html代码如下:
<html>
<head>
<title>打粉小站</title>
<link rel="stylesheet" type="text/css" href="css/home page_css.css">
</head>
<body>
<div id="content">
<div id="left_content">
<div id="left_item1">
<p>
<a href="home page.html"><image src="image/logo.png">
</a></p>
</div>
<div id="left_item2">
<h1 id="subline">打粉小站</h1>
<h4><a href="home page.html">首页</a></h4>
<P>
<ul>
<li>站长小窝</li>
<li>小站社区</li>
<li>小站伊始)</li>
<li>随机页面</li>
</ul>
</body>
</html>
以及css代码:
#content{
display:flex;
width:100%;
flex-wrap:wrap;
}
#left_content{
width:15%;
background-color:#F0F8FF;
line-height:20%;
padding:10px;
flex-wrap:wrap;
}
#subline{
font:700 2.5em Serif;
text-decoration:underline;
}
#left_item2{
justify-content:center;
}
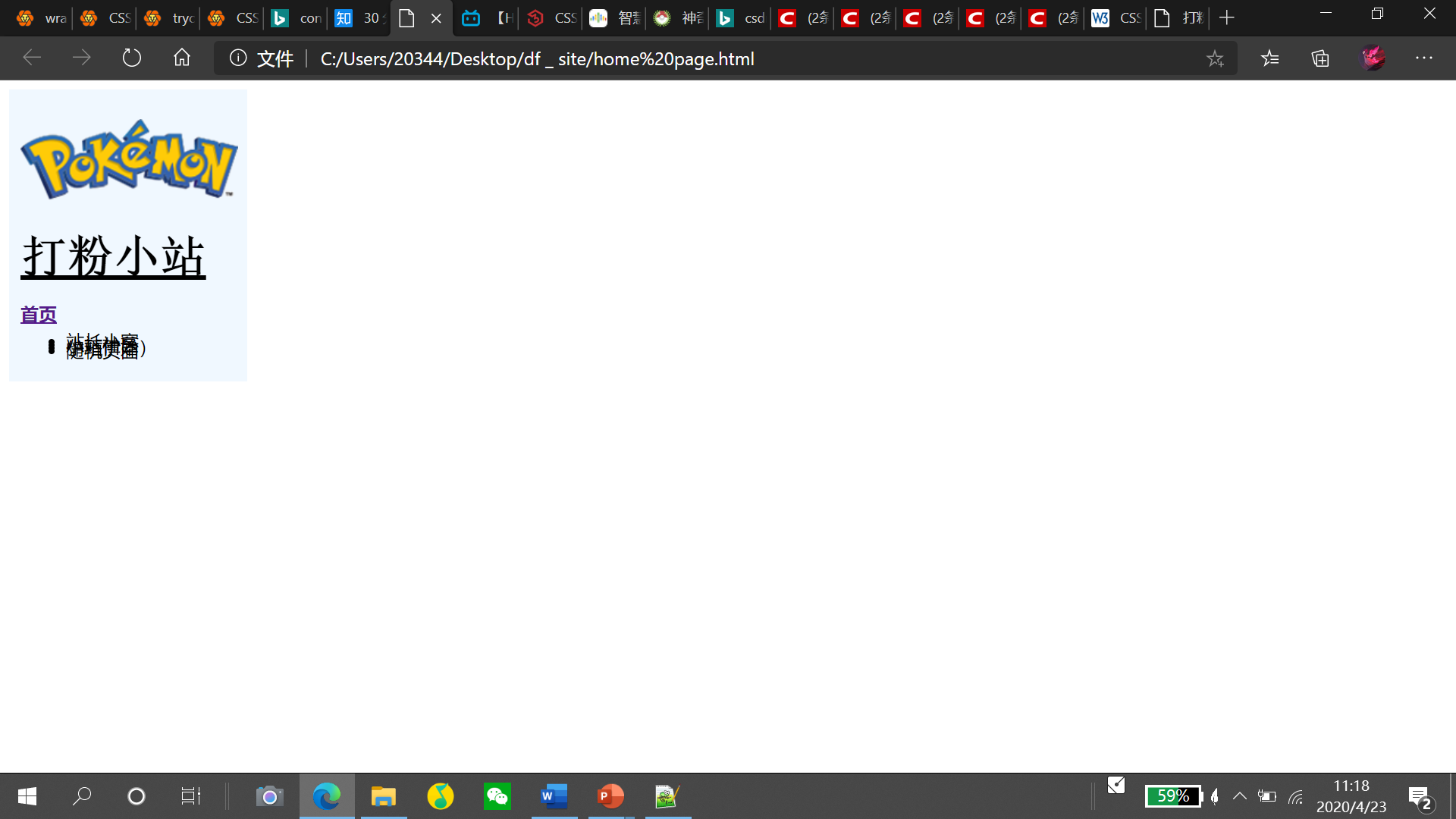
结果如下图:
“打粉小站”四字没有居中,且下方的列表重叠
