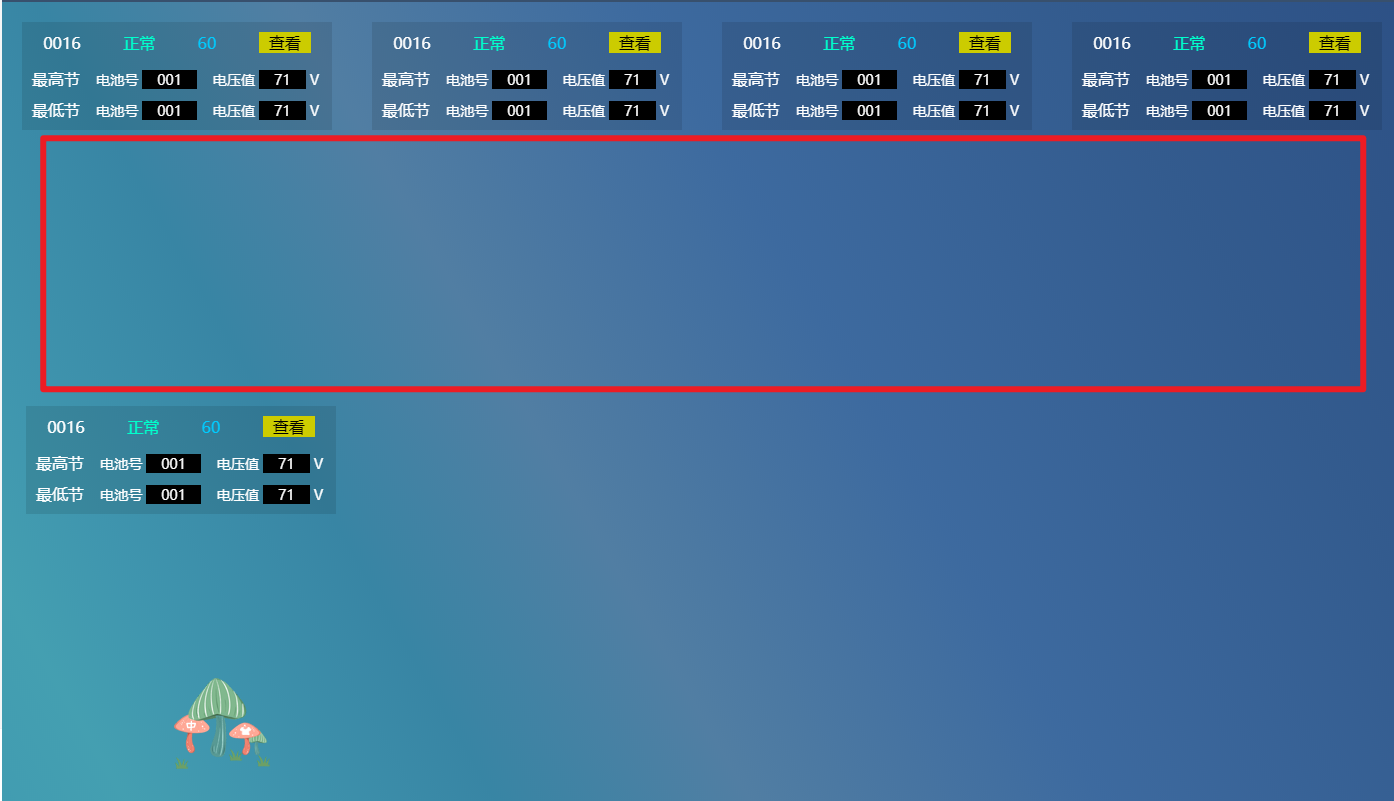
用flex-grow:1 把父元素撑大之后,子元素换行不紧贴着第一行,
尝试对父盒子使用 align-items: flex-start;发现无法解决,请问怎么办?
flex布局:flex-grow:1后换行不紧接第一行?
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
2条回答 默认 最新
悬赏问题
- ¥15 运筹学排序问题中的在线排序
- ¥15 关于docker部署flink集成hadoop的yarn,请教个问题 flink启动yarn-session.sh连不上hadoop,这个整了好几天一直不行,求帮忙看一下怎么解决
- ¥30 求一段fortran代码用IVF编译运行的结果
- ¥15 深度学习根据CNN网络模型,搭建BP模型并训练MNIST数据集
- ¥15 C++ 头文件/宏冲突问题解决
- ¥15 用comsol模拟大气湍流通过底部加热(温度不同)的腔体
- ¥50 安卓adb backup备份子用户应用数据失败
- ¥20 有人能用聚类分析帮我分析一下文本内容嘛
- ¥30 python代码,帮调试,帮帮忙吧
- ¥15 #MATLAB仿真#车辆换道路径规划
