
前端代码
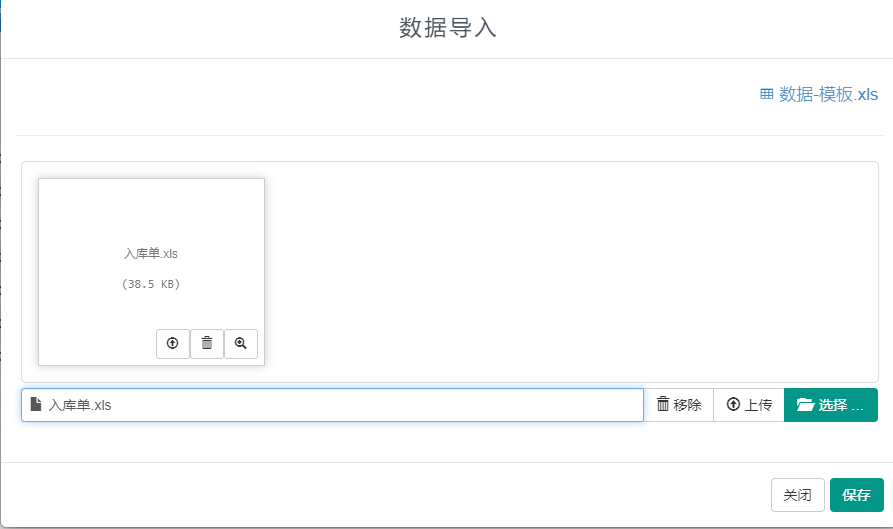
这里用的是一个boostrap框架的模态框
<div id="import" class="modal fade bs-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true" style="width: 90%;margin:0 auto;">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true"></button>
<h4 class="modal-title" style="text-align:center;font-size: 22px;letter-spacing: 3px;">数据导入</h4>
</div>
<div class="modal-body">
<div style="text-align:right;padding:5px">
<a class="zstemplate" href="~/Content/Template/TestUser-模板.xls" onclick="javascript:Preview();">
<i class="layui-icon" style="font-size:17px;"></i>
<span style="font-size: 17px;font-weight:200;color: #4c89bf;">数据-模板.xls</span>
</a>
</div>
<hr />
<form id="ffImport" method="post">
<div title="Excel导入操作" style="padding: 5px">
<input type="hidden" id="AttachGUID" name="AttachGUID" />
<input id="excelFile" type="file">
</div>
</form>
<div class="impotable">
<table id="gridImport" class="table table-striped table-bordered table-hover" cellpadding="0" cellspacing="0" border="0">
</table>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" onclick="SaveImport()">保存</button>
</div>
</div>
</div>
</div>
js代码
//初始化Excel导入的文件
function InitExcelFile() {
//记录GUID
$("#AttachGUID").val(guids());
$("#excelFile").fileinput({
uploadUrl: "/System/Client/Upload",//上传的地址
uploadAsync: true, //异步上传
language: "zh", //设置语言
showCaption: true, //是否显示标题
showUpload: true, //是否显示上传按钮
showRemove: true, //是否显示移除按钮
showPreview : true, //是否显示预览按钮
browseClass: "btn btn-primary", //按钮样式
dropZoneEnabled: false, //是否显示拖拽区域
allowedFileExtensions: ["xls", "xlsx"], //接收的文件后缀
maxFileCount: 1, //最大上传文件数限制
previewFileIcon: '<i class="glyphicon glyphicon-file"></i>',
allowedPreviewTypes: null,
previewFileIconSettings: {
'docx': '<i class="glyphicon glyphicon-file"></i>',
'xlsx': '<i class="glyphicon glyphicon-file"></i>',
'pptx': '<i class="glyphicon glyphicon-file"></i>',
'jpg': '<i class="glyphicon glyphicon-picture"></i>',
'pdf': '<i class="glyphicon glyphicon-file"></i>',
'zip': '<i class="glyphicon glyphicon-file"></i>',
},
uploadExtraData: { //上传的时候,增加的附加参数
folder: '数据导入文件', guid: $("#AttachGUID").val()
}
}) //文件上传完成后的事件
.on('fileuploaded', function (event, data, previewId, index) {
var form = data.form, files = data.files, extra = data.extra,
response = data.response, reader = data.reader;
var res = data.response; //返回结果
if (res.Success) {
toastr.success('上传成功!');
var guid = $("#AttachGUID").val();
//提示用户Excel格式是否正常,如果正常加载数据
$.ajax({
url: '/System/Client/CheckExcelColumns?guid=' + guid,
type: 'get',
dataType: 'json',
success: function (data) {
if (data.Success) {
//InitImport(guid); //重新刷新表格数据
toastr.success('文件已上传,数据加载完毕!');
//重新刷新GUID,以及清空文件,方便下一次处理
RefreshExcel();
}
else {
toastr.error('上传的Excel文件检查不通过。请根据页面右上角的Excel模板格式进行数据录入。');
}
}
});
}
else {
toastr.error('上传失败');
}
});
}
后台控制器
[HttpPost]
public ActionResult Upload()
{
var file = Request.Files[0];
if (file == null) { return Error(); }
string userId = OperatorProvider.Instance.Current.UserId;
string virtualPath = Path.Combine("/Content/Uploads/Avatar", userId + Path.GetExtension(file.FileName));
string filePath = Request.MapPath(virtualPath);
if (FileUtil.Exists(filePath))
{
FileUtil.Delete(filePath);
}
file.SaveAs(filePath);
return Success("上传成功。", virtualPath);
}
这里已经可以将文件上传到服务器
但是要怎么讲excel表的数据保存到数据库 并且对应好相应的字段
跪求各位大佬!
