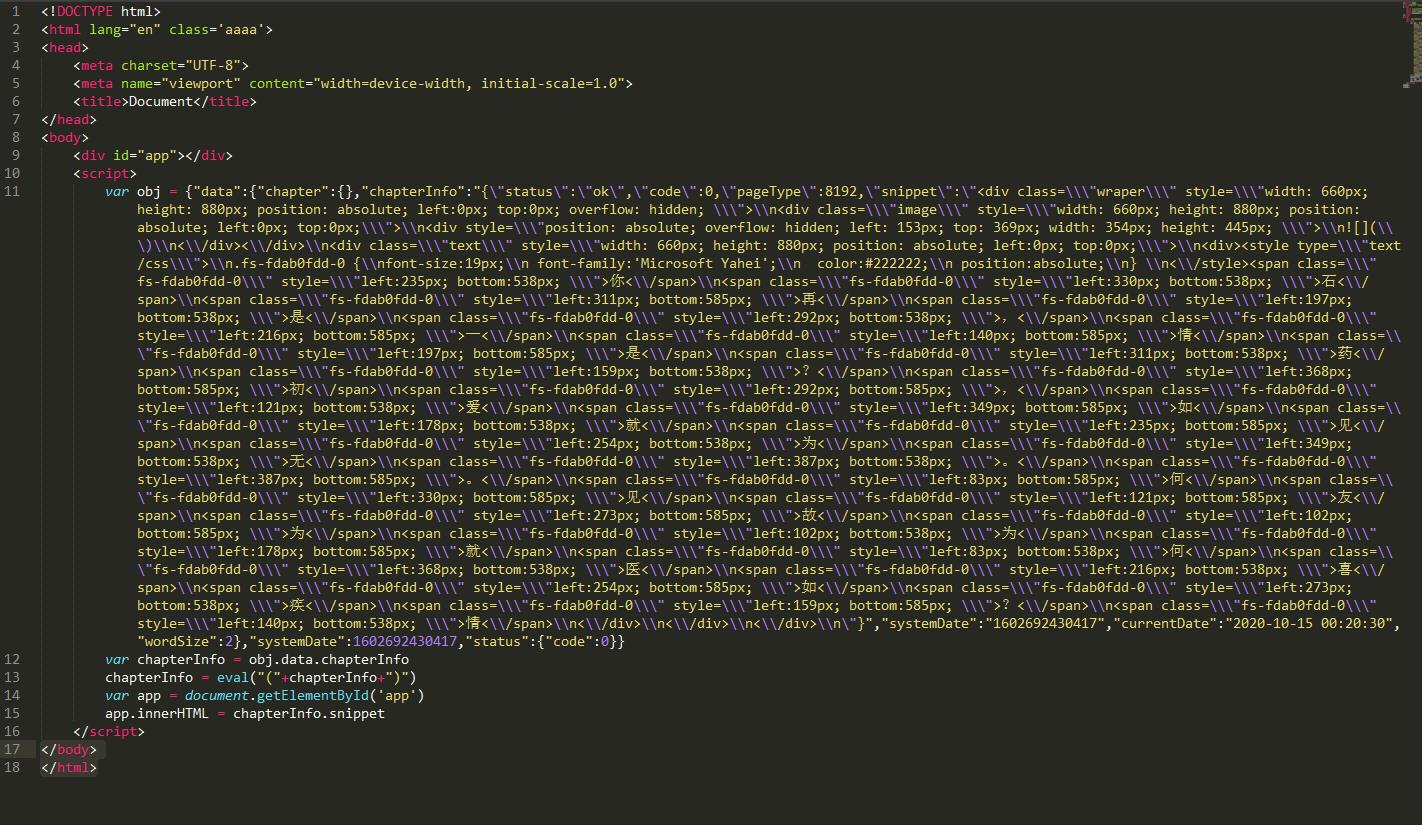
以下这段代码,怎么让它显示成正常的HTML呢?还有就是文章内容被分割成了N个,无法整段或者相连的字符复制,有办法解决吗?静候大佬指点帮助~~
{"data":{"chapter":{},"chapterInfo":"{\"status\":\"ok\",\"code\":0,\"pageType\":8192,\"snippet\":\"<div class=\\\"wraper\\\" style=\\\"width: 660px; height: 880px; position: absolute; left:0px; top:0px; overflow: hidden; \\\">\\n<div class=\\\"image\\\" style=\\\"width: 660px; height: 880px; position: absolute; left:0px; top:0px;\\\">\\n<div style=\\\"position: absolute; overflow: hidden; left: 153px; top: 369px; width: 354px; height: 445px; \\\">\\n\\n<\\/div><\\/div>\\n<div class=\\\"text\\\" style=\\\"width: 660px; height: 880px; position: absolute; left:0px; top:0px;\\\">\\n<div><style type=\\\"text/css\\\">\\n.fs-fdab0fdd-0 {\\nfont-size:19px;\\n font-family:'Microsoft Yahei';\\n color:#222222;\\n position:absolute;\\n} \\n<\\/style><span class=\\\"fs-fdab0fdd-0\\\" style=\\\"left:235px; bottom:538px; \\\">你<\\/span>\\n<span class=\\\"fs-fdab0fdd-0\\\" style=\\\"left:330px; bottom:538px; \\\">石<\\/span>\\n<span class=\\\"fs-fdab0fdd-0\\\" style=\\\"left:311px; bottom:585px; \\\">再<\\/span>\\n<span class=\\\"fs-fdab0fdd-0\\\" style=\\\"left:197px; bottom:538px; \\\">是<\\/span>\\n<span class=\\\"fs-fdab0fdd-0\\\" style=\\\"left:292px; bottom:538px; \\\">,<\\/span>\\n<span class=\\\"fs-fdab0fdd-0\\\" style=\\\"left:216px; bottom:585px; \\\">一<\\/span>\\n<span class=\\\"fs-fdab0fdd-0\\\" style=\\\"left:140px; bottom:585px; \\\">情<\\/span>\\n<span class=\\\"fs-fdab0fdd-0\\\" style=\\\"left:197px; bottom:585px; \\\">是<\\/span>\\n<span class=\\\"fs-fdab0fdd-0\\\" style=\\\"left:311px; bottom:538px; \\\">药<\\/span>\\n<span class=\\\"fs-fdab0fdd-0\\\" style=\\\"left:159px; bottom:538px; \\\">?