想问下这个Metronic managed -table使用的时候
var User = function () {
var inittable = function(){
var oTable = $('#usertable').dataTable( {
"bServerSide": true,
"sAjaxSource": "listuser",
"bProcessing": false,
//simple_numbers full_numbers
//"sPaginationType": "two_button",
"bFilter": true,//过滤功能
"bSort": false,//排序功能
"oLanguage": {
"sUrl": "js/datatable-cn.txt",
"sSearch":"登陆名:"
},
"aoColumnDefs": [{
'bSortable': false,
'aTargets': [0]
}],
"aoColumns": [
{ "mDataProp": function(lineData){
var id = lineData.id;
return '<input type="checkbox" name="ck_user" class="checkboxes" value="'+id+'"/>';
}},
{ "mDataProp": "id" },
{ "mDataProp": "firstName" },
{ "mDataProp": "lastName" },
{ "mDataProp": "email" },
{ "mDataProp": function(lineData){
var id = lineData.id;
var del = '<button id="sample_editable_1_new" class="btn red" onclick="del(\''+id+'\')">删除<i class="icon-minus"></i></button>';
var edit = '<button id="sample_editable_1_new" class="btn green" onclick="edit(\''+id+'\')">编辑<i class="icon-minus"></i></button>';
var initGroup = '<button id="sample_editable_1_new" class="btn green" onclick="initGroup(\''+id+'\')">角色分配<i class="icon-minus"></i></button>';
return del +" " +initGroup +" " +edit;
} }
]
} );
$('#ckcolum input[type="checkbox"]').change(function(){
var iCol = parseInt($(this).attr("data-column"));
var bVis = oTable.fnSettings().aoColumns[iCol].bVisible;
oTable.fnSetColumnVis(iCol, (bVis ? false : true));
});
//添加全选和反选功能
jQuery('#usertable .group-checkable').change(function () {
var set = jQuery(this).attr("data-set");
var checked = jQuery(this).is(":checked");
jQuery(set).each(function () {
if (checked) {
$(this).attr("checked", true);
} else {
$(this).attr("checked", false);
}
});
jQuery.uniform.update(set);
});
jQuery('#usertable_wrapper .dataTables_filter input').addClass("m-wrap small"); // modify table search input
jQuery('#usertable_wrapper .dataTables_length select').addClass("m-wrap small"); // modify table per page dropdown
jQuery('#usertable_wrapper .dataTables_length select').select2(); // initialzie select2 dropdown
};
return {
init: function () {
inittable();
}
};
}();
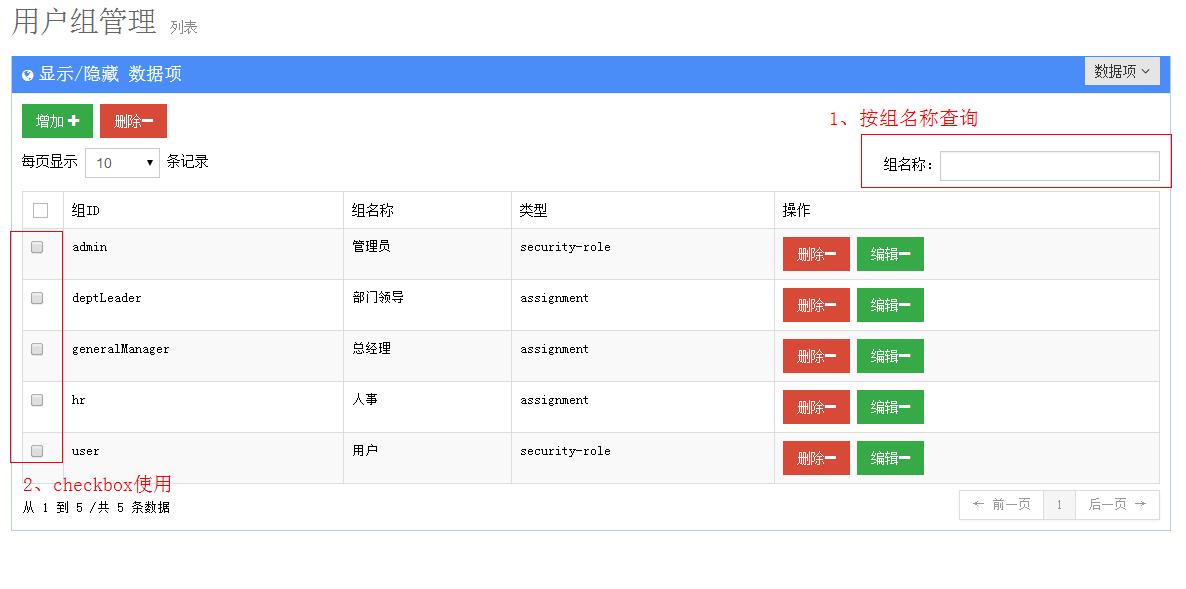
创建实例如上代码,效果图如下:
1、查询怎么样才能起作用?
2、前面的checkbox我是动态创建的,之前按照框架源码加上了相应的样式,但是前面的点击事件不可用了,不知道是什么原因?
3、这个表格如果数据做了修改,怎么让他动态刷新?
