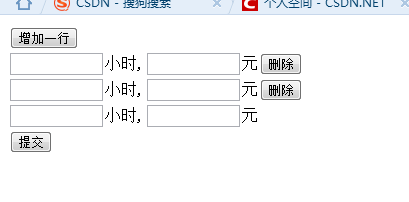
页面是这样的:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<form action="" method="POST">
<input type="button" onclick="addline()" value="增加一行">
<table border="0" id="test" cellpadding="0" cellspacing="0">
<tr>
<td colspan="3">
<input size=10 type="text" name="tt[]">小时,<input size=10 type="text" name="aa[]">元</td>
</tr>
</table>
<div id="huoquzhi"></div>
<input name="提交" type="submit" value="提交">
</form>
<script>
function addline(content)
{
newline=document.all.test.insertRow();
newline.insertCell().innerHTML='<tr><input size=10 type="text" name="tt[]">小时,<input size=10 type="text" name="aa[]">元<input type="button" value="删除" onclick="del()"></tr>'
}
function del(){
document.all.test.deleteRow(window.event.srcElement.parentElement.parentElement.rowIndex);
}
/* var textSub = "";
function subFun()
{
var inputObjs = document.getElementsByTagName("input");
var text = new Array();
for(var i=0; i<inputObjs.length; i++)
{
if(inputObjs[i].getAttribute("type")=="text")
{
var value = inputObjs[i].value;
if(value)
{
textSub += value+"小时";
}
}
}
document.getElementById("huoquzhi").innerHTML=textSub;
alert(textSub);
}
*/
</script>
<?php
$tt=$_POST["tt"];
$aa=$_POST["aa"];
//echo $tt;
//echo $aa;
//print_r($tt);
//print_r($aa);
?>
</body>
</html>
我想把动态生成的文本框和默认的文本框的的值提取出来 然后生成这样的格式
,
文本框的值 + 小时 +文本框的值 +元 例如 第一排一列的文本框的值是 1 第一排二列是 1000,动态生成第二排第一列的文本框的值是 2 第二排第二列的文本框的值是2000
那么生成的格式就是 1小时1000元,2小时2000元
请问一下如何做到呀?
