// html
<div class="user-menu">
<div class="popper-arrow"></div>
</div>
// css
.user-menu{
position: absolute;
margin-top: 10px;
width: 100px;
height: 100px;
z-index: 99;
background-color: #ffffff;
box-shadow: 0px 0px 4px #cccccc;
top: 38px;
left: 50%;
transform: translateX(-50%);
}
.user-menu .popper-arrow{
position: absolute;
top: -6px;
left: 50%;
margin-right: 3px;
border-bottom-color: #EBEEF5;
border-width: 6px;
border-top-width: 0;
filter: drop-shadow(0 2px 12px rgba(0, 0, 0, .03));
}
.user-menu .popper-arrow::after{
position: absolute;
display: block;
width: 0;
height: 0;
content: " ";
border-width: 6px;
border-color: transparent;
border-style: solid;
top: 1px;
margin-left: -6px;
border-top-width: 0;
border-bottom-color: #FFF;
}
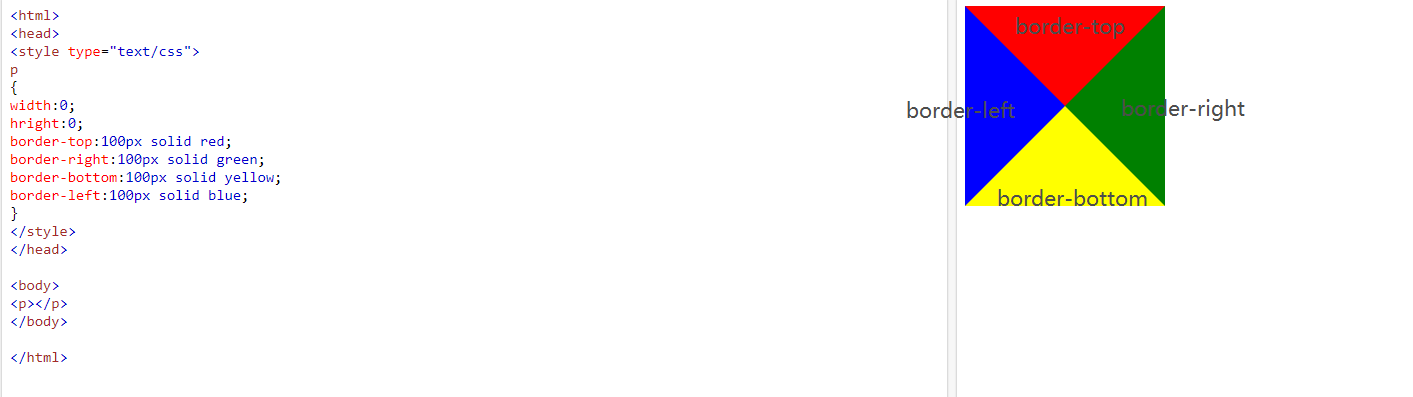
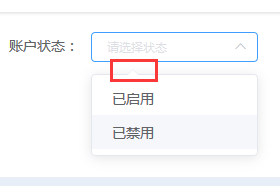
我想问一下以上的代码为什么能够实现这种三角形特效,明明没有给与三角形的形状:

这种css特效实现的原理是什么呢