自己写的
<div class="showcom">
<div class="showlist">
<div class="showitem">
<img v-for="(v,i) in showimg" :key="i" :src="v">
</div>
</div>
</div>
css样式如下
.showcom{
background-image: url(../assets/background.jpg);
background-repeat: no-repeat;
background-size: cover;
background-position: 50%;
}
.showlist{
display: flex;
justify-content: center;
.showitem{
margin:10px;
width: 12%;
height:20% ;
display:block;
}
.showitem img{
float: left;
}
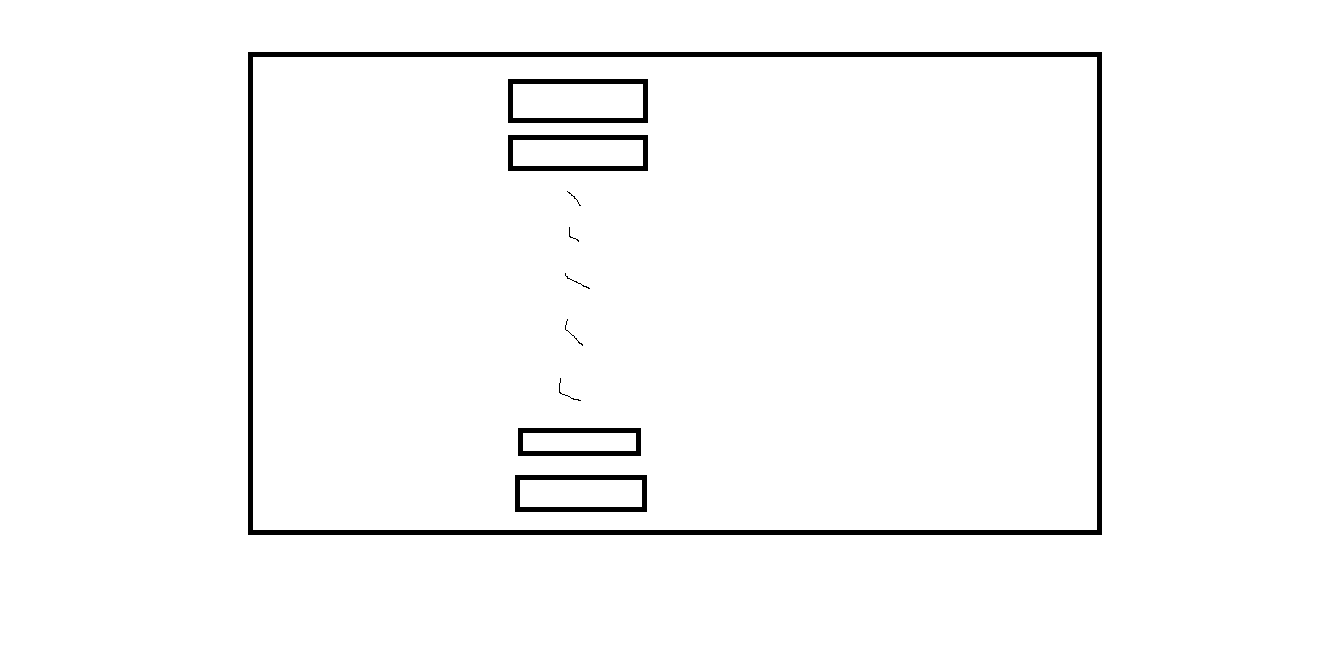
效果是
都是一竖行显示。
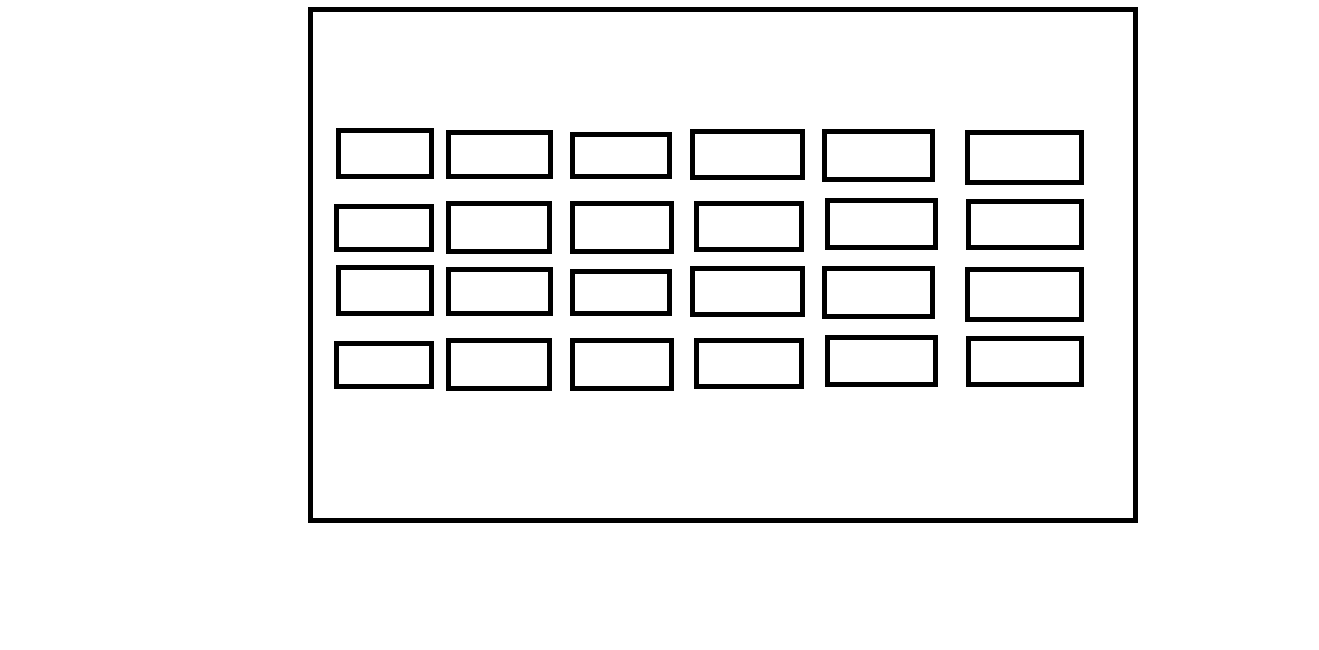
自己想要图片四行六列显示,如下图预期效果
zhe应该怎么写啊?
一枚小菜鸟在此求助
求助各位大佬,感谢感谢
