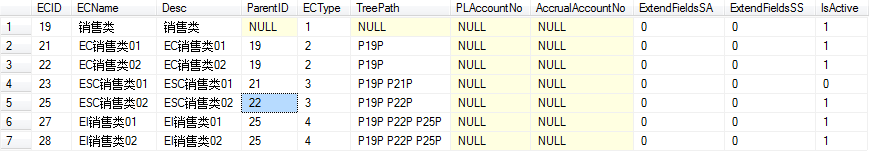
我需要把一张表以easyui树的形式显示,这张表有parentID,看下图
前台我是这样写的:
jQuery(function() {
$('#tree').tree({
url: '../Handlers/ECTree.ashx',
method: 'get',
animate: true,
loadFilter: function (data) {
alert(data);
if (data.d) {
return data.d;
} else {
return data;
}
}
});
});
后台一般处理文件是这样写的,我已拿到该表的实体对象,需要拼接成Tree能识别的json格式的数据,该怎么写呢?
public void ProcessRequest(HttpContext context)
{
StringBuilder stringBuilder = new StringBuilder();
IList<EC> ec = ECBLL.GetList();
foreach (EC row in ec)
{
stringBuilder.Append("[{");
stringBuilder.Append("\"id\":\"" + row.ECID+"\",");
stringBuilder.Append("\"text\":\"" + row.ECName+"\",");
stringBuilder.Append("\"children\":\"" +row.ParentID);
stringBuilder.Append("}]");
}
JavaScriptSerializer jss = new JavaScriptSerializer();
string jsons = jss.Serialize(stringBuilder);
context.Response.Write(jsons);
}
