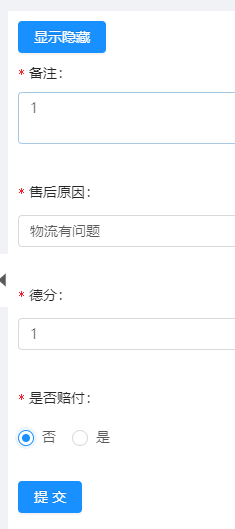
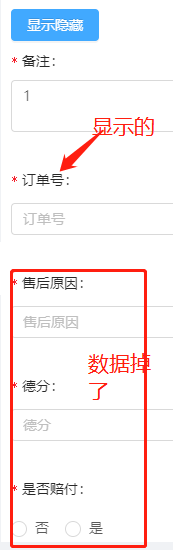
我在vue里面用jsx的形式写antd的表单绑定,但是点击按钮显示或隐藏一个formitem后,造成下面的数据全部都没有,不知道怎么办,是我写的有问题么。。。请教~
<script>
export default {
data () {
return {
isShow: false,
form: this.$form.createForm(this)
};
},
methods: {
submit () {
this.form.validateFieldsAndScroll((err, values) => {
if (err) {
return;
}
console.log(values, 'formData');
});
},
show () {
this.isShow = !this.isShow;
}
},
render () {
let {getFieldDecorator} = this.form;
return (
<div>
<hm-button onClick={this.show}>显示隐藏</hm-button>
<a-form form={this.form}>
<a-form-item label='备注'>
{
getFieldDecorator('remark',
{
rules: [
{
required: true,
message: '请填备注'
}
]
})(<a-textarea placeholder='备注' {...{
props: {
placeholder: '备注'
}
}}/>)
}
</a-form-item>
{
this.isShow &&
<a-form-item label='订单号'>
{
getFieldDecorator('seq',
{
rules: [
{
required: true,
message: '请填写订单号'
}
]
}
)(<a-input {...{
props: {
placeholder: '订单号'
}
}}/>)
}
</a-form-item>
}
<a-form-item label='售后原因'>
{
getFieldDecorator('verify_return_reason',
{
rules: [
{
required: true,
message: '请填写实际售后原因'
}
]
})(<a-select {...{
props: {
placeholder: '售后原因',
options: [
{
label: '产品有问题',
value: 1
},
{
label: '物流有问题',
value: 2
}
]
}
}}/>)
}
</a-form-item>
<a-form-item label='德分'>
{
getFieldDecorator('paypoints_number',
{
rules: [
{
required: true,
message: '请填写德分'
}
]
})(<a-input {...{
props: {
placeholder: '德分'
}
}}/>)
}
</a-form-item>
<a-form-item label='是否赔付'>
{
getFieldDecorator('is_compensate',
{
rules: [
{
required: true,
message: '请填写是否赔付'
}
]
})(<a-radio-group {...{
props: {
placeholder: '是否赔付',
options: [
{
label: '否',
value: 0
},
{
label: '是',
value: 1
}
]
}
}}/>)
}
</a-form-item>
</a-form>
<hm-button onClick={this.submit}>提交</hm-button>
</div>
);
}
};
</script>