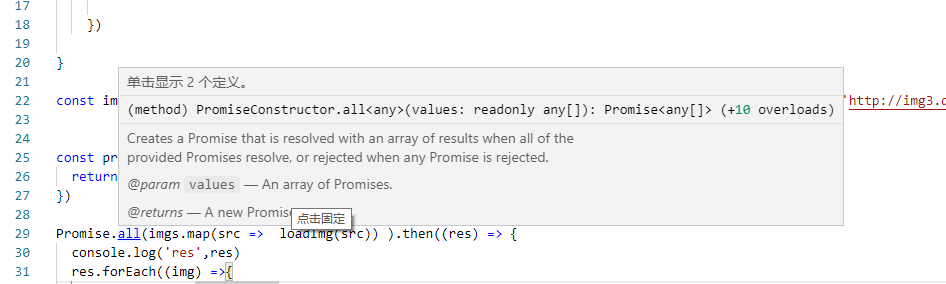
比如promise.all,我的vscode在我鼠标移上去后会给出这样的提示,我主要看不懂最上面那一行,大概能理解他再告诉我格式,但还是看不太懂,请大手子解答一下,这应该是插件的效果吧,能解答一下具体是哪一款插件吗
然后还有下面的imgs.map(src => loadimg(src))这种写法,请问这是es6才有的吗,能具体解释一下这样子写遍历的可用方法和注意事项吗
源代码如下,我跟着老师在学习,这个demo是体现所有图片都加载完成后才一起显示的demo
const loadImg = (src) => {
return new Promise((resolve, reject) => {
const img = new Image()
img.src = src
img.onload = ()=>{
resolve(img)
}
// img.onload = resolve(img) 不能这么写,包括下面的reject,因为函数带括号就代表着直接执行,那就相当于onload状态还没到的时候,后面的reslove已经执行了
img.onerror = (e) =>{
reject(e)
}
})
}
const imgs = ['http://hbimg.b0.upaiyun.com/57e179644693af818a9391842d6431cf717ab849ba43-g3iZ2t_fw658','http://img3.donews.com/uploads/img3/img_pic_1534749319_0.jpg','http://img.mp.itc.cn/upload/20161012/723004398c944d79ac93f3d093840e7f_th.jpg']
const promises = img.map((src) =>{
return loadImg(src)
})
Promise.all(imgs.map(src => loadImg(src)) ).then((res) => {
console.log('res',res)
res.forEach((img) =>{
document.body.appendChild(img)
})})
