
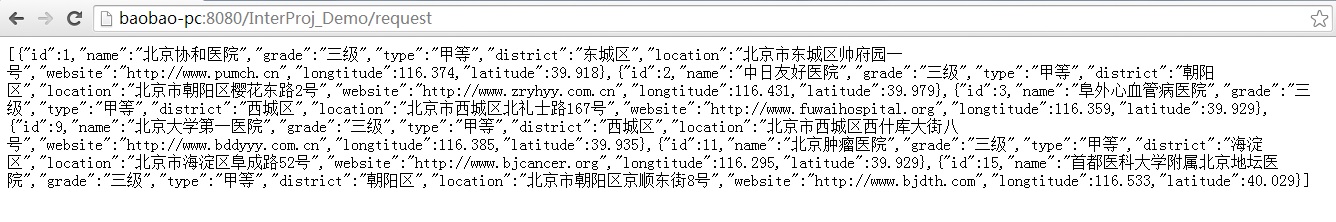
毕设小白一枚真心求助T T用了$post()方法,以json格式返回浏览器。我提交表单后出现如图所示的json格式数据,求问我该怎么把这些数据提取出来,能让网页更好看呢?做的一个地图查询的功能,代码如下。求助大神指点T T
$(document).ready(function () {
$.post("<%=path%>/" + "request", {
grade : $("#1").val(),
type : $("#2").val(),
district : $("#3").val()
}, function(data_info) {
console.log(data_info);
var opts = {
width : 250, // 信息窗口宽度
height : 80, // 信息窗口高度
title : "医院信息", // 信息窗口标题
enableMessage : true
//设置允许信息窗发送短息
};
console.log(data_info[0]["name"]);
for ( var i = 0; i < data_info.length; i++) {
var marker = new BMap.Marker(new BMap.Point(
data_info[i]["longtitude"], data_info[i]["latitude"])); // 创建标注
var content = ""
+ data_info[i]["name"] + "";
content += "
" + data_info[i]["location"];
map.addOverlay(marker); // 将标注添加到地图中
addClickHandler(content, marker);
}
function addClickHandler(content, marker) {
marker.addEventListener("click", function(e) {
openInfo(content, e);
});
}
function openInfo(content, e) {
var p = e.target;
var point = new BMap.Point(p.getPosition().lng,
p.getPosition().lat);
var infoWindow = new BMap.InfoWindow(content, opts); // 创建信息窗口对象
map.openInfoWindow(infoWindow, point); //开启信息窗口
}
}, "json");
});
