<!DOCTYPE html>
<html lang="en">
<head>
<title>微信通用平台管理系统注册</title><meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="css/bootstrap.min.css" />
<link rel="stylesheet" href="css/bootstrap-responsive.min.css" />
<link rel="stylesheet" href="css/colorpicker.css" />
<link rel="stylesheet" href="css/datepicker.css" />
<link rel="stylesheet" href="css/uniform.css" />
<link rel="stylesheet" href="css/select2.css" />
<link rel="stylesheet" href="css/maruti-style.css" />
<style type="text/css">
<!--
.STYLE1 {color: #0000FF}
-->
</style>
</head>
<body>
<div class="container-fluid">
<div class="row-fluid">
<div class="span12">
<div class="widget-box">
<div class="widget-title">
<h3 align="center" class="STYLE1">微信通用平台用户注册</h3>
</div>
<div class="widget-content nopadding">
<form name="form2" method="post" class="form-horizontal" action="adusr.asp" >
<div class="control-group">
<label class="control-label">用户名 :</label>
<div class="controls"><input id="usr_name" name="usr_name" type="text" class="span20" placeholder="请输入用户名" tabindex="1" value="" /></div>
</div>
<div class="control-group">
<label class="control-label">密码 : </label>
<div class="controls">
<input id="usr_pwd" name="usr_pwd" type="password" class="span20" placeholder="请输入你的密码,最少6位字符" tabindex="2" />
</div>
</div>
<div class="control-group">
<label class="control-label">确认密码 : </label>
<div class="controls">
<input id="usr_pwd2" name="usr_pwd2" type="password" class="span20" placeholder="请再次输入您的密码" tabindex="3" />
</div>
</div>
<div class="control-group">
<label class="control-label">支付宝姓名:</label>
<div class="controls">
<input id="usr_zfbname" name="usr_zfbname" type="text" class="span20" placeholder="请输入您的真实姓名,否则无法注册,注册后不可修改" tabindex="4"/>
</div>
</div>
<div class="control-group">
<label class="control-label">支付宝账号:</label>
<div class="controls">
<input id="usr_zfb" name="usr_zfb" type="text" class="span20" placeholder="请输入正确的支付宝账号,退款只允许退到注册时的支付宝账号中,请真实填写,注册后不可修改" tabindex="5"/>
</div>
</div>
<div class="control-group">
<label class="control-label">手机:</label>
<div class="controls">
<input id="usr_mobli" name="usr_mobli" type="text" class="span20" placeholder="请输入您的手机号,以便我们方便联系您,注册后不可修改" tabindex="6"/>
</div>
</div>
<div class="control-group">
<label class="control-label">邮箱:</label>
<div class="controls">
<input id="usr_emali" name="usr_emali" type="text" class="span20" placeholder="请输入您的邮箱,注册后不可修改" tabindex="7"/>
</div>
</div>
<div class="control-group">
<label class="control-label">qq:</label>
<div class="controls">
<input id="usr_qq" name="usr_qq" type="text" class="span20" placeholder="请输入您的QQ,注册后不可修改" tabindex="8"/>
</div>
</div>
<div class="control-group">
<label class="control-label">验证码 :</label>
<div class="controls"><input name="usryzm" type="text" class="span2" placeholder="请输入验证码" tabindex="9" />
<img id="safecode" src="getyzm/Code_5.asp" width="112" height="40" onClick="getcode()">
</div>
</div>
<div class="form-actions">
<div align="center">
<input id="ddd" name="ddd" type="button" class="btn btn-primary" tabindex="10" value="提交注册" onClick="geturl()" />
<input id="ccc" name="ccc" type="reset" class="btn btn-primary" tabindex="11" value="清空内容" />
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="js/jquery.min.js"></script>
<script src="js/jquery.ui.custom.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/bootstrap-colorpicker.js"></script>
