- 利用jQuery的append,remove写了一个重新加载外部引用js的代码,可以在指定的选择器后添加元素块,但是执行顺序有点看不懂。
- 代码如下
var str = null; //用来测试下面的if函数的
require(['jquery'], function ($) {
function reload() {
var scriptList=[
//需要重新加载的js文件列表,是一个古诗词的api
{src:"http://yijuzhan.com/api/word.php?m=js",id:"js1"}]
if (!str){
scriptList.forEach(x=>{
/*箭头 函数,相当于foreach (var x in nameFile) { ...}*/
loadJs(x.src,x.id);
})
}else{
disAuth(); //输出带不带作者的句子
}
//重新加载js
function loadJs(file,id)
{
//creatdiv();
var Js = document.createElement('script');//创建script块,包裹reload
Js.id = "checkJs";//设置id
Js.type = 'text/javascript'
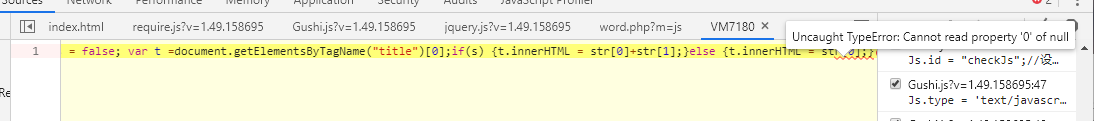
Js.innerHTML = 'var s = false; var t =document.getElementsByTagName("title")[0];if(s) {t.innerHTML = str[0]+str[1];}else {t.innerHTML = str[0];}';
//设置内容disauth函数内容,尝试一下偷鸡,当s为false时,输出的句子不带作者
$('#'+id).remove();
$("<scri"+"pt >"+"</scr"+"ipt>").attr({id:id,src:file,type:'text/javascript'}).appendTo($('body'));//添加一句站的js
$('body').append(Js);//添加reload函数script块
}
//显示作者
function disAuth(){
var s = false; //显示来源信息,true为显示,false为不显示,默认不显示
var t =document.getElementsByTagName("title")[0];
if(s) {
t.innerHTML = str[0]+str[1];
}
else {
t.innerHTML = str[0];
}
}
}
reload();
})
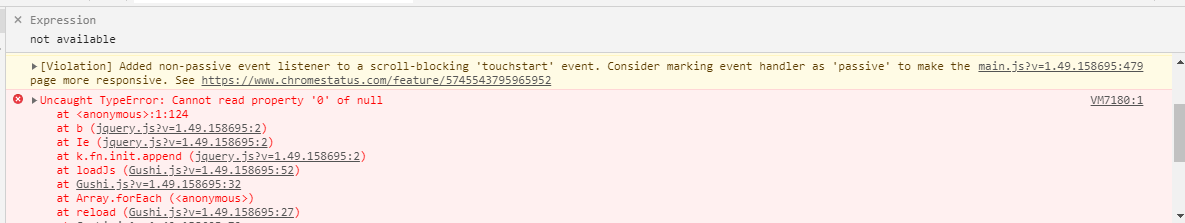
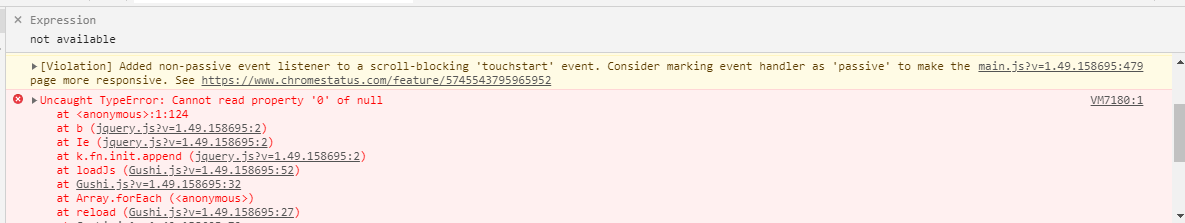
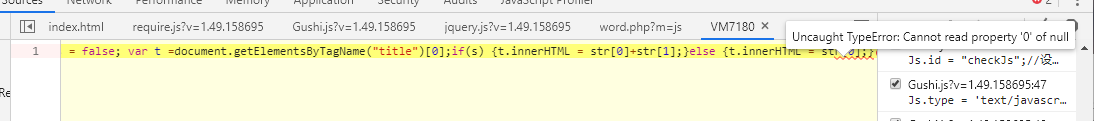
- 报错如下



- 经过反复尝试,我目前觉得问题是使用
$('body').append(Js);//添加reload函数script块
该代码append时,直接就调用了输出带不带作者(disAuth)函数,但是古诗词的api的外部引用js还没有加载,所以报错
VM7180:1 Uncaught TypeError: Cannot read property '0' of null
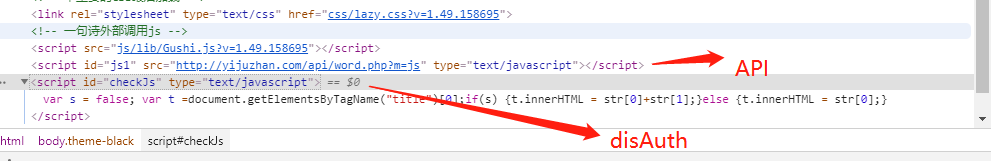
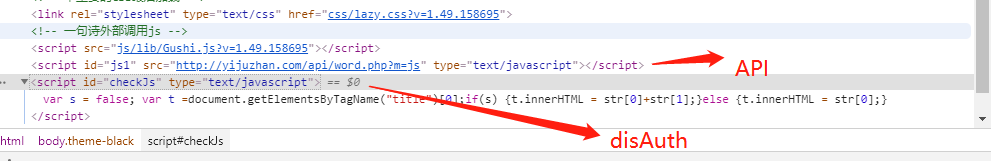
,因为正常情况下,append完之后如图一所示,应该先执行
<script id="js1" src="http://yijuzhan.com/api/word.php?m=js" type="text/javascript"></script>
,然后执行
<script id="checkJs" type="text/javascript">
var s = false;
var t =document.getElementsByTagName("title")[0];
if(s) {
t.innerHTML = str[0]+str[1];}
else {
t.innerHTML = str[0];}
</script>
- 想问的是,大佬给解释一下或者指个文档,去看一下,append到底有什么细节,谢谢大佬,接下来准备尝试把这个reload函数写在一个外部js里,不单独去添加函数,直接采用append外部js的方法试一下,执行的顺序