我克隆的代码块结构如下
<div class="outsideDiv" id="div0">
<div class="title"></div>
<div class="mainContent">
<div class="imgDiv">
<div class="img"><img class="img-rounded" ></div>
<div class="img"><img class="img-rounded" ></div>
<div class="img"><img class="img-rounded" ></div>
<div class="img"><img class="img-rounded" ></div>
</div>
<div class="detailDiv">
<span class="description"></span>
<br>
<label style="margin-top: 60px;color:black ">价格:</label><label name="price" style="color: black"></label>
</div>
</div>
<div class="optionDiv">
<button name="edit" class="btn btn-info">编辑</button>
<button name="delete" class="btn btn-info">删除</button>
</div>
</div>
js代码如下:
$.post("/chao/user/getGoodsInfo",function (data,status) {
console.log("接收的数据:"+data);
var goodsData=JSON.parse(data);
var container=$(".content");
var outsideDivId="#div0";
console.log("接收的商品数量:"+goodsData.length);
for(var i=0;i<goodsData.length-1;i++) {
console.log("正在复制第"+i+"个模块");
var newList = $("#div0").clone(true, true);
container.append(newList);
outsideDivId = "#div" + (i + 1);
newList.attr("id", outsideDivId);
console.log("第"+i+"个模块的id为"+newList.attr("id"));
}
for(var i=0;i<goodsData.length;i++){
var id="#div"+i;
console.log("正在填充的商品模块的id:"+id);
$(id+" div[class=title]").text(goodsData[i].goodsInfo.title);
$(id+" span[class=description]").text(goodsData[i].goodsInfo.description);
$(id+" label[name=price]").text(goodsData[i].goodsInfo.price);
for(var j=0;j<goodsData[i].pictureAddress.length;j++){
console.log("第"+j+"个图片的地址为"+goodsData[i].pictureAddress[j])
$(id+" img").eq(j).attr("src",goodsData[i].pictureAddress[j]);
}
}
})
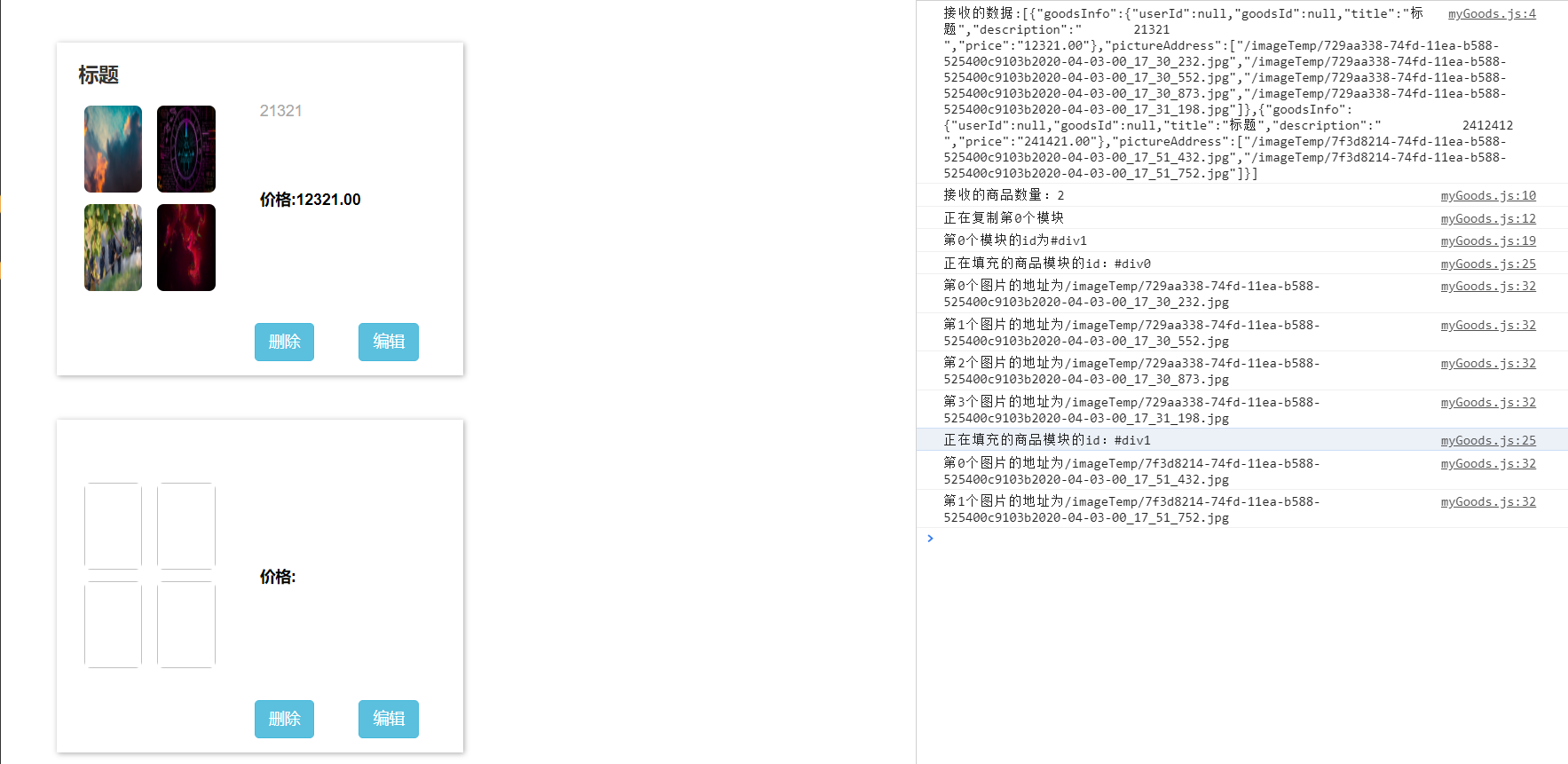
但是通过克隆出来的节点无法绑定我后端传来的数据,只有第一个节点,也就是我html页面上本来有的节点能绑定上