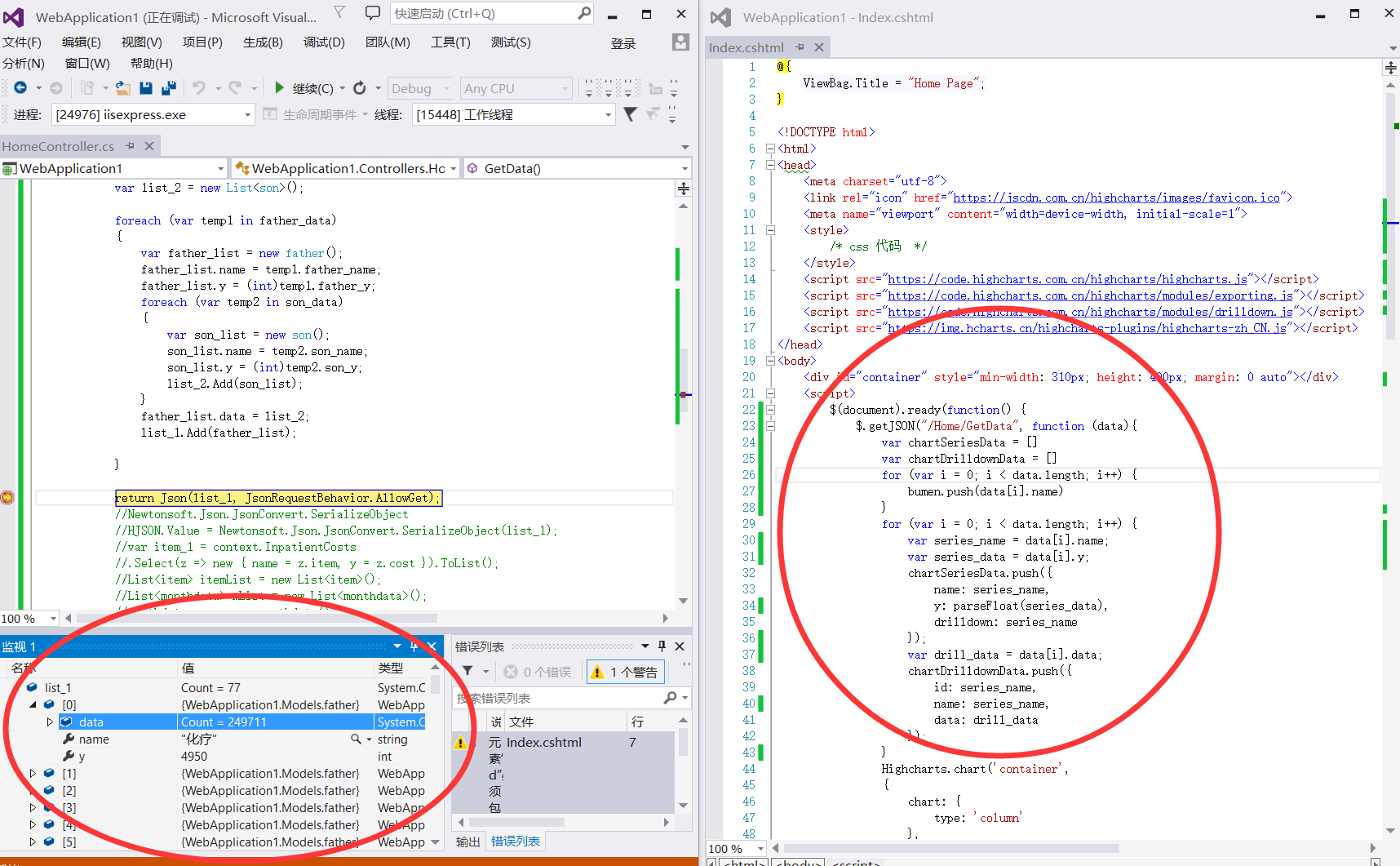
各位大佬,我用.net mvc做了一个传值的操作,现在后台返回的json串有有
数据,但是前台的highcharts报表不显示,求教大家.第一段代码是后台的homecontroller.cs,第二段代码是home文件里的index.cshtml
public ActionResult GetData()
{
HospitalCostEntities1 context = new HospitalCostEntities1();
var father_data = context.InpatientCosts.Include("name")
.GroupBy(r => r.name)
.Select(g => new
{
father_name = g.Key,
father_y = g.Sum(w => w.cost)
}).ToList();
var son_data = context.InpatientCosts
.Select(d => new
{
son_name = d.item,
son_y = d.cost,
}).ToList();
var list_1 = new List<father>();
var list_2 = new List<son>();
foreach (var temp1 in father_data)
{
var father_list = new father();
father_list.name = temp1.father_name;
father_list.y = (int)temp1.father_y;
foreach (var temp2 in son_data)
{
var son_list = new son();
son_list.name = temp2.son_name;
son_list.y = (int)temp2.son_y;
list_2.Add(son_list);
}
father_list.data = list_2;
list_1.Add(father_list);
}
return Json(list_1, JsonRequestBehavior.AllowGet);
}
第二张图片
$(document).ready(function() {
$.getJSON("/Home/GetData", function (data){
var chartSeriesData = []
var chartDrilldownData = []
for (var i = 0; i < data.length; i++) {
bumen.push(data[i].name)
}
for (var i = 0; i < data.length; i++) {
var series_name = data[i].name;
var series_data = data[i].y;
chartSeriesData.push({
name: series_name,
y: parseFloat(series_data),
drilldown: series_name
});
var drill_data = data[i].data;
chartDrilldownData.push({
id: series_name,
name: series_name,
data: drill_data
});
}
Highcharts.chart('container',
{
chart: {
type: 'column'
},
title: {
text: '甲乙两部门各个医生费用支出'
},
subtitle: {
text: '点击可查看具体的版本数据,数据来源: <a href="https://netmarketshare.com">netmarketshare.com</a>.'
},
xAxis: {
categories: 'category'
},
yAxis: {
title: {
text: '费用支出'
}
},
legend: {
enabled: false
},
plotOptions: {
column: {
borderWidth: 0
}
},
tooltip: {
// head + 每个 point + footer 拼接成完整的 table
headerFormat: '<span style="font-size:10px">{point.key}</span><table>',
pointFormat: '<tr><td style="color:{series.color};padding:0">{series.name}: </td>' +
'<td style="padding:0"><b>{point.y:.1f} </b></td></tr>',
footerFormat: '</table>',
shared: true,
useHTML: true
},
series: [{
name: '项目支出',
colorByPoint: true,
data: chartSeriesData
}],
drilldown: {
series: chartDrilldownData
}
})
})
})</script>
