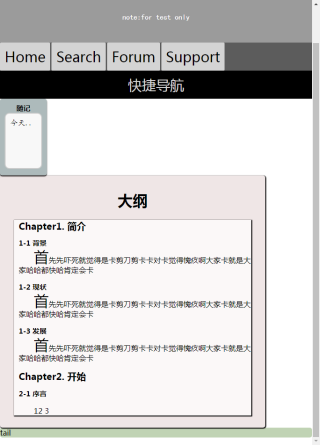
我在父容器下写了两个float:left的子容器,两者宽度分别为15%和85%,收缩屏幕设定为清除浮动并且都100%全宽显示,收缩后虽然浮动清除了,但宽度貌似依然是按照父容器宽度百分比分配的,请问该如何解决这个问题?不套在父容器内么?
body{
margin: 0;
}
*{
box-sizing: border-box;
}
.body{
background: rgb(255, 255, 255);
overflow: visible;
}
.bodyleft{
width: 15%;
float: left;
background-color: rgba(35, 69, 71, 0.37);
padding: 10px;
border-radius: 5px;
box-shadow: 0px 2px 2px 0px black;
}
.bodyright{
width: 85%;
float: left;
background-color: rgba(189, 154, 154, 0.247);
padding: 10px;
padding-left: 30px;
padding-right: 30px;
border-radius: 5px;
box-shadow: 1px 1px 1px 1px black;
}
@media screen and (max-width: 1000px) {
.bodyleft, .bodyright {
width: 100%;
clear: both;/*收缩后宽度无法100%显示,貌似仍然是根据父容器宽度分配比来显示,目前未找到解决方法*/
}
}