

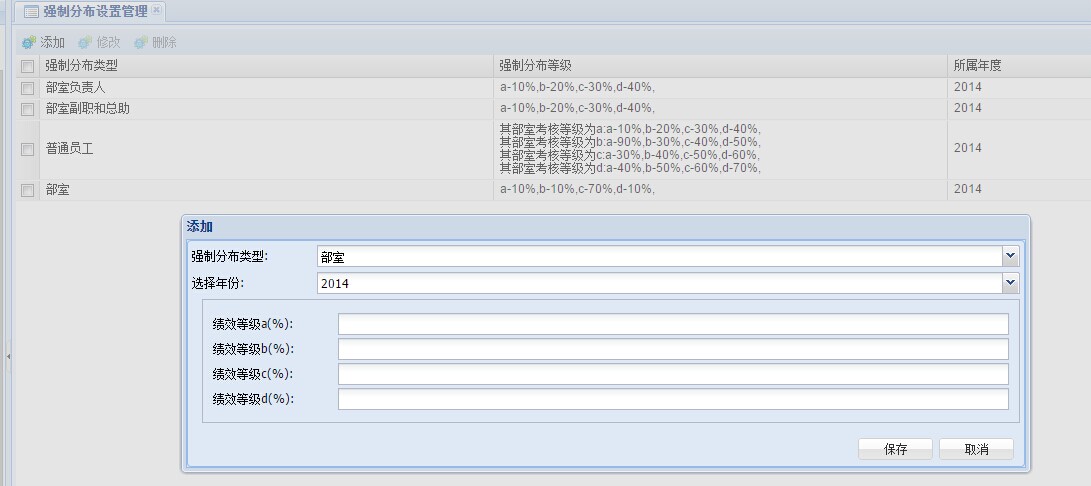
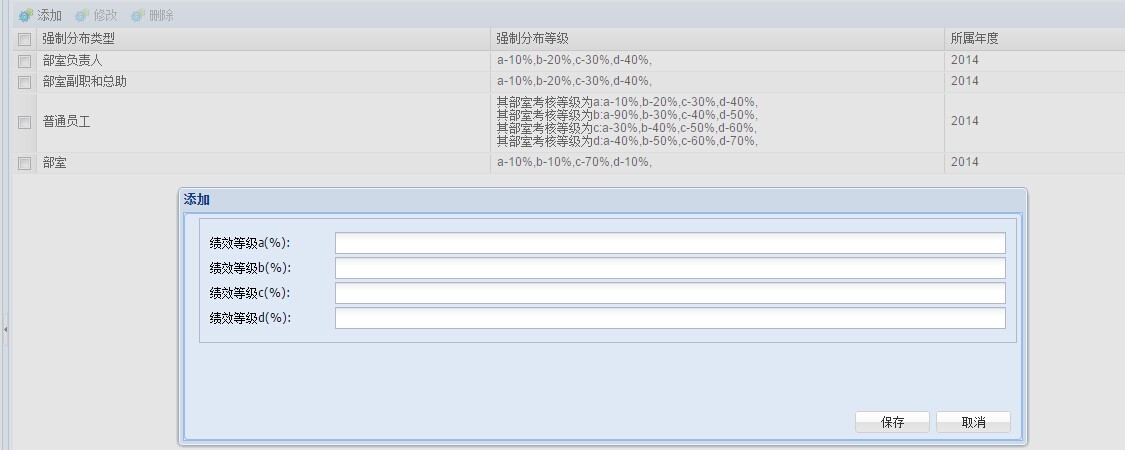
我用extjs创建一个FieldSet,当第一次创建form的时候 可以 正常显示,第二次就不行了,请高手帮忙看看为什么
谢谢,代码如下:
var normalFieldSet = new Ext.form.FieldSet({
name: 'normalFieldSet',
id: 'normalFieldSet',
columnWidth:.33,
layout:'form',
xtype:'fieldset',
autoHeight:true,
style:'margin-left:10px',
anchor:'100%',
hidden:false,
items: [{
xtype : 'textfield',
name : 'percent_num1',
id : 'percent_num1',
fieldLabel: '绩效等级a(%)',
allowBlank: false,
width:50
}
,{
xtype : 'textfield',
name : 'percent_num2',
id : 'percent_num2',
fieldLabel: '绩效等级b(%)',
allowBlank: false, width:50
}
,{
xtype : 'textfield',
id : 'percent_num3',
name : 'percent_num3',
fieldLabel: '绩效等级c(%)',
allowBlank: false, width:50
}
,{
xtype : 'textfield',
id : 'percent_num4',
name : 'percent_num4',
fieldLabel: '绩效等级d(%)',
allowBlank: false,width:50
}]
});
var form = Ext.create('Ext.form.Panel', {
id : 'setScoreLevel__form',
layout: 'anchor',
defaults: {
anchor: '100%'
},
frame: true,
border: false,
url: method('setScoreLevel'),
fieldDefaults: {
labelAlign: 'left',
labelWidth: 120,
//maxLength: 300,
allowBlank: false,
//enforceMaxLength: true
},
//defaultType: 'textfield',
items: [
{
name: 'id',
allowBlank: true,
hidden: true
},
{
xtype : 'combo',
name: 'level_type',
value:1,
fieldLabel: '强制分布类型',
allowBlank: true,
queryMode: 'local',
store : Ext.create('AA.store.StoreLevel', {}),
valueField :'id',
displayField: 'name',
listeners : {
select : function(combo, record, index){
var level_type = record[0].data.id;
}
}
}, {
xtype : 'combo',
value:new Date().getFullYear(),
name: 'year',
fieldLabel: '选择年份',
allowBlank: true,
queryMode: 'local',
store : Ext.create('AA.store.FileYear', {}),
valueField :'id',
displayField: 'name'
},normalFieldSet
],
buttons: [{
text: '保存',
handler: function() {
var form = this.up('form').getForm();
var win_form = this.up('window');
if (form.isValid()) {
form.submit({
params: form.getValues(true),
waitMsg: '保存中,请稍候...',
success: function(form, action) {
form.reset();
win_form.hide();
store.load();
Ext.Msg.show({title: '信息',icon: Ext.MessageBox.INFO,msg: action.result.msg,buttons: Ext.MessageBox.OK,closable: false});
},
failure: function(form, action) {
//alert("ddd");
Ext.Msg.show({title: '错误',animateTarget:win_form,icon: Ext.MessageBox.ERROR,msg: action.result.msg,buttons: Ext.MessageBox.OK,closable: false});
}
});
}
}
}, {
text: '取消',
handler: function() {
this.up('form').getForm().reset();
this.up('window').hide();
}
}]
});
this.win_form = Ext.create('Ext.window.Window', {
width: 850,
layout: 'fit',
resizable: false,
closable: false,
modal: true,
items: form
});
