var width = 1400,
height = 200,
margin = 30,
g_width = width - margin - margin,
g_height = height - margin - margin;
var data = [
{ x: "2017-11-30", y: 5 },
{ x: "2018-12-30", y: 5 },
{ x: "2018-1-30", y: 5 },
{ x: "2018-2-30", y: 5 },
{ x: "2018-3-30", y: 9 },
{ x: "2018-4-30", y: 7 },
{ x: "2018-5-30", y: 5 },
{ x: "2019-6-30", y: 3 },
{ x: "2018-7-30", y: 4 },
{ x: "2018-8-30", y: 2 },
{ x: "2018-9-30", y: 3 },
{ x: "2020-10-3", y: 2 }
];
//X,Y比例尺
var datamax = d3.max(data, function (d: { x: any; }) { return d.x; });
var datamin = d3.min(data, function (d: { x: any; }) { return d.x; });
var xscale = d3.scaleBand()
.domain([datamin, datamax])
.range([0, width]);
var yscale = d3.scaleLinear()
.domain([0, 30])
.range([height - 2 * margin, 0]);
//svg
var svg = d3.select("#container") //选择元素
.append("svg") //添加元素
.attr("width", width) //设置属性
.attr("height", height)
.attr("transform", "translate(30,0)")
// g
var g = d3.select("svg")
.append("g")
.attr("transform", "translate(" + margin + "," + margin + ")")
//X,Y轴
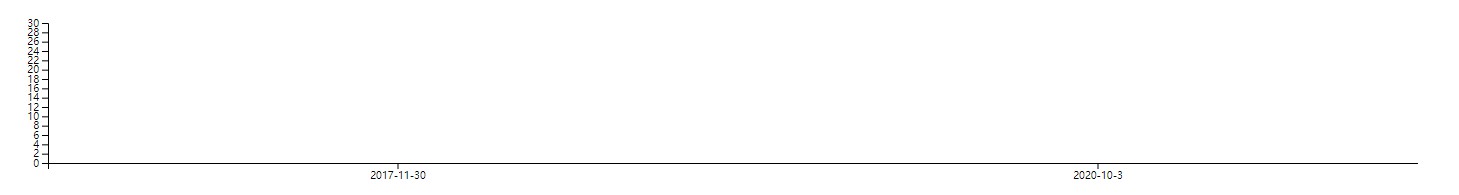
var x_axis = d3.axisBottom(xscale).ticks(12);
var y_axis = d3.axisLeft(yscale);
//g元素与X轴Y轴绑定
g.append("g")
.call(x_axis)
.attr("transform", "translate(0," + g_height + ")")
g.append("g")
.call(y_axis)
.append("text") //添加轴标签
.text("price")
//创建线生成器
var line = d3.line()
.x(function (d: { x: any; }) { return xscale(d.x); })
.y(function (d: { y: any; }) { return yscale(d.y); })
.curve(d3.curveLinear);
//绘制折线
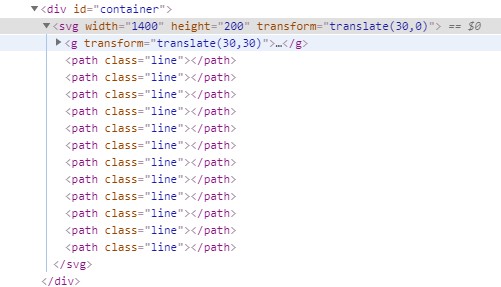
svg.selectAll("path.line")
.data(data)
.enter()
.append("path")
.attr("class", "line");
svg.selectAll("path.line")
.data(data)
.attr("d", function (d: any) { return line(d); });
//连接圆圈
data.forEach(function (list) {
svg.append("g")
.selectAll("circle")
.data(list)
.enter()
.append("circle")
.attr("class", "dot")
.attr("cx", function (d: { x: any; }) { return xscale(d.x); })
.attr("cy", function (d: { y: any; }) { return yscale(d.y); })
.attr("r", 4.5)
});

X,Y轴正常显示,但是折线显示不出来