实现功能:通过websocket实时数据,改变页面图片的高度,做到一个音频的电平跳动效果
有没有大神有类似的demo或者方法提供参考下,的确是有点懵的。
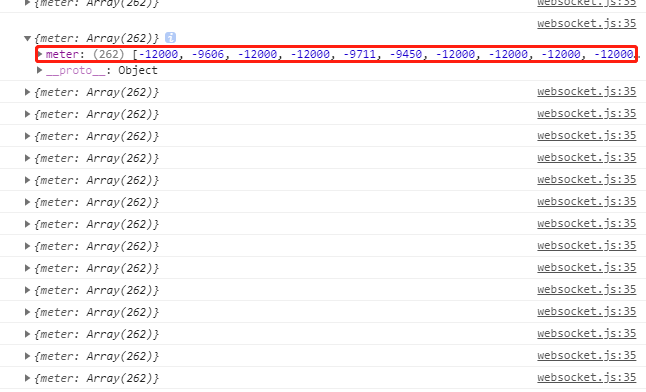
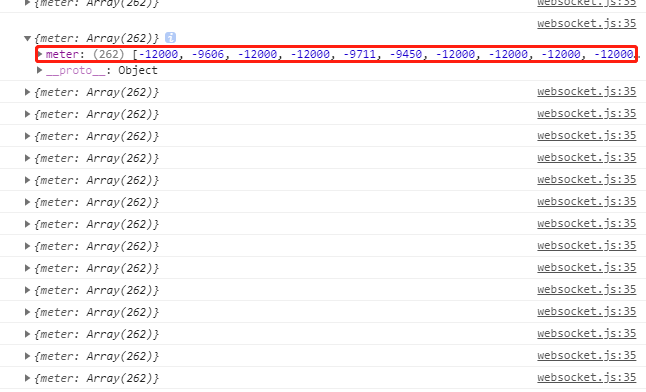
这个就是我页面收到的电平跳动数据,现在想用图片来显示在页面,通过拿到数据调整图片高度来完成电平跳动的效果。有没有大佬有更好的方法。我实在还没弄懂,有没有可以参考的demo,谢谢。
实现功能:通过websocket实时数据,改变页面图片的高度,做到一个音频的电平跳动效果
有没有大神有类似的demo或者方法提供参考下,的确是有点懵的。
这个就是我页面收到的电平跳动数据,现在想用图片来显示在页面,通过拿到数据调整图片高度来完成电平跳动的效果。有没有大佬有更好的方法。我实在还没弄懂,有没有可以参考的demo,谢谢。
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
.container{
display: flex;
flex-direction: row;
align-items: flex-end;
height: 200px;
}
.item{
background-image: linear-gradient(red,#0000ff70,#00800057);
display: flex;
justify-content: space-between;
height: 200px;
width: 100px;
flex-direction: column;
}
.item .first{
transition: all 100ms
opacity: 0
}
.other{
background-color: #ffffff;
transition: all 100ms;
}
</style>
</head>
<body>
<div class="container">
<div class="item">
<div class="other"></div>
<div id="div1" class=" first"></div>
</div>
<div class="item">
<div class="other"></div>
<div id="div2" class=" first"></div>
</div>
<div class="item">
<div class="other"></div>
<div id="div3" class=" first"></div>
</div>
<div class="item">
<div class="other"></div>
<div id="div4" class=" first"></div>
</div>
<div class="item">
<div class="other"></div>
<div id="div5" class=" first"></div>
</div>
</div>
<script type="text/javascript">
setInterval(function () {
for (var i = 5; i > 0; i--) {
var hello = document.getElementById('div' + i);
hello.style.height = parseInt( Math.random() * 200) + 'px'
parent = hello.parentNode;
parent.getElementsByClassName('other')[0].style.height = (200 - parseInt( Math.random() * 200)) + 'px'
}
}, 100)
// ws接收并解析数据
// ws.onmessage = function(msg) {
// // 解析msg
// // 解析出来的数据按一定比例设置为div高度
// }
</script>
</body>
</html>