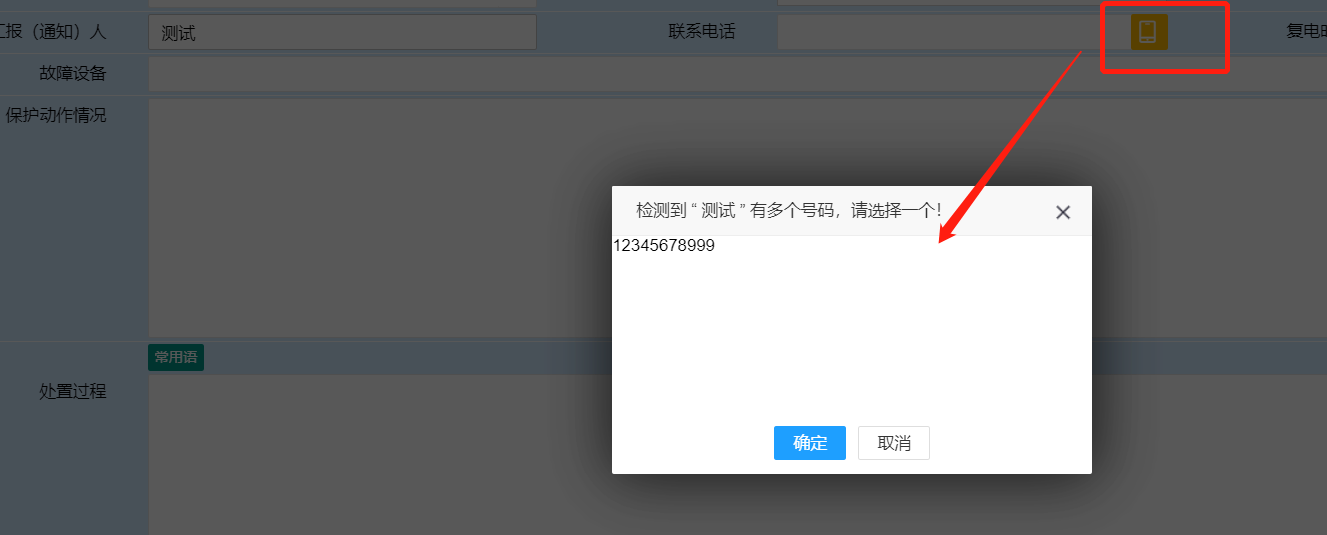
各位大佬,小白求教一个代码写法,后台查询出一个人对应多个号码,HTML没有写弹出框页面,全部在js里面写的弹出框,现在要怎么帮这些数据弄到这个弹出框内并弄成单选,现在数据能到弹出框,但是有几条数据就会弹出几次窗口,新手求指导写法,谢谢

//通过联系人获取电话号码
$("#personsNumber").on('click', function () {
form.render();
let attrValue = document.getElementById('reportName').value;
if (attrValue === null || attrValue === "" || attrValue === undefined) {
layer.msg('请先输入汇报(通知)人!');
document.getElementById('contactPhone').value = "";
_this.preview();
return;
}
$.ajax({
url: 'dia/txrz/get-PersonsNumber.do',
type: "post",
dataType: 'json',
data: {
'attrValue': attrValue,
},
success: function (data) {
let datas = data.list;
if (datas == false) {
layer.msg('未查询到汇报(通知)人联系电话,请自行输入');
document.getElementById('contactPhone').value = "";
_this.preview();
return;
}
$.each(datas, function (n, value) {
if (datas) {
let length = Object.getOwnPropertyNames(datas).length;
if (length > 0) {
if (length > 2) {//匹配到多个号码
let reportName = document.getElementById('reportName').value;
layer.open({
title: '检测到 “ ' + reportName + ' ” 有多个号码,请选择一个!',
type: 1,
area: ['400px', '240px'], //宽高 value.attrValue,
content:value.attrValue,
btnAlign : 'c',//按钮居中
btn: ['确定', '取消'], //按钮
yes: function (index, layero) {
$('#contactPhone').val(value.attrValue);
layer.close(index);
_this.preview()
}
});
} else {//只有一个直接赋值
$('#contactPhone').val(value.attrValue);
_this.preview()
}
} else {
layer.msg('未查询到汇报(通知)人联系电话,请自行输入');
}
} else {
layer.msg('未查询到汇报(通知)人联系电话,请自行输入');
}
})
_this.preview();
}
});
});
