Html代码如下
<div id="a"></div>
<div id="b"></div>
<div id="c"></div>
css如下
#a{
background:red;
height:100px;
width:100px;
float:left;
}
#b{
width:200px;
height:200px;
background:green;
}
#c{
background:yellow;
width:300px;
height:300px;
}
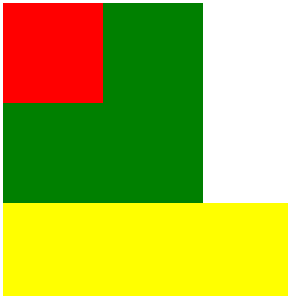
我做出来的是
但是书上说的是B在A的右边,求解?用google浏览器,兼容问题?
