1.问题:
未使用require,图片渲染一次后再没有变化,检查html相关embed属性的src是已经变化过了的,路径变化正确。****
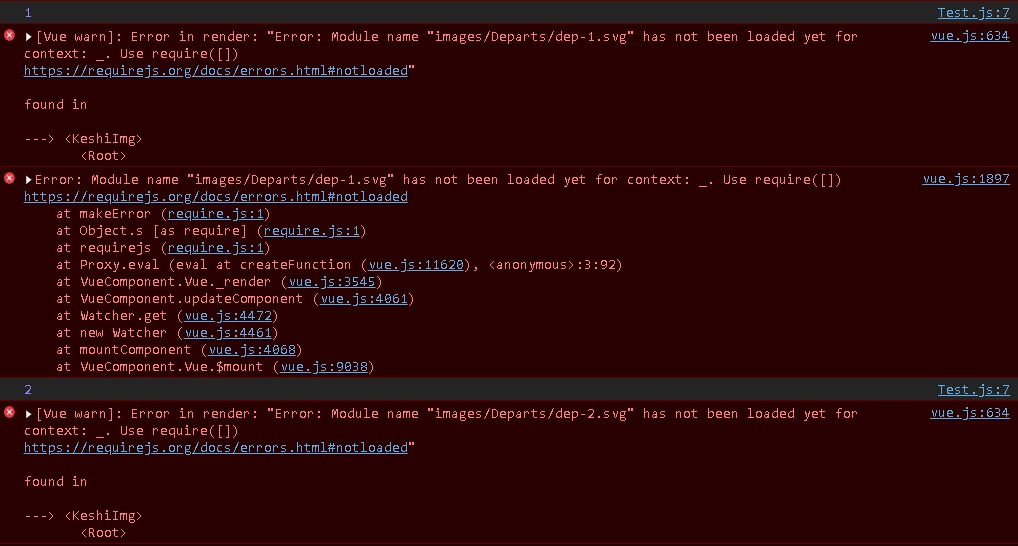
使用require,抛出Module name "images/Departs/dep-7.svg" has not been loaded yet for context,图片直接不加载,控制台也报错,检查html的embed属性,发现没有渲染
2.Vue的子组件代码
Vue.component('keshi-img', {
props: ['pname'],
template: '<embed :src = require(getImgUrl()) >', //使用require
created() {
console.log(this.pname);
},
methods: {
getImgUrl() {
return "images/Departs/dep-" + this.pname + ".svg"
}
}
});
##Vue的父组件代码
<div class="col-md-3 text-center" v-for="dep in deps">
<div class="col-lg-12 rounded border">
<keshi-img :pname=dep.KeShiId></keshi-img> //将唯一标识的id传递给子组件
<h4 class="text-success">{{dep.KeShiName}}</h4>
<p><button class="btn btn-secondary" role="button" @click="KeShiDetail(dep.KeShiId)">科室详情 »</button></p>
</div>
</div>
##3.报错
使用require的报错
观测html的embed(自定义组件未加载)