跪求大佬帮帮忙,看看我是哪里写得不对。页面上有输入框输入数字,点击按钮生成相应数量的章代码块;每块章节中有输入框输入数字,点击按钮生成相应数量的节代码块;生成章没问题,但生成节的按钮无效。按钮id与存放节信息的 div 容器都是动态生成的。
html
<div id="chapterContainer">
<!-- 存放章节信息 -->
</div>
jquery部分
//添加章
$(document).ready(function () {
$("#createChapter").click(function () {
var num = $('#chapterNum').val();
var html="<div class=\"sub-title\">章节信息</div>";
for(var i=1;i<=num;i++){
html += "<div class=\"row\" id=\"cdiv"+i+"\">\n" +
" <div class=\"panel panel-default\">\n" +
" <div class=\"panel-heading\">章序号:"+i+"</div>\n" +
" <div class=\"panel-body\">\n" +
……………………………………
……………………………………
" <div class=\"form-group\">\n" +
" <label class=\"col-sm-1 control-label\">节数目:</label>\n" +
" _**<div class=\"col-sm-2\">\n" +
" <input type=\"text\" class=\"form-control\" id=\"sectionNum"+i+"\" name=\"chapterNum"+i+"\" placeholder=\"输入节数目\">\n" +
" </div>\n" +
" <div class=\"col-sm-2\">\n" +
" <button class=\"btn btn-warning\" type=\"button\" id=\"createSection_"+i+"\">添加节</button>\n" +_**
" </div>\n" +
" <div class=\"col-sm-2\">\n" +
" <button type=\"button\" class=\"btn btn-danger\" id=\"deleteChapter_"+i+"\">删除章</button>\n" +
" </div>\n" +
" </div>\n" +
" </div>\n" +
" **_ <div class=\"row\" id=\"sectionsRow"+i+"\">\n" +//存放节信息
" </div>\n" +**_
" </div>\n" +
" </div>\n" +
"</div>"
}
$('#chapterContainer').empty().append(html,);
});
})
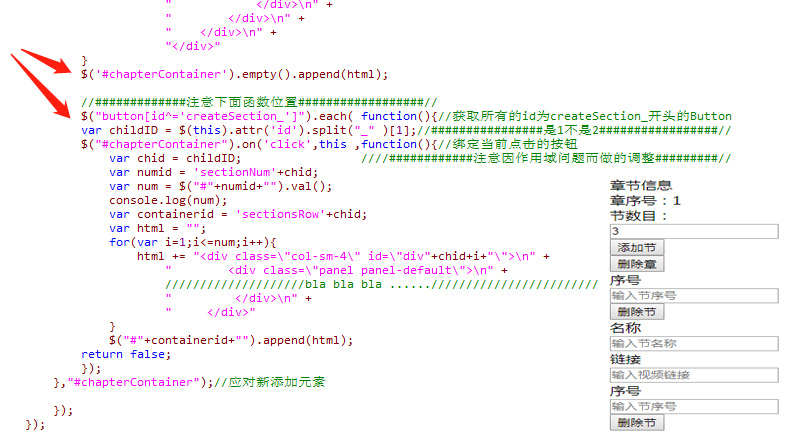
添加节(此处无效)
$(function (){
$( "button[id^='createSection_']" ).each( function(){//获取所有的id为createSection_开头的Button
// var chids = $(this).attr( "id");//获取它的id属性值
// var arr = chids.split("_" );
// var chid = arr[2];
$("#chapterContainer").on('click',this ,function(){//绑定当前点击的按钮
var chids = $(this).attr( "id");//获取它的id属性值
var arr = chids.split("_" );
var chid = arr[2];
var numid = 'sectionNum'+chid;
var num = $("#"+numid+"").val();
var containerid = 'sectionsRow'+chid;
var html = "";
for(var i=1;i<=num;i++){
html += "<div class=\"col-sm-4\" id=\"div"+chid+i+"\">\n" +
" <div class=\"panel panel-default\">\n" +
" <div class=\"panel-body\">\n" +
" <div class=\"form-group\">\n" +
" <label class=\"col-sm-2 control-label\">序号</label>\n" +
" <div class=\"col-sm-4\">\n" +
" <input type=\"text\" class=\"form-control\" name=\"sectionSort"+i+"\" placeholder=\"输入节序号\">\n" +
" </div>\n" +
" <div class=\"col-sm-2\">\n" +
" <button class=\"btn btn-danger\" type=\"button\" id=\"deleteSection"+chid+i+"\">删除节</button>\n" +
" </div>\n"+
" </div>\n" +
" <div class=\"form-group\">\n" +
" <label class=\"col-sm-2 control-label\">名称</label>\n" +
" <div class=\"col-sm-10\">\n" +
" <input type=\"text\" class=\"form-control\" name=\"newsname"+i+"\" placeholder=\"输入节名称\">\n" +
" </div>\n" +
" </div>\n" +
" <div class=\"form-group\">\n" +
" <label class=\"col-sm-2 control-label\">链接</label>\n" +
" <div class=\"col-sm-10\">\n" +
" <input type=\"text\" rows=\"3\" class=\"form-control\" name=\"newslink"+i+"\" placeholder=\"输入视频链接\">\n" +
" </div>\n" +
" </div>\n" +
" </div>\n" +
" </div>\n" +
" </div>"
}
$("#"+containerid+"").append(html);
});
});
});