<\\/span>\\n<span class=\\\"fs-fdab0fdd-0\\\" style=\\\"left:368px; bottom:585px; \\\">初<\\/span>\\n<span class=\\\"fs-fdab0fdd-0\\\" style=\\\"left:292px; bottom:585px; \\\">,<\\/span>\\n<span class=\\\"fs-fdab0fdd-0\\\" style=\\\"left:121px; bottom:538px; \\\">爱<\\/span>\\n<span class=\\\"fs-fdab0fdd-0\\\" style=\\\"left:349px; bottom:585px; \\\">如<\\/span>\\n<span class=\\\"fs-fdab0fdd-0\\\" style=\\\"left:178px; bottom:538px; \\\">就<\\/span>\\n<span class=\\\"fs-fdab0fdd-0\\\" style=\\\"left:235px; bottom:585px; \\\">见<\\/span>\\n<span class=\\\"fs-fdab0fdd-0\\\" style=\\\"left:254px; bottom:538px; \\\">为<\\/span>\\n<span class=\\\"fs-fdab0fdd-0\\\" style=\\\"left:349px; bottom:538px; \\\">无<\\/span>\\n<span class=\\\"fs-fdab0fdd-0\\\" style=\\\"left:387px; bottom:538px; \\\">。<\\/span>\\n<span class=\\\"fs-fdab0fdd-0\\\" style=\\\"left:387px; bottom:585px; \\\">。<\\/span>\\n<span class=\\\"fs-fdab0fdd-0\\\" style=\\\"left:83px; bottom:585px; \\\">何<\\/span>\\n<span class=\\\"fs-fdab0fdd-0\\\" style=\\\"left:330px; bottom:585px; \\\">见<\\/span>\\n<span class=\\\"fs-fdab0fdd-0\\\" style=\\\"left:121px; bottom:585px; \\\">友<\\/span>\\n<span class=\\\"fs-fdab0fdd-0\\\" style=\\\"left:273px; bottom:585px; \\\">故<\\/span>\\n<span class=\\\"fs-fdab0fdd-0\\\" style=\\\"left:102px; bottom:585px; \\\">为<\\/span>\\n<span class=\\\"fs-fdab0fdd-0\\\" style=\\\"left:102px; bottom:538px; \\\">为<\\/span>\\n<span class=\\\"fs-fdab0fdd-0\\\" style=\\\"left:178px; bottom:585px; \\\">就<\\/span>\\n<span class=\\\"fs-fdab0fdd-0\\\" style=\\\"left:83px; bottom:538px; \\\">何<\\/span>\\n<span class=\\\"fs-fdab0fdd-0\\\" style=\\\"left:368px; bottom:538px; \\\">医<\\/span>\\n<span class=\\\"fs-fdab0fdd-0\\\" style=\\\"left:216px; bottom:538px; \\\">喜<\\/span>\\n<span class=\\\"fs-fdab0fdd-0\\\" style=\\\"left:254px; bottom:585px; \\\">如<\\/span>\\n<span class=\\\"fs-fdab0fdd-0\\\" style=\\\"left:273px; bottom:538px; \\\">疾<\\/span>\\n<span class=\\\"fs-fdab0fdd-0\\\" style=\\\"left:159px; bottom:585px; \\\">?<\\/span>\\n<span class=\\\"fs-fdab0fdd-0\\\" style=\\\"left:140px; bottom:538px; \\\">情<\\/span>\\n<\\/div>\\n<\\/div>\\n<\\/div>\\n\"}","systemDate":"1602692430417","currentDate":"2020-10-15 00:20:30","wordSize":2},"systemDate":1602692430417,"status":{"code":0}}