
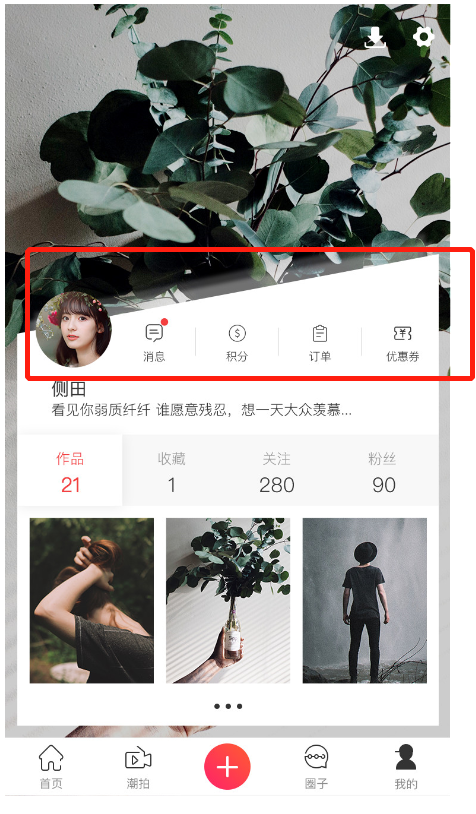
请问小程序怎么实现这种斜式的卡片
1条回答 默认 最新
 编码行者 2020-04-29 17:49关注
编码行者 2020-04-29 17:49关注又改了一下
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> body{ background:url('https://img.ivsky.com/img/tupian/pre/201807/08/zhulin.jpg'); } #grad1 { height: 400px; width:400px; margin:100px; background:linear-gradient(145deg, rgba(255, 255, 255, 0) 0%,5%,rgba(255, 255, 255, 0.1) 5%,7%,rgba(255, 255, 255, 0.7) 8%,10%,rgb(255, 255, 255) 10%);; } </style> </head> <body> <div id="grad1"></div> </body> </html>本回答被题主选为最佳回答 , 对您是否有帮助呢?解决评论 打赏 举报无用 1
悬赏问题
- ¥15 关于#matlab#的问题:期望的系统闭环传递函数为G(s)=wn^2/s^2+2¢wn+wn^2阻尼系数¢=0.707,使系统具有较小的超调量
- ¥15 FLUENT如何实现在堆积颗粒的上表面加载高斯热源
- ¥30 截图中的mathematics程序转换成matlab
- ¥15 动力学代码报错,维度不匹配
- ¥15 Power query添加列问题
- ¥50 Kubernetes&Fission&Eleasticsearch
- ¥15 報錯:Person is not mapped,如何解決?
- ¥15 c++头文件不能识别CDialog
- ¥15 Excel发现不可读取的内容
- ¥15 关于#stm32#的问题:CANOpen的PDO同步传输问题
