<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
<!--清除浏览器默认样式-->
* {
margin: 0;
padding: 0;
list-style: none;
outline: none;
}
.bg{
width: 600px;
height: 550px;
background-image: repeating-radial-gradient(circle at 50% 50%,#333,#000 1%);
margin: 50px auto;
padding: 50px 40px 40px 40px;
border-radius: 50%;
border: 10px solid #ccc;
}
ul {
width: 372px;
height: 530px;
background: #fff;
margin: 0 auto;
border-radius: 30px;
box-shadow: 15px 15px 12px #000;
}
ul li {
width: 372px;
height: 55px;
background: #504d58 url("images/yinfu.png") no-repeat 70px 20px;
margin-bottom: 2px;
font-size: 18px;
color: #d6d6d6;
line-height: 55px;
text-align: center;
font-family: "微软雅黑";
}
ul .tp {
width: 372px;
height: 247px;
background: #fff;
background-image: url(images/yinyue.jpg), url(images/wenzi.jpg);
background-repeat: no-repeat;
background-position: 87px 16px, 99px 192px;
border-radius: 30px 30px 0 0;
}
ul .yj{
border-radius: 0 0 30px 30px;
}
</style>
</head>
<body>
<div class="bg">
<ul>
<li class="tp"></li>
<li>曾经的你</li>
<li>蓝莲花</li>
<li>last dance</li>
<li>浪味仙</li>
<li class="yj">是心动啊</li>
</ul>
</div>
</body>
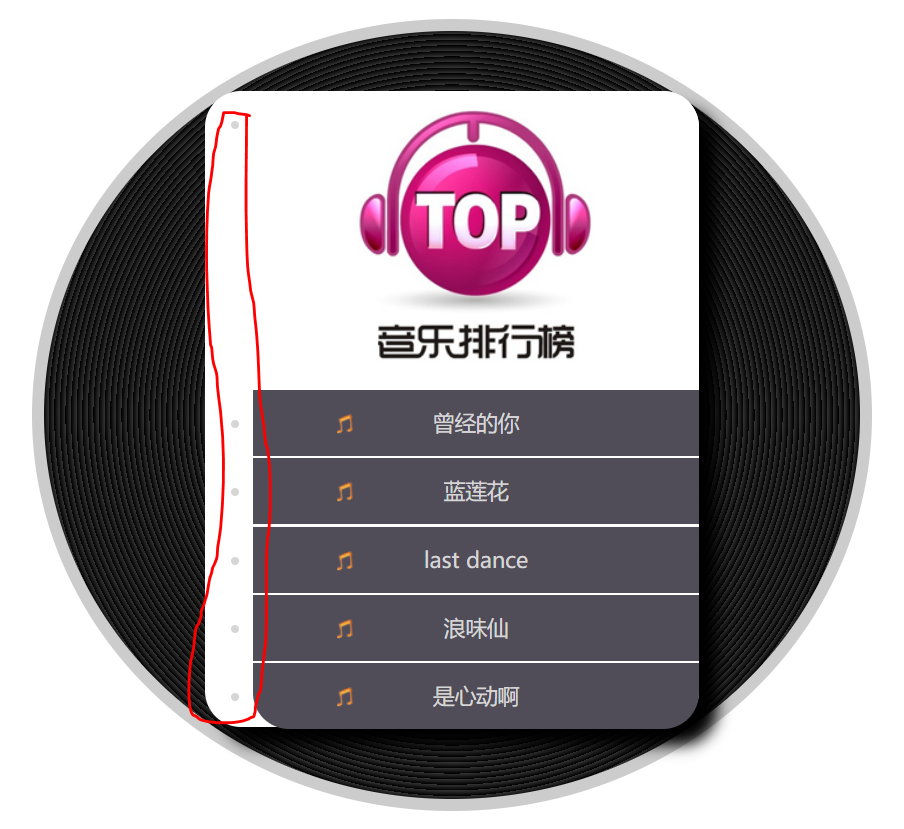
如上,设置了清除列表符号,但没有起作用,运行效果如下:
暂时解决方法是,给ul标签添加
list-style: none;
padding: 0;
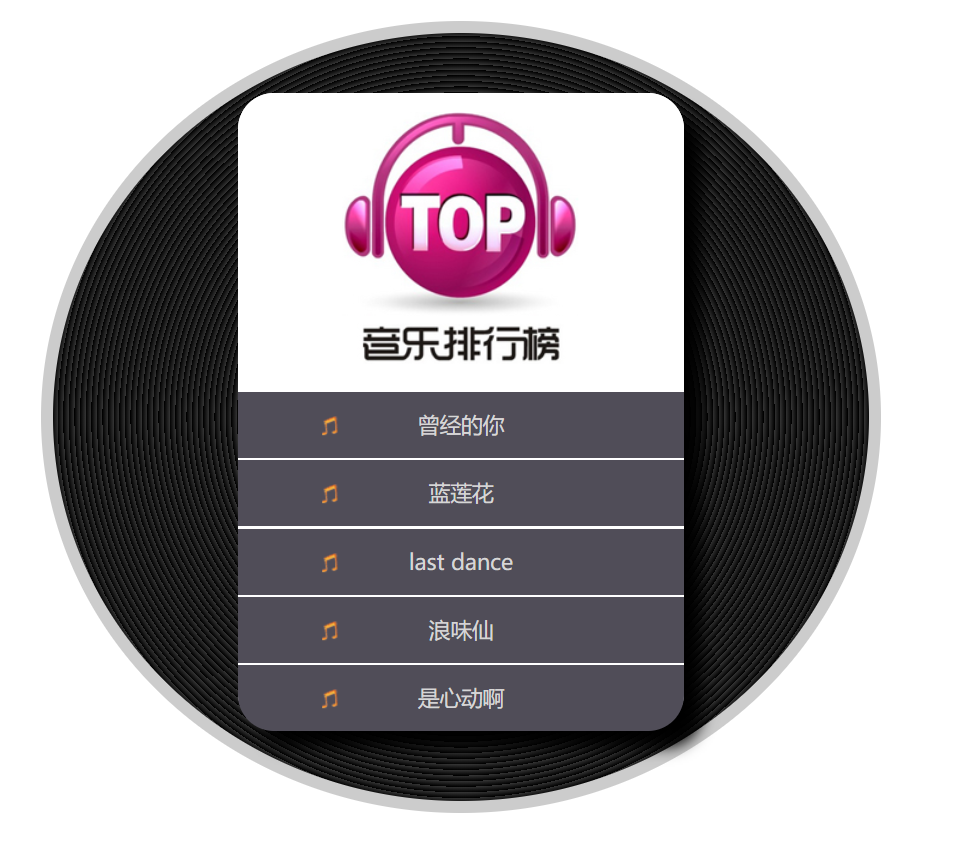
最终得到了想要的效果,如下图
所以,请问为啥一开始设置的 全局清除列表符号、内边距为0 在此处无效?
