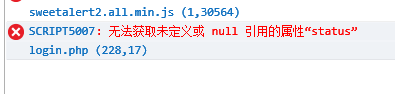
其他浏览器都正常 就只有ie8,9获取不到返回值
代码片段如下:
function login() {
var account = $("#account").val();
var password = $("#password").val();
jQuery.support.cors = true;
$.ajax({
url:"../API/Account/AccountApi.php",
async:true,
cache:false,
type:"post",
dataType:"json",
data:{
'method': 'AccountLogin',
'account': account,
'password': password,
},
success: function(data) {
alert(data);
if (data.status == 'success') {
window.location = "./index.php";
} else {
swe('center', 'error', '错误!', data.message, '-', 8000);
}
}
})
}
ie8报错截图

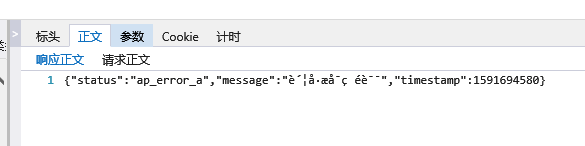
返回的json参数
jquery版本:1.12.4
