js list 去重复的问题
没有那一段去重复的代码
数据是正确的
多了那一段去重复的代码
数据就错了
连带着去重复之前的都不对了
function dataDeal01(d){
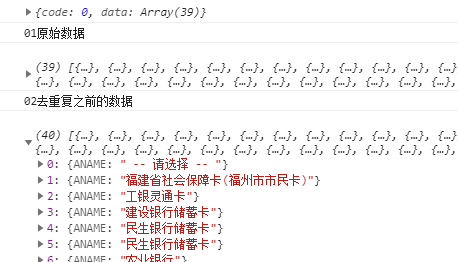
console.log("01原始数据");
console.log(d);
var cc = [];
var map0 = {};
map0.ANAME = " -- 请选择 -- ";
cc.push(map0);
//console.log(cc);////////////////////////c.splice(0,c.length);//////////
if(d.length> 0 ){
for (var i = 0; i < d.length; i++) {
var map02 = {};
// console.log(d[i].ANAME);
map02.ANAME = d[i].ANAME;
cc.push(map02);
}
}
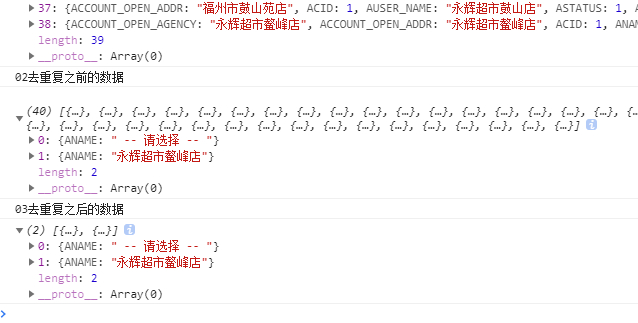
console.log("02去重复之前的数据");
console.log(cc);//加入去重操作后 这个的结果怎么也变了
//c去重操作
for (var i = cc.length - 1 ; i >0 ; i--) {
if(cc.length>1){
for (var j = 0; j < cc.length-1; j++) {
if(cc[i].ANAME == cc[j].ANAME ){
cc.splice(j,1);
}
}
}
}
console.log("03去重复之后的数据");//加入去重操作后 这个的结果变了
console.log(cc);
return cc;
}
以上的内容注释掉去重的代码后是没错的
以上的内容,就像上面一样,没有注释掉那一段去重的代码,结果不对了
,**奇怪的是,还影响了处理之前的数据,实在是不明白**
具体的见下方的截图的数据
估计问题出在我的那一段去重的代码中。
各位大师,走过路过,帮忙分析分析。
cc.length-1我错了,改成i-1 貌似可用,只是不知道为什么会造成
下面语句第二句的结果也异常了,还是没想通
console.log("02去重复之前的数据");
console.log(cc);//加入去重操作后 这个的结果怎么也变了
.
.
//c去重操作
for (var i = cc.length - 1 ; i >0 ; i--) {
if(cc.length>1){
for (var j = 0; j < cc.length-1; j++) {
if(cc[i].ANAME == cc[j].ANAME ){
cc.splice(j,1);
}
}
}
}
//c去重操作 cc.length-1我错了,改成i-1 貌似可用
for (var i = cc.length - 1 ; i >0 ; i--) {
if(cc.length>1){
for (var j = 0; j < i-1; j++) {
if(cc[i].ANAME == cc[j].ANAME ){
cc.splice(j,1);
}
}
}
}
