项目框架是Vue+iview的,我需要引入外部js,然后就修改了index.html文件里面的内容,但是打包后的dist包里面的index.html文件还是之前的内容,有大神知道这是什么原因吗?
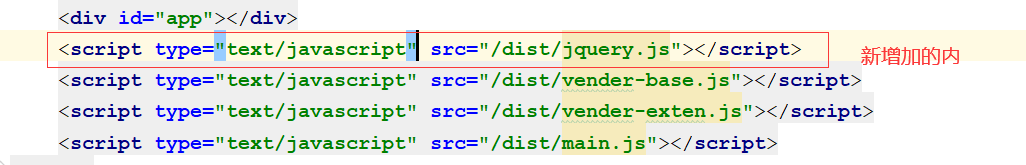
这是我修改的index.html文件
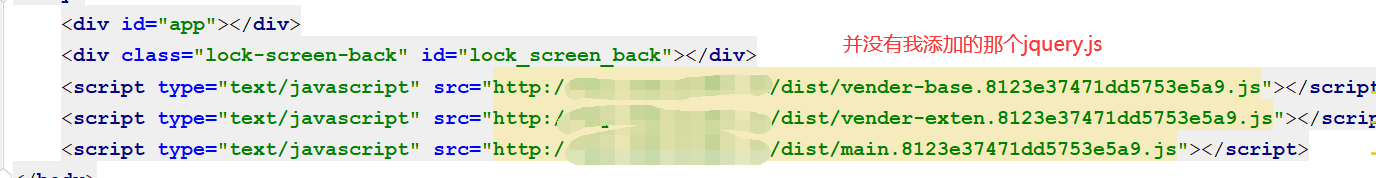
这个是我打包后的index.html文件,我添加的jQuery.js并没有更新
请问是什么原因,感谢!
Vue+iview项目打包后,index.html文件里面修改的内容没有更新
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答 默认 最新
悬赏问题
- ¥15 执行 virtuoso 命令后,界面没有,cadence 启动不起来
- ¥50 comfyui下连接animatediff节点生成视频质量非常差的原因
- ¥20 有关区间dp的问题求解
- ¥15 多电路系统共用电源的串扰问题
- ¥15 slam rangenet++配置
- ¥15 有没有研究水声通信方面的帮我改俩matlab代码
- ¥15 ubuntu子系统密码忘记
- ¥15 保护模式-系统加载-段寄存器
- ¥15 电脑桌面设定一个区域禁止鼠标操作
- ¥15 求NPF226060磁芯的详细资料
