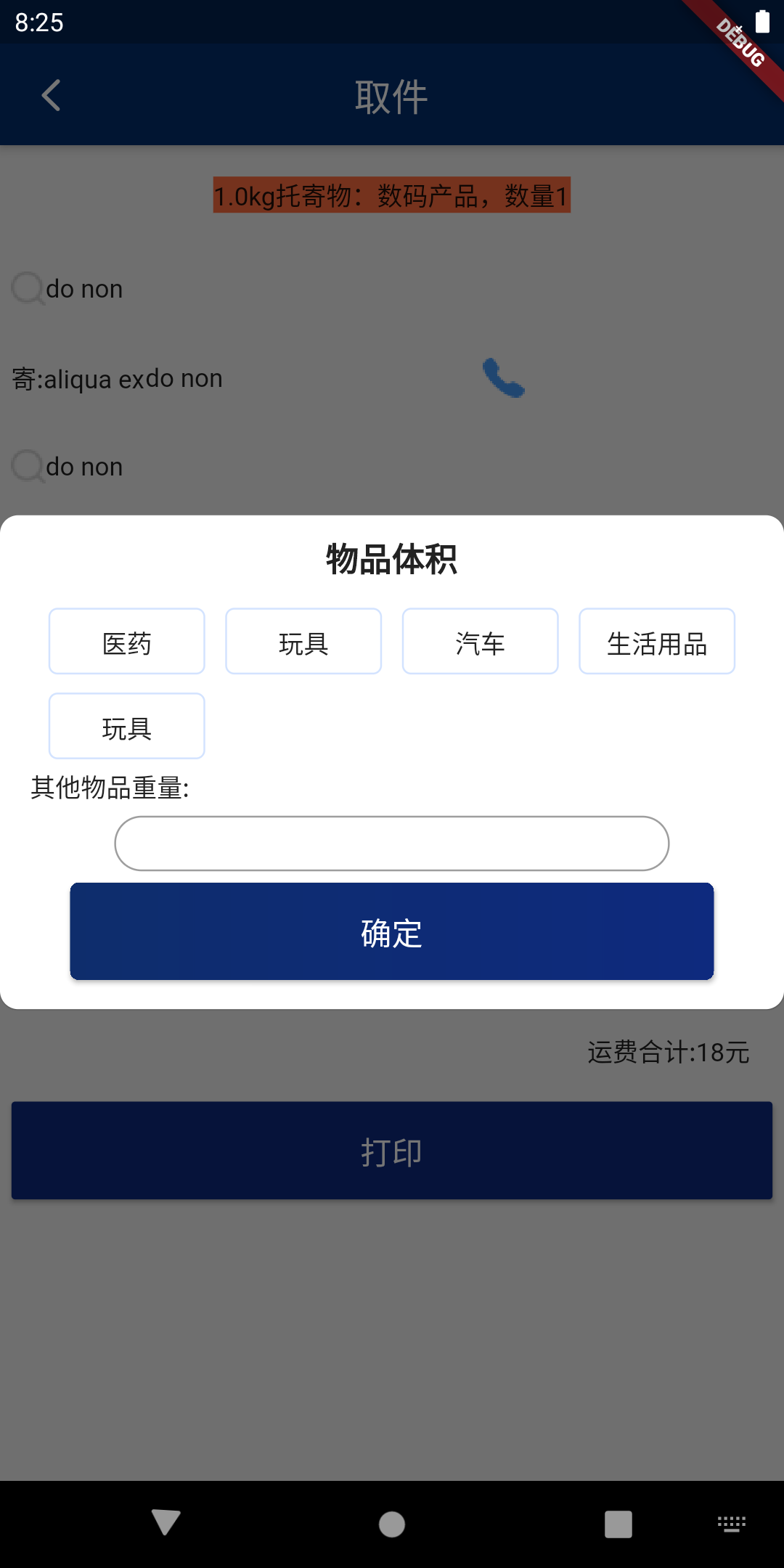
1.如题流式布局单项点击想改变颜色高亮显示
代码如下:
Container(
child: Wrap(
spacing: 1,
children: [
for (String item in _children)
InkWell(
child: TagItem(item),
onTap: () {
info = item;
},
),
],
),
),
flutter Wrap流式布局如何点击单线改变颜色
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答 默认 最新
 jamesxchen 2020-03-06 09:58关注
jamesxchen 2020-03-06 09:58关注你好,昨天晚上看到,手机上不好加答,今天特意电脑给您回答,希望能帮助到你。
第一步,设置一个选中索引,
int curIndex=0;
第二步,改下你的循环,建议最好用ActionChip来做,带点击事件,在你这个版本这样写
for(int i=0;i<in_children.length;i++){
InkWell(
child:TagItem(in_children[i]),
onTap:(){
//设置当前id为自己,记录下序号,并刷新
setState((){
curIndex = i;
});
}
),
}
第三步,改你的TagItem函数为Widget添加边框属性,不知道你用的是什么Widget,大体意思就是在边框里根据curIndex来设置不同样式,大体如下意思:
border: (curIndex == i
?new Border.all(width: 4, color: Colors.pink)
:new Border.all(width: 1, color: Colors.blue)
这样就完成了,选中时边框粗,粉色,没选中的蓝色希望能帮助到你,不清楚请继续问我。
解决 无用评论 打赏 举报
悬赏问题
- ¥15 高价求中通快递查询接口
- ¥15 解决一个加好友限制问题 或者有好的方案
- ¥15 关于#java#的问题,请各位专家解答!
- ¥15 急matlab编程仿真二阶震荡系统
- ¥20 TEC-9的数据通路实验
- ¥15 ue5 .3之前好好的现在只要是激活关卡就会崩溃
- ¥50 MATLAB实现圆柱体容器内球形颗粒堆积
- ¥15 python如何将动态的多个子列表,拼接后进行集合的交集
- ¥20 vitis-ai量化基于pytorch框架下的yolov5模型
- ¥15 如何实现H5在QQ平台上的二次分享卡片效果?
