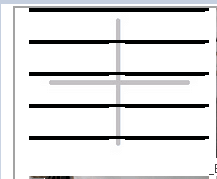
图片加载后会出现黑线
右击下载图片则显示正常
,调试情况下也显示正常,刷新后则不再出现。
贴上代码
var drawtable = [];
var handlerUrl = "/xxx/xxxHander.ashx?v=" + Math.random();
//获得画
$.ajax({
async: false,
type: "POST", //GET
url: encodeURI(handlerUrl),
data: "action=drawimage,
beforeSend: function (XMLHttpRequest) {
$("<div class='loadingWrap'></div>").appendTo("body");
},
success: function (data, textStatus) {
if (data != "") {
var jsonObj = JSON.parse(data);
var imagegriddiv = document.getElementById("imagegrid");//
for (var i = 0; i < jsonObj.length; i++) {
movenullstr(jsonObj[i]);
var imageindex = parseInt($("#<%=hideImageIndex.ClientID %>").val()) + 1;//获得当前页面的id
var div = document.createElement("div");
var img = document.createElement("img");
var txt = document.createElement("p");
var checkdiv = document.createElement("div");
var checkinput = document.createElement("input");
div.className = "grid__item";
img.className = "grid__item_img";
txt.innerText = jsonObj[i].ImageNumInfo;
img.src = jsonObj[i].Image;
img.id = jsonObj[i].ID;
div.appendChild(img);
div.appendChild(txt);
checkdiv.className = "checkdiv";
checkinput.type = "checkbox";
checkinput.name = jsonObj[i].ID;
checkinput.id = "box" + imageindex;
checkinput.checked = false;
checkdiv.appendChild(checkinput);
div.appendChild(checkdiv);
imagegriddiv.appendChild(div);
}
}
},
complete: function (XMLHttpRequest, textStatus) {
$(".loadingWrap").remove();
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert("执行失败!原因:" + XMLHttpRequest.status + ";" + XMLHttpRequest.readyState + ";" + textStatus);
r = "error";
}
});
}
<div class="grid" id="imagegrid" style="height: 580px;">
<div class="uploadImgBtn" id="uploadImgBtnSetup">
<img src="xxx/xxx.jpg" alt="xxx/xxx.jpg" class="grid__item" />
<input class="uploadImg" type="file" name="file" multiple id="file" data-size="1280x853" />
</div>
</div>
