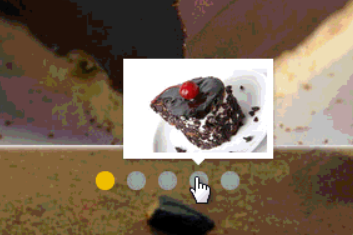
是这样的,我想做一个和这个图片一样的带缩略图的图片轮换。
问题就出在这个缩略图载入这一块。
我的思路是,页面布局里面先创建一个空的
js里面先创建一个数组用来存图片缩略图的src。加载页面的时候,用ul的innerHTML通过for循环来输入数组长度个'
然后给里面的img加上src属性,给li加个index索引,加上鼠标移入移出事件之类的。
代码如下:
var aSrc = ['img/1.png','img/2.png','img/3.png','img/4.png'];
var oIndex = document.getElementById('indexUl');
var aLi = oIndex.getElementsByTagName('li');
var aImgPre = oIndex.getElementsByTagName('img');
for(var i=0; i
oIndex.innerHTML += '';
}
for(var i=0; i
aLi[i].index = i;
aImgPre[i].src = aSrc[i];
aLi[i].onmouseover = function(){
aImgPre[this.index].style.display = 'block';
}
aLi[i].onmouseout = function(){
aImgPre[this.index].style.display = 'none';
}
}
问题就是。。这样写没什么问题,可是为什么不能把两个for循环写在一起呢
for(var i=0; i
oIndex.innerHTML += '';
aLi[i].index = i;
aImgPre[i].src = aSrc[i];
aLi[i].onmouseover = function(){
aImgPre[this.index].style.display = 'block';
}
这样写为什么不行呢?我一开始这样写,发现,只有最后一个li能正常触发鼠标移入移出事件,前面的li都触发不了。我查了半天,后来发现这样写,aImgPre 里面获得的图片除了最后一个类型是html的图片元素,其他的类型都是undefined。。。这是为什么。。
