
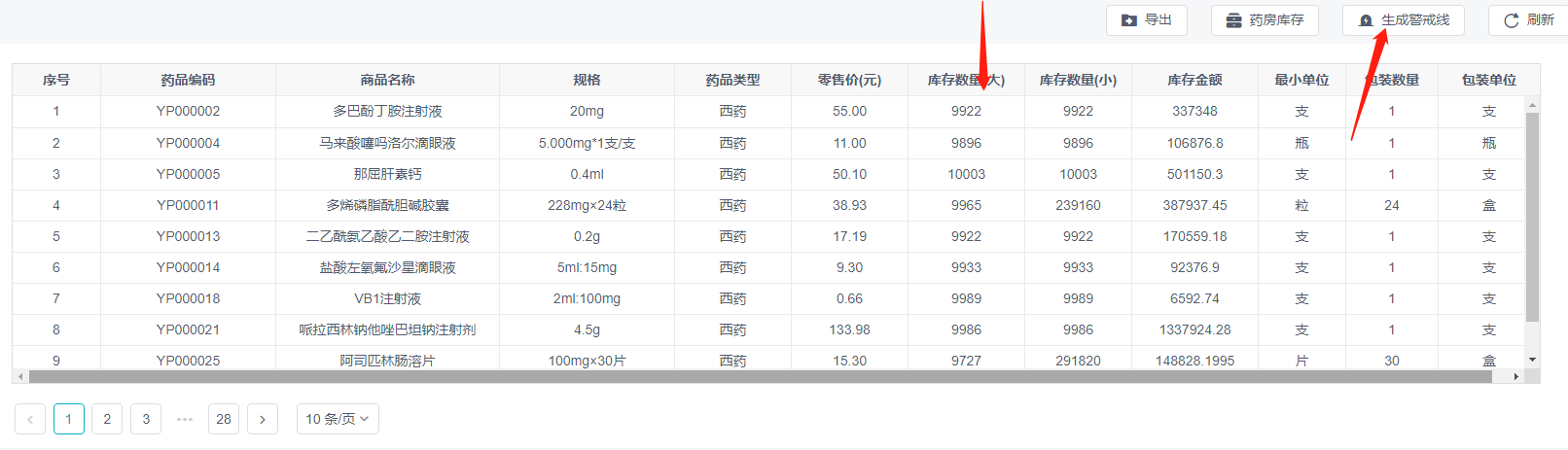
点击按钮 给个数值 比如 1w 如果表格里库存数量小于1w 背景变颜色 知道做条件判断 颜色加不进去 所以来提问 回答的人 带点智商诚意 谢谢
iview table 点击按钮设定一个数值 低于这个数值 背景变颜色
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答 默认 最新
 啊柒_ 2020-04-20 16:59关注
啊柒_ 2020-04-20 16:59关注<template> <div class=""> <p>行变色</p> <Button type="primary" @click="handleClick">点击让第二行的status状态为1,那么第二行就变色了</Button> <Table :row-class-name="rowClassName" :columns="columns1" :data="data1"></Table> </div> </template> <script> export default { data () { return { data1: [ { name: 'John Brown', age: 18, address: 'New York No. 1 Lake Park', date: '2016-10-03' }, { name: 'Jim Green', age: 24, address: 'London No. 1 Lake Park', date: '2016-10-01' }, { name: 'Joe Black', age: 30, address: 'Sydney No. 1 Lake Park', date: '2016-10-02' }, { name: 'Jon Snow', age: 26, address: 'Ottawa No. 2 Lake Park', date: '2016-10-04' } ], columns1: [ { title: 'Name', key: 'name' }, { title: 'Age', key: 'age' }, { title: 'Address', key: 'address' } ] } }, created () { }, methods: { handleClick () { this.data1.forEach((e, i) => { if (i === 1) { e.status = 1 this.data1.splice(i, 1, e) } }) }, rowClassName (row, index) { if (row.status === 1) { return 'demo-table-info-row' } return '' } } } </script> <style lang="less" scoped> /deep/ .demo-table-info-row td{ background: rgb(69, 161, 236); color: #fff; } /deep/ .demo-table-error-row td{ background: rgb(236, 74, 74); color: #fff; } /deep/.red{ color: rgb(236, 74, 74); } </style><template> <div class=""> <p>行变色</p> <Table :row-class-name="rowClassName" :columns="columns1" :data="data1"></Table> <p>单元格变色</p> <Table :columns="columns2" :data="data2"></Table> </div> </template> <script> export default { data () { return { data1: [ { name: 'John Brown', age: 18, address: 'New York No. 1 Lake Park', date: '2016-10-03' }, { name: 'Jim Green', age: 24, address: 'London No. 1 Lake Park', date: '2016-10-01' }, { name: 'Joe Black', age: 30, address: 'Sydney No. 1 Lake Park', date: '2016-10-02' }, { name: 'Jon Snow', age: 26, address: 'Ottawa No. 2 Lake Park', date: '2016-10-04' } ], columns1: [ { title: 'Name', key: 'name' }, { title: 'Age', key: 'age' }, { title: 'Address', key: 'address' } ], data2: [ { name: 'John Brown', age: 18, status: 1, address: 'New York No. 1 Lake Park', date: '2016-10-03' }, { name: 'Jim Green', age: 24, status: 0, address: 'London No. 1 Lake Park', date: '2016-10-01' }, { name: 'Joe Black', age: 30, status: 0, address: 'Sydney No. 1 Lake Park', date: '2016-10-02' }, { name: 'Jon Snow', age: 26, status: 1, address: 'Ottawa No. 2 Lake Park', date: '2016-10-04' } ], columns2: [ { title: 'Name', key: 'name' }, { title: 'Age', key: 'age' }, { title: 'Address', key: 'address', render: (h, params) => { return h('div', { // params.row.status === 1 这里可以写自己的判断条件 class: params.row.status === 1 ? 'red' : '' }, ':row-class-name="rowClassName" ') } } ] } }, created () { }, methods: { rowClassName (row, index) { if (index === 1) { return 'demo-table-info-row' } else if (index === 3) { return 'demo-table-error-row' } return '' } } } </script> <style lang="less" scoped> /deep/ .demo-table-info-row td{ background: rgb(69, 161, 236); color: #fff; } /deep/ .demo-table-error-row td{ background: rgb(236, 74, 74); color: #fff; } /deep/.red{ color: rgb(236, 74, 74); } </style>本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥20 sub地址DHCP问题
- ¥15 delta降尺度计算的一些细节,有偿
- ¥15 Arduino红外遥控代码有问题
- ¥15 数值计算离散正交多项式
- ¥30 数值计算均差系数编程
- ¥15 redis-full-check比较 两个集群的数据出错
- ¥15 Matlab编程问题
- ¥15 训练的多模态特征融合模型准确度很低怎么办
- ¥15 kylin启动报错log4j类冲突
- ¥15 超声波模块测距控制点灯,灯的闪烁很不稳定,经过调试发现测的距离偏大
