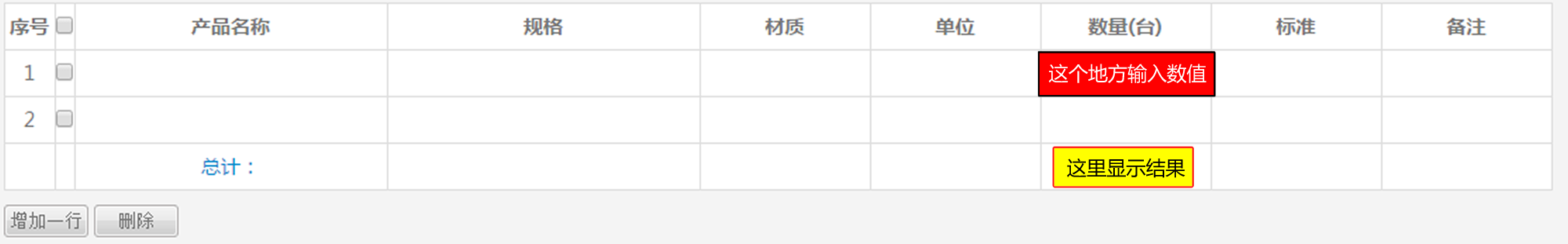
现在有一个动态表格,用户可以随意增加删除行(这个功能已经实现),现在的问题是:当这些行都在变化时,如何计算出合计呢?
动态表格代码如下:
<script type="text/javascript">
var $cc = function(id){
return document.getElementById(id);
}
//全选
function checkAll(target){
var checkeds = document.getElementsByName("b_id");
for (var i =0;i<checkeds.length;i++) {
checkeds[i].checked=target.checked;
}
}
//刷新行号
function refreshRowNo(){
var tbody = $cc("tbody");
for (var i =0;i<tbody.rows.length;i++){
tbody.rows[i].cells[0].innerHTML=i+1;
}
var xxx=tbody.rows.length;
document.getElementById('xh').value=xxx;
}
//添加行
function AddRow() {
var tbody = $cc("tbody");
var row = tbody.insertRow(tbody.rows.length);
var sss=tbody.rows.length;
row.insertCell(row.cells.length);
row.insertCell(row.cells.length).innerHTML = '<input type="checkbox" name="b_id" style="max-width:20px;max-height:20px;"/>';
row.insertCell(row.cells.length).innerHTML = '<input type="text" name="hlqgcp[hlqgcpmc'+sss+']" style="width:120px"/>';
row.insertCell(row.cells.length).innerHTML = '<input type="text" name="hlqgcp[hlqgcpgg'+sss+']" style="width:120px"/>';
row.insertCell(row.cells.length).innerHTML = '<input type="text" name="hlqgcp[hlqgcpcz'+sss+']" style="width:120px"/>';
row.insertCell(row.cells.length).innerHTML = '<input type="text" name="hlqgcp[hlqgcpdw'+sss+']" style="width:120px"/>';
row.insertCell(row.cells.length).innerHTML = '<input type="text" name="hlqgcp[hlqgcpsl'+sss+']" style="width:120px" class="num"/>';
row.insertCell(row.cells.length).innerHTML = '<input type="text" name="hlqgcp[hlqgcpbiaozhun'+sss+']" style="width:120px"/>';
row.insertCell(row.cells.length).innerHTML = '<input type="text" name="hlqgcp[hlqgcpbeizhu'+sss+']" style="width:120px"/>';
refreshRowNo();
}
//删除行
function DelRow() {
var checkeds = document.getElementsByName("b_id");
var ischeck = false;
for (var i = checkeds.length - 1; i >= 0; i--) {
if (checkeds[i].checked) {
ischeck = true;
break;
}
}
if (ischeck) {
if (confirm("确定删除选中行?")) {
for (var i = checkeds.length - 1; i >= 0; i--) {
if (checkeds[i].checked) {
var index = checkeds[i].parentNode.parentNode.rowIndex;
$cc("tbody").deleteRow(index - 1);
}
}
refreshRowNo();
}
}else{
alert("请选中需要删除的行!");
}
}
</script>
<div class="second1-right">
<table cellpadding="1" cellspacing="2" style="border-collapse:collapse">
<tr>
<th style="width:40px">序号</th>
<th style="width:max-width:20px;max-height:20px;"><input type="checkbox" onclick="checkAll(this)" /></th>
<th style="width:240px">产品名称</th>
<th style="width:240px">规格</th>
<th style="width:120px">材质</th>
<th style="width:120px">单位</th>
<th style="width:120px">数量(台)</th>
<th style="width:120px">标准</th>
<th style="width:120px">备注</th>
</tr>
<tbody id="tbody">
<tr>
<input id="xh"type="hidden" name="hlqgcp[xuhao]" value="1" >
<td style="width:40px">1</td>
<td><input type="checkbox" name="b_id" style="max-width:20px;max-height:20px;"/></td>
<td><input type="text" name="hlqgcp[hlqgcpmc1]" style="width:120px"/></td>
<td><input type="text" name="hlqgcp[hlqgcpgg1]" style="width:120px"/></td>
<td><input type="text" name="hlqgcp[hlqgcpcz1]" style="width:120px"/></td>
<td><input type="text" name="hlqgcp[hlqgcpdw1]" style="width:120px"/></td>
<td><input type="text" name="hlqgcp[hlqgcpsl1]" style="width:120px" class="num"/></td>
<td><input type="text" name="hlqgcp[hlqgcpbiaozhun1]" style="width:120px"/></td>
<td><input type="text" name="hlqgcp[hlqgcpbeizhu1]" style="width:120px"/></td>
</tr>
</tbody>
<tr>
<td ></td>
<td></td>
<td style="text-align:center; color:#0087CB; ">总计:</td>
<td></td>
<td></td>
<td></td>
<td style="text-align:center; color:#0087CB; border-right:0"></td>
<td></td>
<td ></td>
</tr>
</table>
<ul>
<li>
<input type="button" onclick="AddRow()" value="增加一行" class="second1-right-anniu"/>
<input type="button" onclick="DelRow()" value="删除" class="second1-right-anniu"/>
</li>
</ul>
</div>