<script src="js/bootstrap-datepicker.js"></script>
<script src="js/jquery.uniform.js"></script>
<script src="js/select2.min.js"></script>
<script src="js/maruti.js"></script>
<script src="js/maruti.form_common.js"></script>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="js/layer.js"></script>
<script>
function getcode(){
var verify=document.getElementById('safecode');
verify.setAttribute('src','getyzm/Code_5.asp?'+Math.random());
}
function geturl()
{
if(document.form2.usr_name.value==""){
layer.msg("请输入用户名",{icon: 8});
return ;
}
if(document.form2.usr_pwd.value==""){
layer.msg("请输入密码",{icon: 8});
return ;
}
if(document.form2.usr_pwd.value.length<6){
layer.msg("密码至少为6位数,最大30位",{icon: 8});
return ;
}
if(document.form2.usr_pwd2.value=="" ){
layer.msg("请输入确认密码",{icon: 8});
return ;
}
if(document.form2.usr_pwd2.value.length<6){
layer.msg("确认密码至少为6位数,最大30位",{icon: 8});
return ;
}
if(document.form2.usr_pwd2.value != document.form2.usr_pwd.value ){
layer.msg("两次密码不一致",{icon: 8});
return ;
}
if(document.form2.usr_zfbname.value==""){
layer.msg("请输入支付宝姓名",{icon: 8});
return ;
}
var reg = /^\s*[\u4e00-\u9fa5]{1,}[\u4e00-\u9fa5.·]{0,15}[\u4e00-\u9fa5]{1,}\s*$/;
if (!reg.test(document.form2.usr_zfbname.value)) {
layer.msg("请输入正确的姓名",{icon: 8});
return ;
}
if(document.form2.usr_zfb.value==""){
layer.msg("请输入支付宝",{icon: 8});
return ;
}
if(document.form2.usr_mobli.value=="" ){
layer.msg("请输入手机号",{icon: 8});
return ;
}
reg = /^0?1[3|4|5|8][0-9]\d{8}$/;
if (!reg.test(document.form2.usr_mobli.value)) {
layer.msg("请输入正确的手机号",{icon: 8});
return ;
}
if(document.form2.usr_emali.value=="" ){
layer.msg("请输入邮箱",{icon: 8});
return ;
}
reg = /^([\.a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(\.[a-zA-Z0-9_-])+/;
if (!reg.test(document.form2.usr_emali.value)) {
layer.msg("请输入正确的邮箱号",{icon: 8});
return ;
}
if(document.form2.usr_qq.value=="" ){
layer.msg("请输入QQ",{icon: 8});
return ;
}
if(document.form2.usryzm.value=="" ){
layer.msg("请输入验证码",{icon: 8});
return ;
}
var ii = layer.load(0);
//此处用setTimeout演示ajax的回调
setTimeout(function(){
layer.close(ii);
}, 30000);
$.ajax({
type:"post",
url:"adusr.asp",
data:$('#form2').serialize(),//可有可无
dataType:"json",//可有可无
error:function(){
layer.close(ii);
layer.msg("用户注册失败,请稍候重试",{icon: 8});
},
success:function(r){
if(r.status=="1"){
layer.close(ii);
layer.msg("用户注册成功,现在跳转到登陆页",{icon: 1});
window.location.href="../index.asp";
}
else if(r.status=="2"){
layer.close(ii);
layer.msg("验证码错误请重试",{icon: 8});
}
else{
layer.close(ii);
layer.msg("未处理错误,请重试",{icon: 8});
}
}
});
}
</script>
</body>
</html>
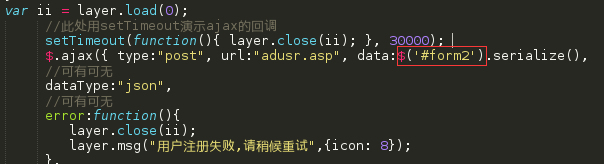
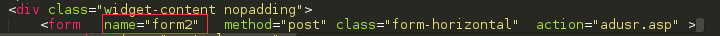
ASP注册页面使用ajax post提交无法成功,通过抓包发现POST数据长度为0,求错误在那
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
3条回答 默认 最新
 foreach_break 2015-04-28 16:58关注
foreach_break 2015-04-28 16:58关注请采纳!!
Ajax那里使用$('[name="form2"]')
你这里是
name,所以jQuery选择不能用#: 本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 安卓adb backup备份应用数据失败
- ¥15 eclipse运行项目时遇到的问题
- ¥15 关于#c##的问题:最近需要用CAT工具Trados进行一些开发
- ¥15 南大pa1 小游戏没有界面,并且报了如下错误,尝试过换显卡驱动,但是好像不行
- ¥15 没有证书,nginx怎么反向代理到只能接受https的公网网站
- ¥50 成都蓉城足球俱乐部小程序抢票
- ¥15 yolov7训练自己的数据集
- ¥15 esp8266与51单片机连接问题(标签-单片机|关键词-串口)(相关搜索:51单片机|单片机|测试代码)
- ¥15 电力市场出清matlab yalmip kkt 双层优化问题
- ¥30 ros小车路径规划实现不了,如何解决?(操作系统-ubuntu)
