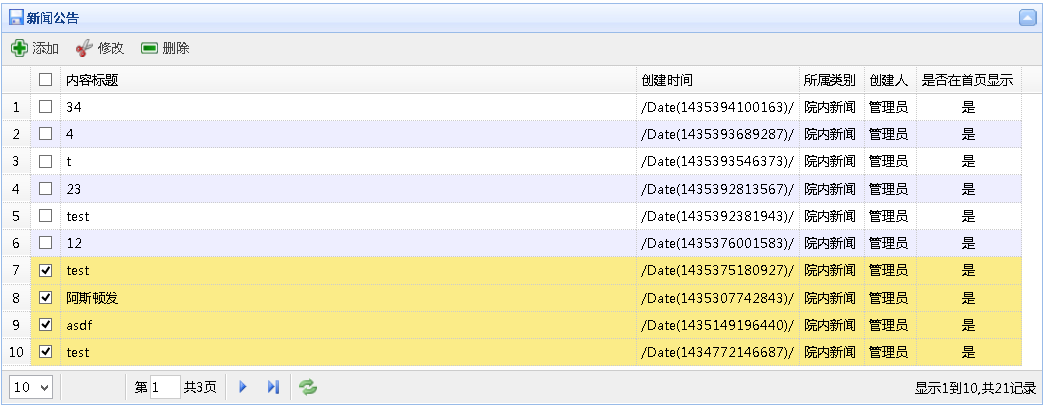
如下图:
这是后台编辑页面,作用为新闻的管理(新闻实体的字段“是否在前台显示”的值只有“是”和“否”)。
我想让“是否在首页显示”这一列下面都有一个combobox,默认值为数据库中真实的值。如果某条新闻的这个字段值为“是”,则对应的combobox还有一个值为“否”的option,反之对应的combobox还有一个值为“是”的option。
从网上找了一段代码实现不了,请问该如何改呢?求大神帮忙!
//实现新闻DataGird控件的绑定操作
function initTable(queryData) {
$('#test').datagrid({ //定位到Table标签,Table标签的ID是test
fitColumns: true,
url: '/News/QueryAllNews', //指向后台的Action来获取当前用户的信息的Json格式的数据
title: '新闻公告', //标识
iconCls: 'icon-save',
height: 368,
nowrap: true,
autoRowHeight: false,
striped: true,
collapsible: true,
pagination: true,
rownumbers: true,
//sortName: 'ID', //根据某个字段给easyUI排序
sortOrder: 'asc',
remoteSort: false,
idField: 'NewsID',
queryParams: queryData, //异步查询的参数
columns: [[
{ field: 'ck', checkbox: true },
{ title: '主键', field: 'NewsID', sortable: true, hidden: true, },
{ title: '内容标题', field: 'NewsTitle', width: 50, sortable: true },
{ title: '具体内容', field: 'NewsContent', sortable: true, hidden: true, },
{ title: '创建时间', field: 'TimeStamp', sortable: true, },
{ title: '所属类别', field: 'CategoryName', sortable: true, },
{ title: '创建人', field: 'UserName', sortable: true },
{
title: '是否在首页显示', field: 'IsEnable', align: 'center',
editor: { type: 'combobox', options: { data: [{ value: '是', text: '是', 'selected': 'true' }, { value: '否', text: '否' }], panelHeight: 'auto' } }, sortable: true
}
]],
toolbar: [{
id: 'btnadd',
text: '添加',
iconCls: 'icon-add',
handler: function () {
//实现弹出注册信息的页面
AddNews();
}
}, '-', {
id: 'btncut',
text: '修改',
iconCls: 'icon-cut',
handler: function () {
//实现修改的方法
UpdateLzjs();
}
}, '-', {
id: 'btnCancle',
text: '删除',
iconCls: 'icon-remove',
handler: function () {
//实现直接删除所有数据的方法
DeleteLzjs();
}
}]
});
}

