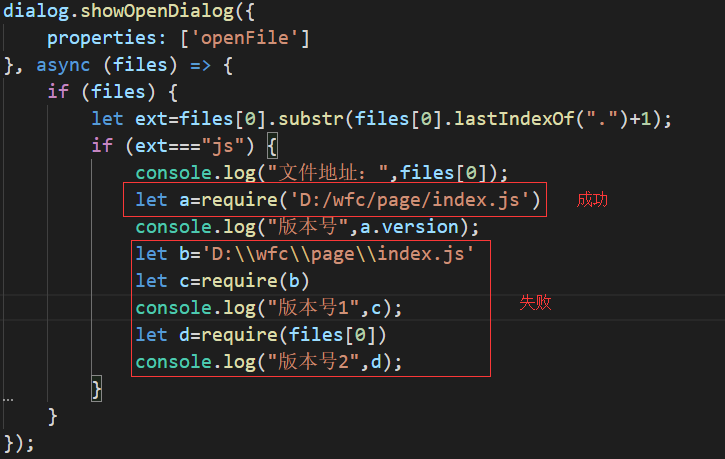
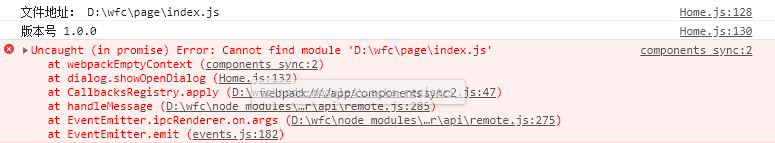
我想用electron-react做一个框架得工具,需要导入外部得js文件,我通过dialog.showOpenDialog获取到了js得地址,但是无法用require引用这个文件,是哪里得问题

electron-react 通过dialog获得js文件地址如何引用
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答 默认 最新
 lshen01 2023-03-17 09:25关注
lshen01 2023-03-17 09:25关注参考GPT和自己的思路:
首先,需要知道在 electron-react 中,可以使用 nodeIntegration:true 来开启 Node.js 的集成,这样就可以使用 node.js 的模块了,包括 fs、path 等等。另外,需要注意的是,在 electron-react 中使用 require 导入文件时,需要使用相对路径,即:'./filename.js'。
对于引用通过 dialog.showOpenDialog 获取到的文件地址的问题,可以先在渲染进程进行操作,读取此文件后将其传递给主进程,再在主进程中进行引用。示例代码如下:
在渲染进程中:
const { remote } = window.require('electron'); const fs = window.require('fs'); async function openFileDialog() { const result = await remote.dialog.showOpenDialog({ properties: ['openFile'], filters: [{ name: 'JavaScript', extensions: ['js'] }] }); const filePath = result.filePaths[0]; fs.readFile(filePath, 'utf-8', (err, data) => { if (err) throw err; // 将 data 传递给主进程 remote.getCurrentWindow().webContents.send('fileData', data); }); }在主进程中:
const { ipcMain } = require('electron'); ipcMain.on('fileData', (event, content) => { // 在这里使用获取到的文件内容,注意使用相对路径 const module = require('./filename.js'); // ... });这样就可以使用获取到的 js 文件内容了。
解决 无用评论 打赏 举报
悬赏问题
- ¥15 matlab有关常微分方程的问题求解决
- ¥15 perl MISA分析p3_in脚本出错
- ¥15 k8s部署jupyterlab,jupyterlab保存不了文件
- ¥15 ubuntu虚拟机打包apk错误
- ¥199 rust编程架构设计的方案 有偿
- ¥15 回答4f系统的像差计算
- ¥15 java如何提取出pdf里的文字?
- ¥100 求三轴之间相互配合画圆以及直线的算法
- ¥100 c语言,请帮蒟蒻写一个题的范例作参考
- ¥15 名为“Product”的列已属于此 DataTable
