon-cancel",
handler: function () {
$("#dd").dialog({
closed: true
});
}
}],
//用于图形化,窗口打开完成后,给厂站赋值
onLoad: function () {
var indexDevId = $("#indexDevId").val();
$('#station').combobox('setValue', indexDevId);
}
});
}
function getEdit() {
var row=$("#defectTable").datagrid("getSelected");
if(row==null){
$.messager.alert("修改","请选择缺陷信息","error");
return;
}
var w=$(window).width();
var h=$(window).height();
$('#dd').dialog({
title: '修改缺陷记录',
width: w * .7,
height: h - 136,
closed: false,
cache: false,
href: 'dia/log/defect-record/get-edit.html?module_id=' + module_id + '&id=' + row.id,
modal: true,
buttons: [{
text: '保存',
iconCls: "easy-icon-save",
handler: function () {
var solveTime = $("#solveTime").datetimebox("getText");
if (solveTime != "") {
var solveShift = $("#solveShift").combobox("getValue");
if (solveShift == -1 || solveShift == "") {
$.messager.alert('操作', '请选择消缺班次');
return false;
}
}
checkStation("station");//检测是否选择或输入
var data = $("#defect-edit-form").serialize();
$.ajax({
url: "dia/log/defect-record/update.do?module_id=" + module_id + "&proResult=" + $('#proResult').val(),
type : "post",
dataType : "json",
data : data,
success : function(request) {
if(request.success){
query();
}
$.messager.show({
title: '操作提示',
msg: request.msg,
timeout: 2000,
showType: 'slide'
});
}
});
$("#dd").dialog({
closed: true
});
}
}, {
text: '关闭',
iconCls: "easy-icon-cancel",
handler: function () {
$("#dd").dialog({
closed: true
});
}
}, {
text: '清空消缺信息',
iconCls: "easy-icon-reload",
handler: function () {
$("#solveTime").datetimebox("setText", "");
$("input[name='solveTimeNoSeconds']").val("");
$("#solvePerson").textbox("setValue", "");
$("#solveShift").combobox("clear");
}
}]
});
}
下面的是JSP代码
<tr>
<td class="td-inputtitle" style="text-align: center">处理过程</td>
<td class="td-input" colspan="5">
<c:forEach var="item" items="${historyProcess }">
<c:if test="${item.content!=null && item.content!='' }">
<div class="history_process">
<div class="user_info">${item.userName }<br/>${item.time }</div>
<div class="content">${fn:replace(item.content,vEnter,'<br/>') }</div>
<div class="clearfix"></div>
</div>
</c:if>
</c:forEach>
<textarea type="text" rows="6" name="processDesc" style="width:95%;">${currProcess.content }</textarea>
</td>
</tr>
<tr>
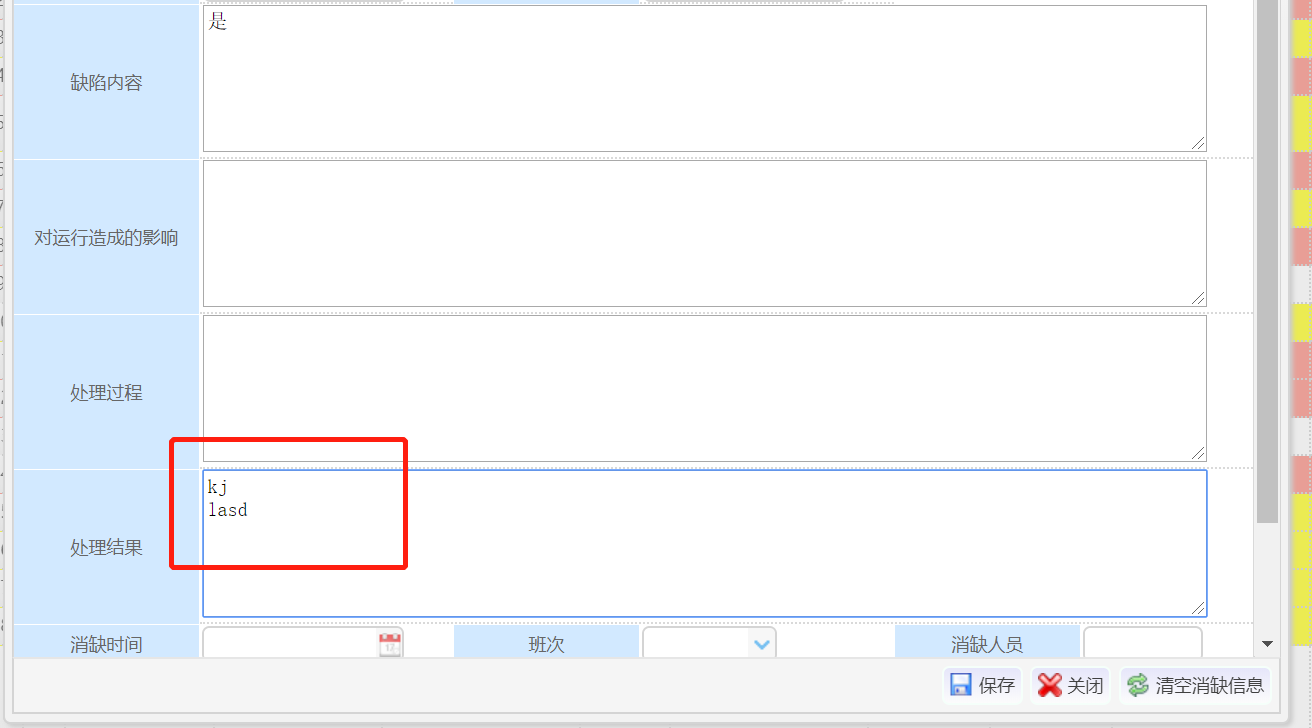
<td class="td-inputtitle" style="text-align: center">处理结果</td>
<td class="td-input" colspan="5">
<c:forEach var="item" items="${historyProcess }">
<c:if test="${item.proResult!=null && item.proResult!='' }">
<div class="history_process">
<div class="user_info">${item.userName }<br/>${item.time }</div>
<div class="content">${fn:replace(item.proResult,vEnter,'<br/>') }</div>
<div class="clearfix"></div>
</div>
</c:if>
</c:forEach>
<textarea type="text" rows="6" name="proResult" id="proResult"
style="width:95%;">${currProcess.proResult }</textarea>
</td>
</tr>
