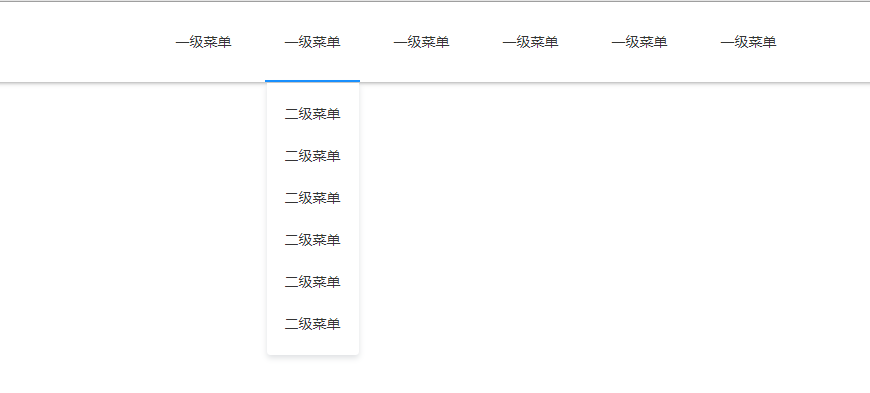
# 被一个导航的问题困住了,大体如下。
一个主页导航栏,其对应的导航栏有下拉菜单,部分没有。没有下拉菜单的可以
直接点击跳转到相应的页面,此时当前一级菜单航栏字体为选中颜色,当选择别的下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>导航</title>
<style>
.con-1200 {
width: 1200px;
margin: 0 auto;
}
.header {
position: fixed;
width: 100%;
background: white;
box-shadow: 0 5px 5px -5px rgba(0, 0, 0, 0.5);
z-index: 99999;
}
.header header {
height: 80px;
line-height: 80px;
width: 1200px;
margin: 0 auto;
}
.header header .logo {
height: 26px;
display: block;
margin-top: 26px;
}
.header header .nav-p li {
float: left;
position: relative;
text-align: center;
margin-right: 14px;
width: 95px;
}
.header header .nav-p li:hover .nav-c {
display: block;
}
.header header .nav-p li .nav-p-link {
display: block;
font-size: 14px;
position: relative;
}
.header header .nav-p li .nav-p-link:hover:after {
transform: scaleX(1);
transform-origin: left;
}
.header header .nav-p li .nav-p-link:after {
transform: scaleX(0);
-webkit-transform: scaleX(0);
transition: transform .5s ease, -webkit-transform .5s ease;
-webkit-transform-origin: right;
-ms-transform-origin: right;
transform-origin: right;
display: block;
content: '';
position: absolute;
left: 0;
right: 0;
bottom: 0;
margin: auto;
height: 2px;
background-color: #1890FF;
}
.header header .nav-p li .nav-c {
z-index: 10;
display: none;
position: absolute;
top: 81px;
left: 0;
right: 0;
margin: auto;
text-align: center;
width: 92px;
background-color: #fff;
padding: 10px 0;
border-radius: 0 0 4px 4px;
border: 0 solid rgba(31, 50, 82, 0.16);
box-shadow: 0 3px 6px 0 rgba(97, 103, 113, 0.2);
}
.header header .nav-p li .nav-c .nav-c-link {
display: block;
font-size: 14px;
line-height: 42px;
}
.header header .nav-p li .nav-c .nav-c-link:hover {
color: #1890FF;
}
*:before,
*:after {
box-sizing: border-box;
}
*,
*:before,
*:after {
-webkit-tap-highlight-color: transparent;
}
html,
body,
div,
span,
object,
iframe,
h1,
h2,
h3,
h4,
h5,
h6,
p,
blockquote,
pre,
a,
abbr,
address,
cite,
code,
del,
dfn,
em,
img,
ins,
kbd,
q,
samp,
small,
strong,
sub,
sup,
var,
b,
i,
dl,
dt,
dd,
ol,
ul,
li,
fieldset,
form,
label,
legend,
table,
caption,
tbody,
tfoot,
thead,
tr,
th,
td {
border: 0 none;
font-size: inherit;
color: inherit;
margin: 0;
padding: 0;
vertical-align: baseline;
max-height: 100000px;
}
h1,
h2,
h3,
h4,
h5,
h6 {
font-weight: normal;
font-family: PingFangSC-Medium, PingFang SC;
}
p {
font-family: PingFangSC-Regular, PingFang SC;
}
em,
strong,
b,
i,
em {
font-style: normal;
}
ul,
ol,
li {
list-style: none;
}
body {
color: #353535;
}
a {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
input {
-webkit-user-select: text !important;
}
a:hover {
text-decoration: none;
}
input,
button {
outline: none;
}
.lf {
float: left;
}
.rt {
float: right;
}
.cf:after {
content: "";
display: table;
height: 0;
clear: both;
visibility: hidden;
}
</style>
</head>
<body>
<!--header-->
<div class="header">
<header class="con-1200">
<ul class="rt nav-p">
<li>
<a class="nav-p-link" href="">一级菜单</a>
</li>
<li>
<a class="nav-p-link" href="JavaScript:void(0)">一级菜单</a>
<div class="nav-c">
<a class="nav-c-link" href="">二级菜单</a>
<a class="nav-c-link" href="">二级菜单</a>
<a class="nav-c-link" href="">二级菜单</a>
<a class="nav-c-link" href="">二级菜单</a>
<a class="nav-c-link" href="">二级菜单</a>
<a class="nav-c-link" href="">二级菜单</a>
</div>
</li>
<li>
<a class="nav-p-link" href="JavaScript:void(0)">一级菜单</a>
<div class="nav-c" style="width: 125px;">
<a class="nav-c-link" href="">二级菜单</a>
<a class="nav-c-link" href="">二级菜单</a>
</div>
</li>
<li>
<a class="nav-p-link" href="">一级菜单</a>
</li>
<li>
<a class="nav-p-link" href="JavaScript:void(0)">一级菜单</a>
<div class="nav-c">
<a class="nav-c-link" href="">二级菜单</a>
<a class="nav-c-link" href="">二级菜单</a>
<a class="nav-c-link" href="">二级菜单</a>
</div>
</li>
<li>
<a class="nav-p-link" href="">一级菜单</a>
</li>
</ul>
</header>
</div>
</body>
</html>
