
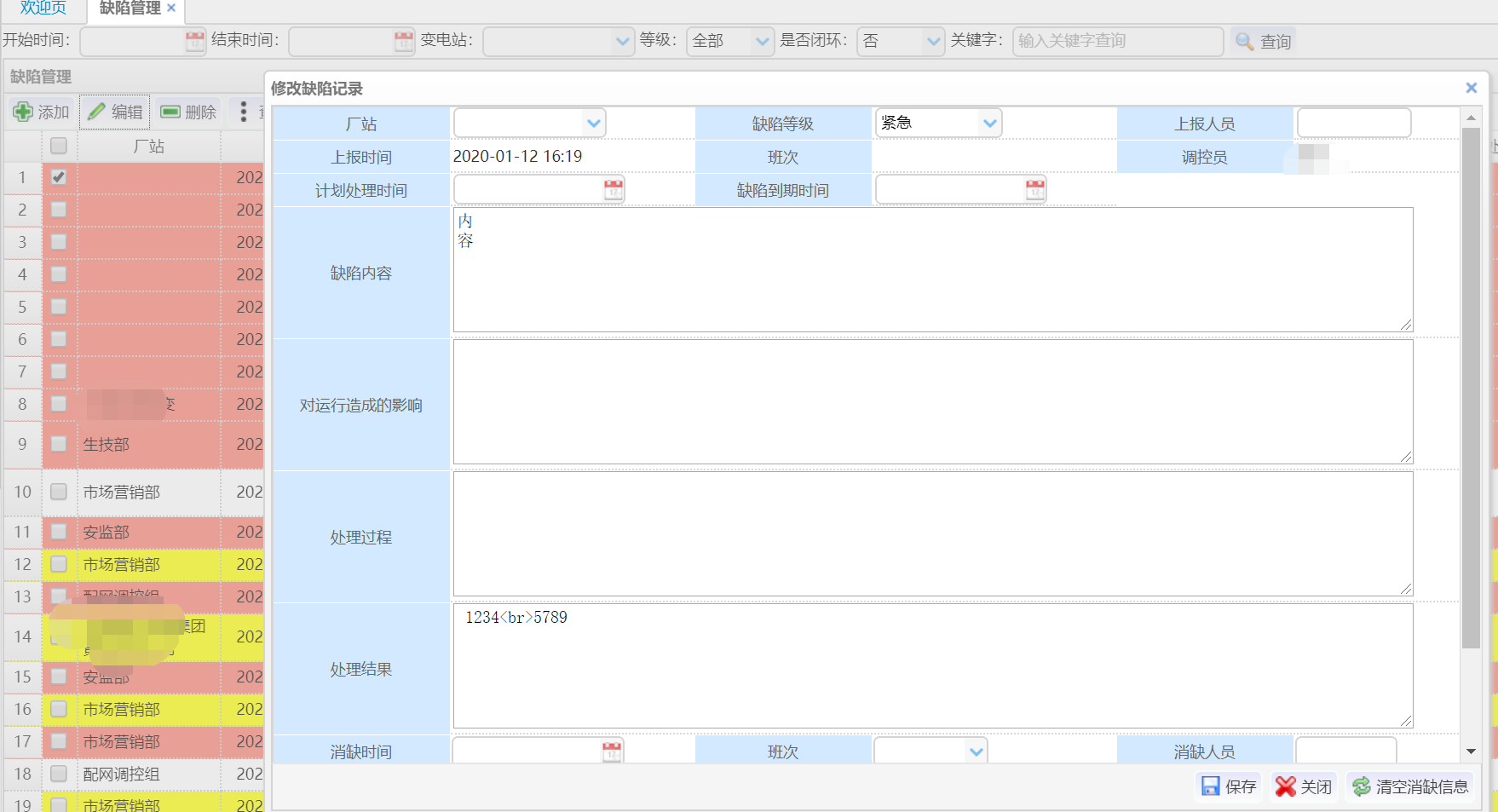
缺陷内容保存后可以换行显示,处理结果就不可以,就显示
function getAdd() {
var w=$(window).width();
var h=$(window).height();
$('#dd').dialog({
title: '添加缺陷记录',
width: w * .6,
height: h - 136,
closed: false,
cache: false,
href: 'dia/log/defect-record/get-add.html?module_id=' + module_id + '&station_info=' + station_info,
modal: true,
buttons: [{
text: '保存',
iconCls: "easy-icon-save",
handler: function () {
var shift = $("#reportShift").combobox("getValue");
if(shift == -1 || shift == ""){
$.messager.alert('操作', '请重新核对缺陷上报日期以及所选班次');
return false;
}
checkStation("station");//检测是否选择或输入
var defectLevel = $('#defectLevel').combobox('getValue');
if (defectLevel == 0 || defectLevel == 1) {
var planTime = $('#planProTime').datebox('getValue');
if (planTime == null || planTime == '') {
$.messager.alert("修改", "计划处理时间不能为空!", "error");
return;
}
}
var data = $("#defect-add-form").serialize();
// var content = $('#content').val().replace(/\n/g,"<br/>");
$.ajax({
url: "dia/log/defect-record/insert.do?module_id=" + module_id + '&proResult=' + $('#proResult').val().replace(/\r\n/g, '<br/>').replace(/\n/g, '<br/>').replace(/\s/g, ' '),
type : "post",
dataType : "json",
data : data,
success : function(request) {
if(request.success){
query();
}
$.messager.show({
title: '操作提示',
msg: request.msg,
timeout: 2000,
sshowType: 'slide'
});
}
});
$("#dd").dialog({
closed: true
});
}
}, {
text: '关闭',
iconCls: "easy-icon-cancel",
handler: function () {
$("#dd").dialog({
closed: true
});
}
}],
//用于图形化,窗口打开完成后,给厂站赋值
onLoad: function () {
var indexDevId = $("#indexDevId").val();
$('#station').combobox('setValue', indexDevId);
}
});
}
这是JSP代码
<tr>
<td class="td-inputtitle" style="text-align: center">处理结果</td>
<td class="td-input" colspan="5" >
<c:forEach var="item" items="${historyProcess }">
<c:if test="${item.proResult!=null && item.proResult!='' }">
<div class="history_process">
<div class="user_info">${item.userName }<br/>${item.time }</div>
<div class="content" >${fn:replace(item.proResult,vEnter,'<br>') } </div>
<div class="clearfix"></div>
</div>
</c:if>
</c:forEach>
<textarea type="text" rows="6" name="proResult" id="proResult"
style="width:95%;"> ${currProcess.proResult } </textarea>
</td>
</tr>
