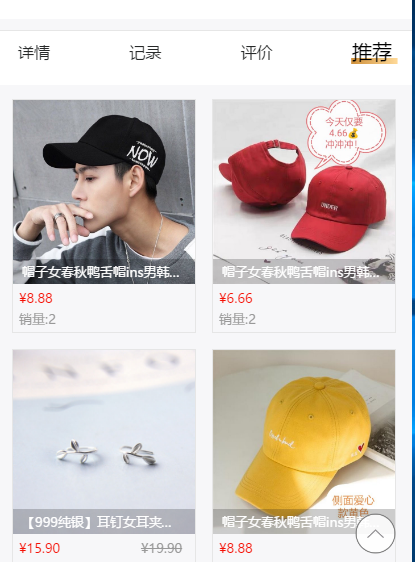
微信开发者工具 做商品详情页时,点击详情,下面出现详情页。点击推荐,下面出现推荐页面。怎么实现?类似于下面的这种。。谢谢。 

微信小程序,商品详情页点击导航后,加载不同页面。
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答 默认 最新
 代码的灵魂是bug! 2020-05-05 19:10关注
代码的灵魂是bug! 2020-05-05 19:10关注用swiper做。。。。。。。。。
-----------------------------------假装这是更新线------------------------------
首先,你需要布局你的页签头部<view class="swiper-tab"> <view class="swiper-tab-list {{currentTab==0?'on':''}}" data-current="0" bindtap="switchNav">详情</view> <view class="swiper-tab-list {{currentTab==1?'on':''}}" data-current="1" bindtap="switchNav">记录</view> <view class="swiper-tab-list {{currentTab==2?'on':''}}" data-current="2" bindtap="switchNav">评价</view> <view class="swiper-tab-list {{currentTab==3?'on':''}}" data-current="3" bindtap="switchNav">推荐</view> </view>其中currentTab需要在对应的上js文件的page下data里面定义。
其次,就是放一个swiper,里面放四个swiper-item,类似于这样<swiper current="{{currentTab}}" class="swiper-box" duration="300" style="height:{{winHeight-10}}px" bindchange="bindChange"> <swiper-item>详情的布局</swiper-item> <swiper-item>记录的布局</swiper-item> <swiper-item>评价的布局</swiper-item> <swiper-item>推荐的布局</swiper-item> </swiper>其中,swiper有个current属性,里面的值就是刚刚定义的currentTab。
最后贴上点击页签切换swiper的js代码://点击切换tab switchNav: function(res) { if (this.data.currentTab === res.target.dataset.current) { return false; } else { _this.setData({ currentTab: res.target.dataset.current }); } }本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 2无用 1
悬赏问题
- ¥15 回答4f系统的像差计算
- ¥15 java如何提取出pdf里的文字?
- ¥100 求三轴之间相互配合画圆以及直线的算法
- ¥100 c语言,请帮蒟蒻写一个题的范例作参考
- ¥15 名为“Product”的列已属于此 DataTable
- ¥15 安卓adb backup备份应用数据失败
- ¥15 eclipse运行项目时遇到的问题
- ¥15 关于#c##的问题:最近需要用CAT工具Trados进行一些开发
- ¥15 南大pa1 小游戏没有界面,并且报了如下错误,尝试过换显卡驱动,但是好像不行
- ¥15 自己瞎改改,结果现在又运行不了了
