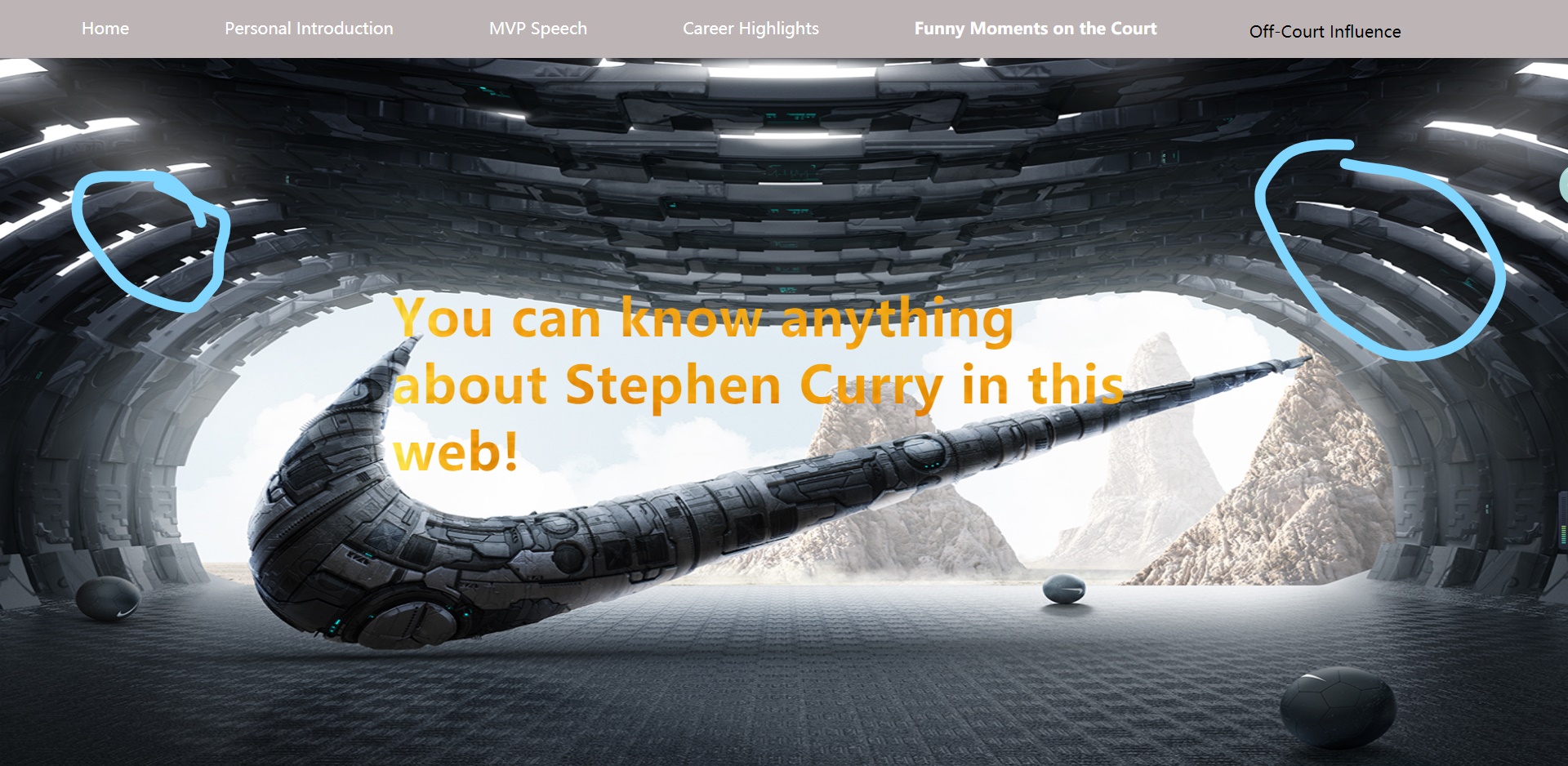
我在已有的背景图上打算再加两个图片至图下两个位置处,可是为什么显示不出来

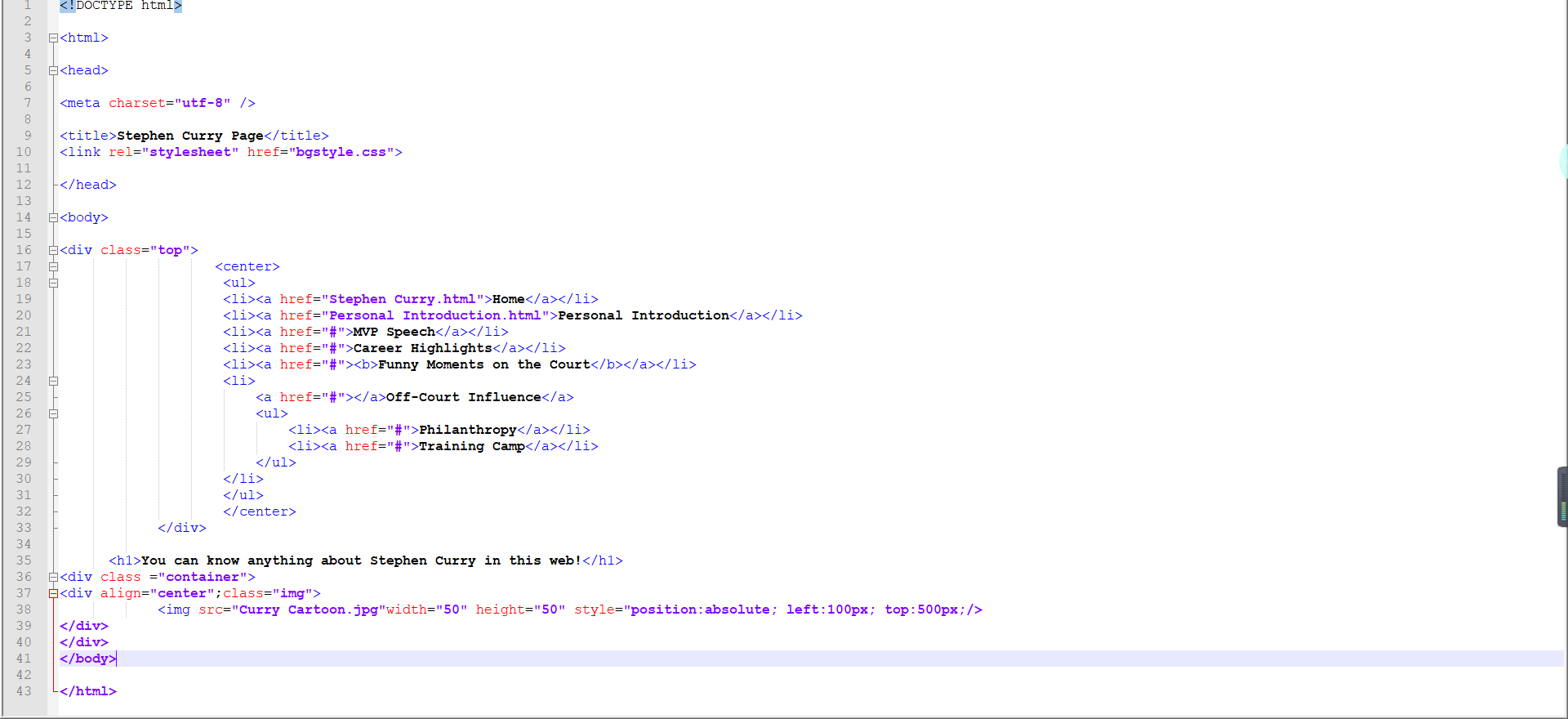
下面是我的html代码:

以及我的css代码:
html {
height: 100%;
}
.top{
/* 设置宽度高度背景颜色 */
height: auto; /*高度改为自动高度*/
width:100%;
margin-left: 0;
background:rgb(189, 181, 181);
position: fixed; /*固定在顶部*/
top: 0;/*离顶部的距离为0*/
margin-bottom: 5px;
}
.top ul{
/* 清除ul标签的默认样式 */
width: auto;/*宽度也改为自动*/
list-style-type: none;
white-space:nowrap;
overflow: hidden;
margin-left: 5%;
/* margin-top: 0; */
padding: 0;
}
.top li {
float:left; /* 使li内容横向浮动,即横向排列 */
margin-right:6%; /* 两个li之间的距离*/
position: relative;
overflow: hidden;
}
.top li a{
/* 设置链接内容显示的格式*/
display: block; /* 把链接显示为块元素可使整个链接区域可点击 */
color:white;
text-align: center;
padding: 3px;
overflow: hidden;
text-decoration: none; /* 去除下划线 */
}
.top li a:hover{
/* 鼠标选中时背景变为黑色 */
background-color: #111;
}
.top ul li ul{
/* 设置二级菜单 */
margin-left: -0.2px;
background:rgb(189, 181, 181);
position: relative;
display: none; /* 默认隐藏二级菜单的内容 */
}
.top ul li ul li{
/* 二级菜单li内容的显示 */
float:none;
text-align: center;
}
.top ul li:hover ul{
/* 鼠标选中二级菜单内容时 */
display: block;
}
h1{
font-size: 50px;
letter-spacing:1px;
position:absolute;
top:50%;
left:50%;
transform: translate(-50%, -50%);
margin:0;
background:url(yellow_background.jpg) 30% 30%;
background-size: cover;
-webkit-text-fill-color:transparent;
-webkit-background-clip: text;
}
.container{
border:1px solid #CCCCCC;
}
.img{
display:block;
}
body {
height: 100%;
background-image:url("Background1.jpg");
background-repeat: no-repeat;
background-size: 100% 100%;
z-index:-10;
margin:0px;
padding:0px;
}
希望大佬帮帮忙指出哪有问题
