<br> body, html{width: 100%;height: 100%;margin:0;font-family:"微软雅黑";}<br> #allmap{height:500px;width:100%;}<br> #r-result{width:100%; font-size:14px;}<br>
城市名定位
城市名:
// 百度地图API功能 var map = new BMap.Map("allmap"); var point = new BMap.Point(116.331398,39.897445); map.centerAndZoom(point,11); function theLocation(){ var city = document.getElementById("cityName").value; if(city != ""){ map.centerAndZoom(city,11); // 用城市名设置地图中心点 } }
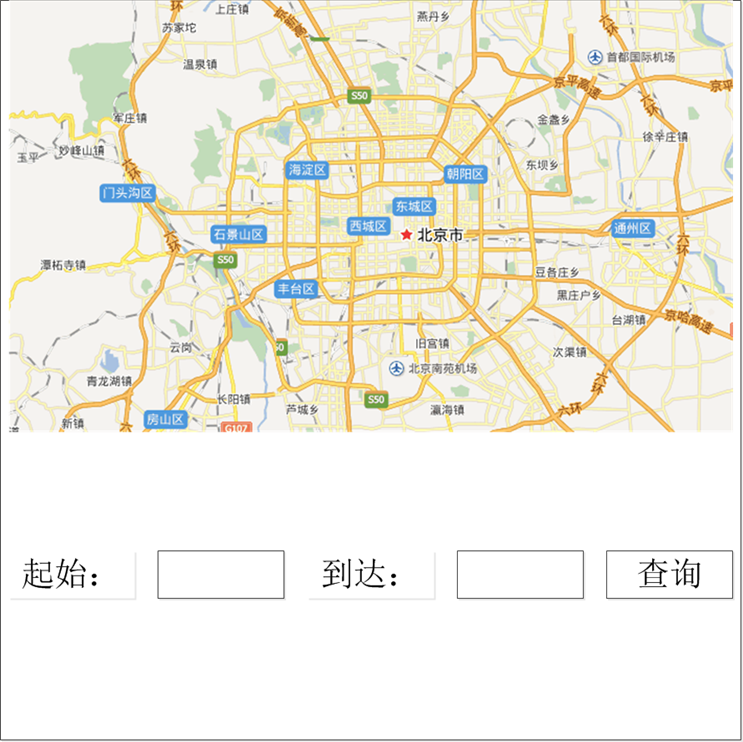
《在上面基础上改写成下面文字及图片要求的》——两个TextBox,分别输入起始、到达的地点名称
一个Button,查询,实现功能:
从A到B路线查询并显示到图上