怎样实现一个html页面加载后,发起异步请求,响应中有一个list,再使用th:each对这个list进行遍历把信息显示到页面上?
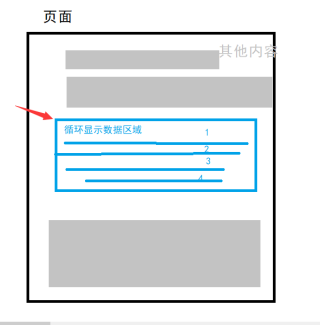
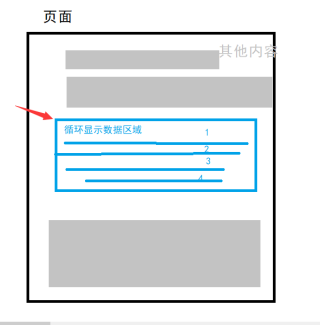
页面第一次加载--->发起异步请求--->局部再次使用th:each显示数据。

目前是使用在js部分通过$.each和拼接字符串的方式实现的。但我感觉这种方式应该不是很好,或者说应该有些缺点。想通过其他方式实现。
另外还想询问关于页面分页的方式,目前使用PageHelper+拼接字符串的方式进行分页,有没有更好的方法?
诚心询问各位,万分感谢大家的帮助。
怎样实现一个html页面加载后,发起异步请求,响应中有一个list,再使用th:each对这个list进行遍历把信息显示到页面上?
页面第一次加载--->发起异步请求--->局部再次使用th:each显示数据。

目前是使用在js部分通过$.each和拼接字符串的方式实现的。但我感觉这种方式应该不是很好,或者说应该有些缺点。想通过其他方式实现。
另外还想询问关于页面分页的方式,目前使用PageHelper+拼接字符串的方式进行分页,有没有更好的方法?
诚心询问各位,万分感谢大家的帮助。
可以静态刷新:
$("#table-box").bootstrapTable("refresh", {
silent: true
})